Создаем прогресс бар для формы регистрации
html
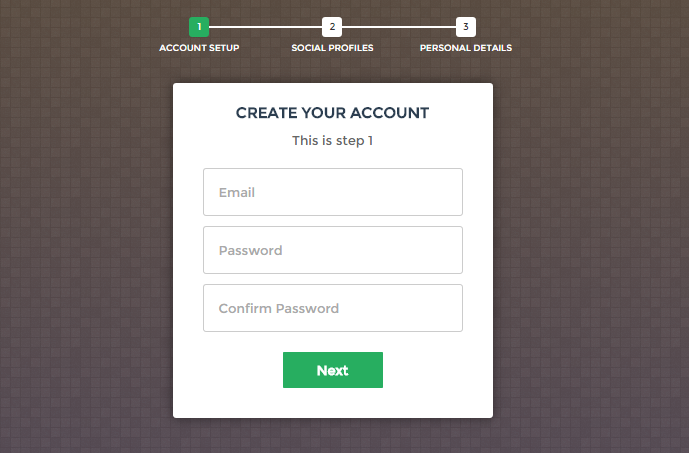
Создаем разметку формы и разделим ее на несколько шагов. Каждый шаг - это блок fieldset.
Код
<form id="msform">
<!-- Сам прогресс бар -->
<ul id="progressbar">
<li class="active">Настройка учетной записи</li>
<li>Социальные профили</li>
<li>Персональные настройки</li>
</ul>
<fieldset>
<h2 class="fs-title">Создайте свой аккаунт</h2>
<h3 class="fs-subtitle">Шаг 1</h3>
<input type="text" name="email" placeholder="Email">
<input type="password" name="pass" placeholder="Пароль">
<input type="password" name="cpass" placeholder="Повтор пароля">
<input type="button" name="next" class="next action-button" value="Далее">
</fieldset>
<fieldset>
<h2 class="fs-title">Социальные профили</h2>
<h3 class="fs-subtitle">Введите ваши соц. сети</h3>
<input type="text" name="twitter" placeholder="Twitter">
<input type="text" name="facebook" placeholder="Facebook">
<input type="text" name="gplus" placeholder="Google Plus">
<input type="button" name="previous" class="previous action-button" value="Назад">
<input type="button" name="next" class="next action-button" value="Далее">
</fieldset>
<fieldset>
<h2 class="fs-title">Персональные данные</h2>
<h3 class="fs-subtitle">Заполните свои данные</h3>
<input type="text" name="fname" placeholder="Имя">
<input type="text" name="lname" placeholder="Фамилия">
<input type="text" name="phone" placeholder="Телефон">
<textarea name="address" placeholder="Адресс"></textarea>
<input type="button" name="previous" class="previous action-button" value="Назад">
<input type="submit" name="submit" class="submit action-button" value="Готово">
</fieldset>
</form>
<!-- Сам прогресс бар -->
<ul id="progressbar">
<li class="active">Настройка учетной записи</li>
<li>Социальные профили</li>
<li>Персональные настройки</li>
</ul>
<fieldset>
<h2 class="fs-title">Создайте свой аккаунт</h2>
<h3 class="fs-subtitle">Шаг 1</h3>
<input type="text" name="email" placeholder="Email">
<input type="password" name="pass" placeholder="Пароль">
<input type="password" name="cpass" placeholder="Повтор пароля">
<input type="button" name="next" class="next action-button" value="Далее">
</fieldset>
<fieldset>
<h2 class="fs-title">Социальные профили</h2>
<h3 class="fs-subtitle">Введите ваши соц. сети</h3>
<input type="text" name="twitter" placeholder="Twitter">
<input type="text" name="facebook" placeholder="Facebook">
<input type="text" name="gplus" placeholder="Google Plus">
<input type="button" name="previous" class="previous action-button" value="Назад">
<input type="button" name="next" class="next action-button" value="Далее">
</fieldset>
<fieldset>
<h2 class="fs-title">Персональные данные</h2>
<h3 class="fs-subtitle">Заполните свои данные</h3>
<input type="text" name="fname" placeholder="Имя">
<input type="text" name="lname" placeholder="Фамилия">
<input type="text" name="phone" placeholder="Телефон">
<textarea name="address" placeholder="Адресс"></textarea>
<input type="button" name="previous" class="previous action-button" value="Назад">
<input type="submit" name="submit" class="submit action-button" value="Готово">
</fieldset>
</form>
CSS
Подключим шрифт
Код
@import url(http://fonts.googleapis.com/css?family=Montserrat);
Сделаем базовый сброс стилей
Код
* {margin: 0; padding: 0;}
А теперь стилизуем саму форму
Код
#msform {
width: 400px;
margin: 50px auto;
text-align: center;
position: relative;
}
#msform fieldset {
background: white;
border: 0 none;
border-radius: 3px;
box-shadow: 0 0 15px 1px rgba(0, 0, 0, 0.4);
padding: 20px 30px;
box-sizing: border-box;
width: 80%;
margin: 0 10%;
/*Накладываем блоки друг на друга*/
position: absolute;
}
/*Скрываем другие блоки формы кроме 1го*/
#msform fieldset:not(:first-of-type) {
display: none;
}
/*Поля формы*/
#msform input, #msform textarea {
padding: 15px;
border: 1px solid #ccc;
border-radius: 3px;
margin-bottom: 10px;
width: 100%;
box-sizing: border-box;
color: #2C3E50;
font-size: 13px;
}
/*Кнопки*/
#msform .action-button {
width: 100px;
background: #27AE60;
font-weight: bold;
color: white;
border: 0 none;
border-radius: 1px;
cursor: pointer;
padding: 10px 5px;
margin: 10px 5px;
}
#msform .action-button:hover, #msform .action-button:focus {
box-shadow: 0 0 0 2px white, 0 0 0 3px #27AE60;
}
/*Заголовки*/
.fs-title {
font-size: 15px;
text-transform: uppercase;
color: #2C3E50;
margin-bottom: 10px;
}
.fs-subtitle {
font-weight: normal;
font-size: 13px;
color: #666;
margin-bottom: 20px;
}
/*Прогресс бар*/
#progressbar {
margin-bottom: 30px;
overflow: hidden;
/*Выставляем числовой счетчик*/
counter-reset: step;
}
#progressbar li {
list-style-type: none;
color: white;
text-transform: uppercase;
font-size: 9px;
width: 33.33%;
float: left;
position: relative;
}
#progressbar li:before {
content: counter(step);
counter-increment: step;
width: 20px;
line-height: 20px;
display: block;
font-size: 10px;
color: #333;
background: white;
border-radius: 3px;
margin: 0 auto 5px auto;
}
/*Линии прогресс бара*/
#progressbar li:after {
content: ''";
width: 100%;
height: 2px;
background: white;
position: absolute;
left: -50%;
top: 9px;
z-index: -1; /*поместить его за цифрами*/
}
#progressbar li:first-child:after {
/* удаляем контент в 1 шаге прогресс бара*/
content: none;
}
/ * активный шаг * /
#progressbar li.active:before, #progressbar li.active:after{
background: #27AE60;
color: white;
}
width: 400px;
margin: 50px auto;
text-align: center;
position: relative;
}
#msform fieldset {
background: white;
border: 0 none;
border-radius: 3px;
box-shadow: 0 0 15px 1px rgba(0, 0, 0, 0.4);
padding: 20px 30px;
box-sizing: border-box;
width: 80%;
margin: 0 10%;
/*Накладываем блоки друг на друга*/
position: absolute;
}
/*Скрываем другие блоки формы кроме 1го*/
#msform fieldset:not(:first-of-type) {
display: none;
}
/*Поля формы*/
#msform input, #msform textarea {
padding: 15px;
border: 1px solid #ccc;
border-radius: 3px;
margin-bottom: 10px;
width: 100%;
box-sizing: border-box;
color: #2C3E50;
font-size: 13px;
}
/*Кнопки*/
#msform .action-button {
width: 100px;
background: #27AE60;
font-weight: bold;
color: white;
border: 0 none;
border-radius: 1px;
cursor: pointer;
padding: 10px 5px;
margin: 10px 5px;
}
#msform .action-button:hover, #msform .action-button:focus {
box-shadow: 0 0 0 2px white, 0 0 0 3px #27AE60;
}
/*Заголовки*/
.fs-title {
font-size: 15px;
text-transform: uppercase;
color: #2C3E50;
margin-bottom: 10px;
}
.fs-subtitle {
font-weight: normal;
font-size: 13px;
color: #666;
margin-bottom: 20px;
}
/*Прогресс бар*/
#progressbar {
margin-bottom: 30px;
overflow: hidden;
/*Выставляем числовой счетчик*/
counter-reset: step;
}
#progressbar li {
list-style-type: none;
color: white;
text-transform: uppercase;
font-size: 9px;
width: 33.33%;
float: left;
position: relative;
}
#progressbar li:before {
content: counter(step);
counter-increment: step;
width: 20px;
line-height: 20px;
display: block;
font-size: 10px;
color: #333;
background: white;
border-radius: 3px;
margin: 0 auto 5px auto;
}
/*Линии прогресс бара*/
#progressbar li:after {
content: ''";
width: 100%;
height: 2px;
background: white;
position: absolute;
left: -50%;
top: 9px;
z-index: -1; /*поместить его за цифрами*/
}
#progressbar li:first-child:after {
/* удаляем контент в 1 шаге прогресс бара*/
content: none;
}
/ * активный шаг * /
#progressbar li.active:before, #progressbar li.active:after{
background: #27AE60;
color: white;
}
JavaScript
Теперь остался JavaScript который будет обрабатывать преключение наших шагов и прогресс бар. Подключим jQuery и плагин jQuery Easing для анимаций
Код
<!-- jQuery -->
<script src="http://thecodeplayer.com/uploads/js/jquery-1.9.1.min.js"></script>
<!-- jQuery easing plugin -->
<script src="http://thecodeplayer.com/uploads/js/jquery.easing.min.js"></script>
<script src="http://thecodeplayer.com/uploads/js/jquery-1.9.1.min.js"></script>
<!-- jQuery easing plugin -->
<script src="http://thecodeplayer.com/uploads/js/jquery.easing.min.js"></script>
А теперь заставим все это работать
Код
var current_fs, next_fs, previous_fs;
var left, opacity, scale;
var animating;
$(".next").click(function(){
if(animating) return false;
animating = true;
current_fs = $(this).parent();
next_fs = $(this).parent().next();
//Активируем следующий шаг
$("#progressbar li").eq($("fieldset").index(next_fs)).addClass("active");
//Показываем следующий блок
next_fs.show();
//Скрываем остальные блоки
current_fs.animate({opacity: 0}, {
step: function(now, mx) {
scale = 1 - (1 - now) * 0.2;
left = (now * 50)+"%";
opacity = 1 - now;
current_fs.css({'transform': 'scale('+scale+')'});
next_fs.css({'left': left, 'opacity': opacity});
},
duration: 800,
complete: function(){
current_fs.hide();
animating = false;
},
//Применяем тип анимации
easing: 'easeInOutBack'
});
});
$(".previous").click(function(){
if(animating) return false;
animating = true;
current_fs = $(this).parent();
previous_fs = $(this).parent().prev();
//Деактивируем пункт в прогресс баре
$("#progressbar li").eq($("fieldset").index(current_fs)).removeClass("active");
//Показываем блок
previous_fs.show();
//Скрываем остальные блоки
current_fs.animate({opacity: 0}, {
step: function(now, mx) {
scale = 0.8 + (1 - now) * 0.2;
left = ((1-now) * 50)+"%";
opacity = 1 - now;
current_fs.css({'left': left});
previous_fs.css({'transform': 'scale('+scale+')', 'opacity': opacity});
},
duration: 800,
complete: function(){
current_fs.hide();
animating = false;
},
//Применяем тип анимации
easing: 'easeInOutBack'
});
});
$(".submit").click(function(){
return false;
})
var left, opacity, scale;
var animating;
$(".next").click(function(){
if(animating) return false;
animating = true;
current_fs = $(this).parent();
next_fs = $(this).parent().next();
//Активируем следующий шаг
$("#progressbar li").eq($("fieldset").index(next_fs)).addClass("active");
//Показываем следующий блок
next_fs.show();
//Скрываем остальные блоки
current_fs.animate({opacity: 0}, {
step: function(now, mx) {
scale = 1 - (1 - now) * 0.2;
left = (now * 50)+"%";
opacity = 1 - now;
current_fs.css({'transform': 'scale('+scale+')'});
next_fs.css({'left': left, 'opacity': opacity});
},
duration: 800,
complete: function(){
current_fs.hide();
animating = false;
},
//Применяем тип анимации
easing: 'easeInOutBack'
});
});
$(".previous").click(function(){
if(animating) return false;
animating = true;
current_fs = $(this).parent();
previous_fs = $(this).parent().prev();
//Деактивируем пункт в прогресс баре
$("#progressbar li").eq($("fieldset").index(current_fs)).removeClass("active");
//Показываем блок
previous_fs.show();
//Скрываем остальные блоки
current_fs.animate({opacity: 0}, {
step: function(now, mx) {
scale = 0.8 + (1 - now) * 0.2;
left = ((1-now) * 50)+"%";
opacity = 1 - now;
current_fs.css({'left': left});
previous_fs.css({'transform': 'scale('+scale+')', 'opacity': opacity});
},
duration: 800,
complete: function(){
current_fs.hide();
animating = false;
},
//Применяем тип анимации
easing: 'easeInOutBack'
});
});
$(".submit").click(function(){
return false;
})
-
FalleN -
4266 -
1 -
372

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...