Border-Radius в CSS3
В интернете уже давно можно видеть тенденцию к использованию различных закругленных элементов в дизайне сайтов и блогов. Если вы присмотритесь, то заметите кнопки с загруженными углами, рамки, сайтбары с закругленными элементами и прочее. Ранее все эти новшества создавались с помощью готовый картинок углов , нарисованных в Photoshp’e круглых кнопок и при помощи различных скриптов. С появление CSS3 задача гораздо упростилась. С помощью CSS3 border-radius вы сможете создавать всевозможные эффекты закругленных углов для ваших кнопок, рамок и боксов, используя лишь CSS, никакие картинки и скрипты вам не понадобятся ! Но есть в этой программе и небольшие минусы. Например, CSS3 поддерживается не всеми браузерами. В список браузеров, которые видят параметры CSS3 border-radius относятся: Firefox (начиная с версии 3.0), Safari (начиная с версии 3.1), Chrome. В браузерах Opera и Internet Explore поддержка появилась сравнительно недавно. В Opera она появилась только с выходом 10 версии, а в Internet Explore с появлением 9 версии браузера. CSS3 border-radius можно использовать практически везде. Каждая часть сайта или же блога состоит из HTML/PHP кода, который находится в боксе/рамке/div. Параметр border-radius можно использовать при оформлении навигации сайта, можно округлять изображения, оформлять списки, рамки и многое другое. CSS3 border-radius сможет стать отличным помощником для дизайнера.
Как употреблять?
Code
border-radius:5px; /*Свойство css3 Opera, Ie9+*/
-moz-border-radius:5px /*Хак для Mozzila*/
-webkit-border-radius:5px; /*Хаки для Chrome, Safari*/
-khtml-border-radius:5px;
-o-border-radius:5px; /*Хак для Opera*/
-moz-border-radius:5px /*Хак для Mozzila*/
-webkit-border-radius:5px; /*Хаки для Chrome, Safari*/
-khtml-border-radius:5px;
-o-border-radius:5px; /*Хак для Opera*/
В ниже приведенном примере все углы скруглятся на 5px;

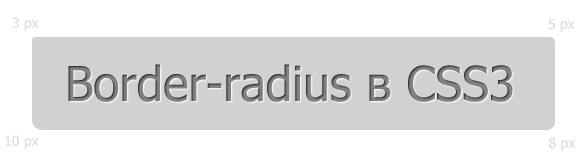
Также можно задавать отдельные радиусы разным углам:
Code
border-radius:3px 5px 8px 10px;
-moz-border-radius:3px 5px 8px 10px;
-webkit-border-radius:3px 5px 8px 10px;
-khtml-border-radius:3px 5px 8px 10px;
-o-border-radius:3px 5px 8px 10px;
Code
3px - левый верхний угол.
5px - правый верхний угол.
8px - правый нижний угол.
10px - левый нижний угол.

-
FalleN -
13030 -
1 -
0

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...