Плагин Windy для стремительной навигации
Windy - плагин jQuery, который позволяет осуществить стремительную навигацию по большому набору пунктов с помощью 3D переходов и трансформаций CSS. Например, можно создать эффект непрерывного потока улетающих карт с колоды или листков отрывного календаря.
Доступны несколько опций, включая определение диапазона "разбрасываемых" пунктов, скорость, формирование пользовательской навигации и так далее.
Для браузеров, которые не поддерживают 3D трансформации и переходы CSS, обеспечивается обратная совместимость - пункты просто пропадают и появляются.
Разметка
Для использования плагина нужен неупорядоченный список с классом "wi-container”:
Code
<ul id="wi-el" class="wi-container">
<li>
<img src="images/demo1/1.jpg" alt="image1"/>
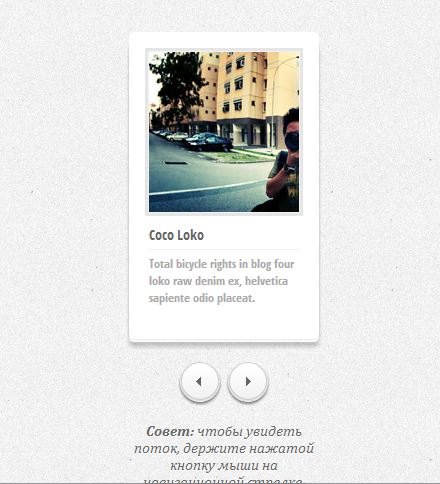
<h4>Coco Loko</h4>
<p>Total bicycle rights in blog four loko raw denim ex, helvetica sapiente odio placeat.</p>
</li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<!-- ... -->
</ul>
<li>
<img src="images/demo1/1.jpg" alt="image1"/>
<h4>Coco Loko</h4>
<p>Total bicycle rights in blog four loko raw denim ex, helvetica sapiente odio placeat.</p>
</li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<!-- ... -->
</ul>
Плагин вызывается просто:
Code
$( '#wi-el' ).windy();
Опции
Доступны следующие опции:
Code
// Опции
$.Windy.defaults = {
// Если есть элемент для запуска функции next(). Например: '#wi-nav-next'.
nextEl : '',
// Если есть элемент для запуска функции prev().
prevEl : '',
// Границы вращения и перевода для перехода пунктов
boundaries : {
rotateX : { min : 40 , max : 90 },
rotateY : { min : -15 , max : 15 },
rotateZ : { min : -10 , max : 10 },
translateX : { min : -200 , max : 200 },
translateY : { min : -400 , max : -200 },
translateZ : { min : 250 , max : 550 }
}
};
$.Windy.defaults = {
// Если есть элемент для запуска функции next(). Например: '#wi-nav-next'.
nextEl : '',
// Если есть элемент для запуска функции prev().
prevEl : '',
// Границы вращения и перевода для перехода пунктов
boundaries : {
rotateX : { min : 40 , max : 90 },
rotateY : { min : -15 , max : 15 },
rotateZ : { min : -10 , max : 10 },
translateX : { min : -200 , max : 200 },
translateY : { min : -400 , max : -200 },
translateZ : { min : 250 , max : 550 }
}
};
Границы определяют значения для "исчезновения” или "отлетания” пунктов. Плагин случайным образом выбирает значение из указанного диапазона.
Доступны следующие методы для использования в комбинации с навигационными элементами:
next()
prev()
navigate(позиция)
На третьей демонстрационной странице показано использование слайдера jQuery UI в качестве навигационного элемента.
Трансформации и основные стили CSS определены в файле windy.css.
-
FalleN -
2074 -
1 -
233

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...