CSS3 эффект при наведении
Итак, создадим несколько эффектов наведения при помощи фильтров CSS3.
Для начала создадим каркас для нашей так сказать галереи. Code
<!-- Позволяет сделать несколько простых эффектов, при наведении картинки -->
<div id="gallery">
<a href="#">
<!-- Заголовки и классы -->
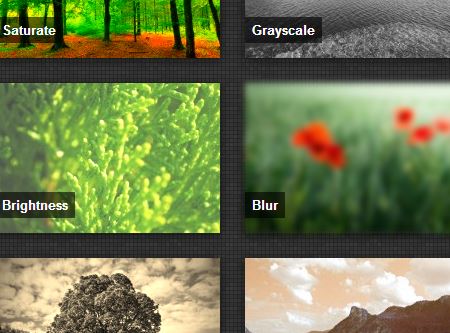
<span class="title">Saturate</span>
<img src="/img/forest.jpg" class="saturate" />
</a>
<a href="#">
<span class="title">Grayscale</span>
<img src="/img/lake.jpg" class="grayscale" />
</a>
<a href="#">
<span class="title">Contrast</span>
<img src="/img/tree.jpg" class="contrast" />
</a>
<a href="#">
<span class="title">Brightness</span>
<img src="/img/leaves.jpg" class="brightness" />
</a>
<a href="#">
<span class="title">Blur</span>
<img src="/img/redflower.jpg" class="blur" />
</a>
<a href="#">
<span class="title">Invert</span>
<img src="/img/zebra.jpg" class="invert" />
</a>
<a href="#">
<span class="title">Sepia</span>
<img src="/img/tree2.jpg" class="sepia" />
</a>
<a href="#">
<span class="title">Hue-rotate</span>
<img src="/img/landscape.jpg" class="huerotate" />
<div id="gallery">
<a href="#">
<!-- Заголовки и классы -->
<span class="title">Saturate</span>
<img src="/img/forest.jpg" class="saturate" />
</a>
<a href="#">
<span class="title">Grayscale</span>
<img src="/img/lake.jpg" class="grayscale" />
</a>
<a href="#">
<span class="title">Contrast</span>
<img src="/img/tree.jpg" class="contrast" />
</a>
<a href="#">
<span class="title">Brightness</span>
<img src="/img/leaves.jpg" class="brightness" />
</a>
<a href="#">
<span class="title">Blur</span>
<img src="/img/redflower.jpg" class="blur" />
</a>
<a href="#">
<span class="title">Invert</span>
<img src="/img/zebra.jpg" class="invert" />
</a>
<a href="#">
<span class="title">Sepia</span>
<img src="/img/tree2.jpg" class="sepia" />
</a>
<a href="#">
<span class="title">Hue-rotate</span>
<img src="/img/landscape.jpg" class="huerotate" />
Галерея написана, теперь нужно придать ей стиль.
Code
/*Styles*/
/* Обнулим отступы у всех элементов */
* { margin: 0; padding: 0;}
/* Добавим фон для body */
body {
font-family: arial, verdana, tahoma;
background: url('/img/pxpat.png');
}
#gallery {
width: 725px;
margin: 25px auto;
}
#gallery a {
display: block;
float: left;
margin-bottom: 25px;
position: relative;
-webkit-box-shadow: 0 2px 15px 1px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 2px 15px 1px rgba(0, 0, 0, 0.5);
box-shadow: 0 2px 15px 1px rgba(0, 0, 0, 0.5);
}
/*Левые и правые отступы для изображений*/
/*This selects the 2nd, 5th and 8th elements*/
#gallery a:nth-child(3n+2) {
margin: 0 25px 25px 25px;
}
#gallery a img {
display: block;
-webkit-transition: all 0.5s;
}
/*Эффект наведения*/
#gallery a img:hover {
-webkit-filter: none; /* Возвращаем изображение в прежний вид */
}
/*Default state for brightness has to be specified specifically*/
#gallery a img.brightness:hover {
-webkit-filter: brightness(0);
}
/*Стиль заголовка*/
.title {
color: #fff;
font-size: 13px;
font-weight: bold;
position: absolute;
left: 0;
bottom: 15px;
z-index: 1;
padding: 5px 7px;
background: rgba(0, 0, 0, 0.6);
}
/* Стили наших фильтров */
.saturate {-webkit-filter: saturate(3);}
.grayscale {-webkit-filter: grayscale(100%);}
.contrast {-webkit-filter: contrast(160%);}
.brightness {-webkit-filter: brightness(0.25);}
.blur {-webkit-filter: blur(3px);}
.invert {-webkit-filter: invert(100%);}
.sepia {-webkit-filter: sepia(100%);}
.huerotate {-webkit-filter: hue-rotate(180deg);}
.opacity {-webkit-filter: opacity(50%);}
/* Обнулим отступы у всех элементов */
* { margin: 0; padding: 0;}
/* Добавим фон для body */
body {
font-family: arial, verdana, tahoma;
background: url('/img/pxpat.png');
}
#gallery {
width: 725px;
margin: 25px auto;
}
#gallery a {
display: block;
float: left;
margin-bottom: 25px;
position: relative;
-webkit-box-shadow: 0 2px 15px 1px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 2px 15px 1px rgba(0, 0, 0, 0.5);
box-shadow: 0 2px 15px 1px rgba(0, 0, 0, 0.5);
}
/*Левые и правые отступы для изображений*/
/*This selects the 2nd, 5th and 8th elements*/
#gallery a:nth-child(3n+2) {
margin: 0 25px 25px 25px;
}
#gallery a img {
display: block;
-webkit-transition: all 0.5s;
}
/*Эффект наведения*/
#gallery a img:hover {
-webkit-filter: none; /* Возвращаем изображение в прежний вид */
}
/*Default state for brightness has to be specified specifically*/
#gallery a img.brightness:hover {
-webkit-filter: brightness(0);
}
/*Стиль заголовка*/
.title {
color: #fff;
font-size: 13px;
font-weight: bold;
position: absolute;
left: 0;
bottom: 15px;
z-index: 1;
padding: 5px 7px;
background: rgba(0, 0, 0, 0.6);
}
/* Стили наших фильтров */
.saturate {-webkit-filter: saturate(3);}
.grayscale {-webkit-filter: grayscale(100%);}
.contrast {-webkit-filter: contrast(160%);}
.brightness {-webkit-filter: brightness(0.25);}
.blur {-webkit-filter: blur(3px);}
.invert {-webkit-filter: invert(100%);}
.sepia {-webkit-filter: sepia(100%);}
.huerotate {-webkit-filter: hue-rotate(180deg);}
.opacity {-webkit-filter: opacity(50%);}
-
FalleN -
3270 -
1 -
225

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...