CSS кнопки — 4 интересных примера
Сегодня не будет сложных свойств CSS, о которых в последнее время я писал. Сегодня мы вернемся к самому простому. Мы создадим 4 кнопки с разными уникальными эффектами при наведении. Суть сегодняшней статьи — показать основные приемы работы с CSS. И эта статья будет скорее полезна новичкам нежели профессионалам. Каждый может использовать эти кнопки в своих проектах, но не ленитесь экспериментировать и создавать новые эффекты.
Перед тем как начать работать с каждым из вариантов, давайте создадим общий для всех каркас.
HTML разметка
Для экспериментов мы будем использовать максимальной простой вариант — мы просто возьмем ссылку и будем стилизовать ее как блочный элемент.
Code
<a href="#" id="button1" class="buttonText">Подпишись</a>
CSS стили
В стилях CSS мы тоже ничего особенного изобретать не будем. За основу возьмем шрифт Helvetica, цвет текста установим в белый и избавимся от всего стандартного оформления ссылки (подчеркивание и т.д.):
Code
.buttonText {
font: 18px/1.5 Helvetica, Arial, sans-serif;
color: #fff;
}
a {
color: #fff;
text-decoration: none;
}
font: 18px/1.5 Helvetica, Arial, sans-serif;
color: #fff;
}
a {
color: #fff;
text-decoration: none;
}
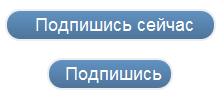
Растягивающаяся кнопка

Первый пример будет наверное самым интересным. При наведении курсора мыши на кнопку на различных сайтах мы примерно знаем чего ожидать. Эта же кнопка будет с сюрпризом — она будет менять свой размер при наведении!
Суть в том, что вначале у нас будет обычная кнопка с текстом, в нашем случае «Подписаться». При наведении курсора мыши кнопка будет увеличиваться в ширину и мы увидим часть текста, которая изначально скрыта. Давайте посмотрим как реализовать такую идею.
CSS
Чтобы начать, нам нужно задать нашей кнопки цвет и форму. Ниже в коде мы устанавливаем высоту в 28px и ширину в 115px, добавляем отступы и границу кнопке.
Code
#button1 {
background: #6292c2;
border: 2px solid #eee;
height: 28px;
width: 115px;
margin: 50px 0 0 50px;
padding: 0 0 0 7px;
overflow: hidden;
display: block;
}
background: #6292c2;
border: 2px solid #eee;
height: 28px;
width: 115px;
margin: 50px 0 0 50px;
padding: 0 0 0 7px;
overflow: hidden;
display: block;
}
Многие в последнее время удивляются когда видят, сколько стилей используется для создания всего лишь одной кнопки. Поэтому мы разобьем наш CSS на несколько фрагментов. В этом фрагменте, который в принципе необязателен, мы сделаем нашу кнопку более привлекательной. border-radius тут используется для создания закругленных углов. Линейный градиент мы будем использовать для создания фона нашей кнопки. Интерес этого градиента в том, что начинается он с прозрачного цвета, что хорошо сочетает его с любым фоном.
Code
/*закругленные углы*/
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
/*градиент*/
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
/*градиент*/
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Теперь нам остается только прописать стили для создания анимации с помощью CSS. Для этого мы будем использовать свойство transition. Здесь все просто — мы выбираем тип анимации и задаем задержку.
Code
/*Transition*/
-webkit-transition: All 0.5s ease;
-moz-transition: All 0.5s ease;
-o-transition: All 0.5s ease;
-ms-transition: All 0.5s ease;
transition: All 0.5s ease;
-webkit-transition: All 0.5s ease;
-moz-transition: All 0.5s ease;
-o-transition: All 0.5s ease;
-ms-transition: All 0.5s ease;
transition: All 0.5s ease;
Ну и последнее, что осталось сделать это задать стиль при наведении курсора мыши на кнопку. Здесь все еще проще. Мы просто увеличим ширину кнопки до 200px.
Code
#button1:hover {
width: 200px;
}
width: 200px;
}
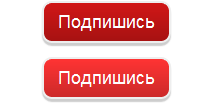
Изменение цвета кнопки при наведении курсора мыши

Эта кнопка будет немного проще предыдущей. Если сказать честно — это самый простой эффект, который можно применить к кнопке. Поэтому мы немного улучшим его, добавив плавную смену цвета кнопки. Сделаем это опять же с помощью transition.
Давайте перейдем к CSS стилям. Для начала зададим общие свойства для кнопки:
Code
#button2 {
background: #d11717;
border: 2px solid #eee;
height: 38px;
width: 125px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 38px;
}
background: #d11717;
border: 2px solid #eee;
height: 38px;
width: 125px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 38px;
}
В коде выше, мы устанавливаем цвет фона кнопки, высоту и ширину кнопки, выравниваем текст надписи по центру кнопки. Теперь давайте немного улучшим внешний вид кнопки. Как и в предыдущем примере закруглим углы с помощью border-radius, используем линейный градиент linear-gradient для фона и добавим тень снизу кнопки с помощью свойств box-shadow.
Code
/*закругленные углы*/
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
/*градиент*/
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
/*тень*/
-webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
/*градиент*/
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
/*тень*/
-webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Ну и последнее, что нам требуется сделать это задать стили для анимации и стиль для эффект при наведении курсора мыши. Делаем все по аналогии с предыдущим примером:
Code
#button2 {
/*Transition*/
-webkit-transition: All 0.5s ease;
-moz-transition: All 0.5s ease;
-o-transition: All 0.5s ease;
-ms-transition: All 0.5s ease;
transition: All 0.5s ease;
}
#button2:hover {
background-color: #ff3434;
}
/*Transition*/
-webkit-transition: All 0.5s ease;
-moz-transition: All 0.5s ease;
-o-transition: All 0.5s ease;
-ms-transition: All 0.5s ease;
transition: All 0.5s ease;
}
#button2:hover {
background-color: #ff3434;
}
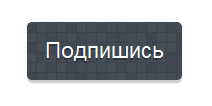
Кнопка с двигающимся фоном

А вот эта кнопка и эффект в ней применяемый очень интересны. Эффект будет очень сильно зависеть от выбранного вами фона. Советую вам использовать сервис по подбору текстур http://subtlepatterns.com/. А вот как мы добьемся нужного эффекта: мы применим фоновое изображение к кнопке, а при наведении курсора мыши мы будем просто прокручивать фоновое изображение. Добавьте к этому свойство transition и получите приятный скроллинг эффект.
Перейдем к нашим стилям CSS. Для начала зададим общие свойства. Здесь все примерно так же как и в предыдущих примерах, за исключением того, что мы будем использовать изображение в качестве фона. Мы так же зададим начальную позицию для фона (0,0). Это делается для того, чтобы создать эффект прокрутки. В последствии мы просто поменяем значение по вертикали.
Code
#button3 {
background: #d11717 url('bkg-1.jpg');
background-position: 0 0;
text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3);
font-size: 22px;
height: 58px;
width: 155px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 58px;
}
background: #d11717 url('bkg-1.jpg');
background-position: 0 0;
text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3);
font-size: 22px;
height: 58px;
width: 155px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 58px;
}
Далее уже по привычному маршруту — закругляем углы и добавляем тень.
Code
/*закругленные углы*/
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
/*тень*/
-webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
/*тень*/
-webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимацию мы добавим опять же с помощью свойства transition. Единственное, что меняется — это задержка — увеличим ее немного, чтобы сделать прокрутку немного более продолжительной.
Code
/*Transition*/
-webkit-transition: All 0.8s ease;
-moz-transition: All 0.8s ease;
-o-transition: All 0.8s ease;
-ms-transition: All 0.8s ease;
transition: All 0.8s ease;
-webkit-transition: All 0.8s ease;
-moz-transition: All 0.8s ease;
-o-transition: All 0.8s ease;
-ms-transition: All 0.8s ease;
transition: All 0.8s ease;
Ну и пришло время для создания эффекта при наведении курсора мыши на нашу кнопку. Вспомним, что нам нужно поменять настройки фонового изображения. Начали мы с позиции «0 0″, теперь же прокрутим его до «0 150px». Если вы захотите сделать движение фона по горизонтали, то просто поменяйте первую цифру.
Code
#button3:hover {
background-position: 0 150px;
}
background-position: 0 150px;
}
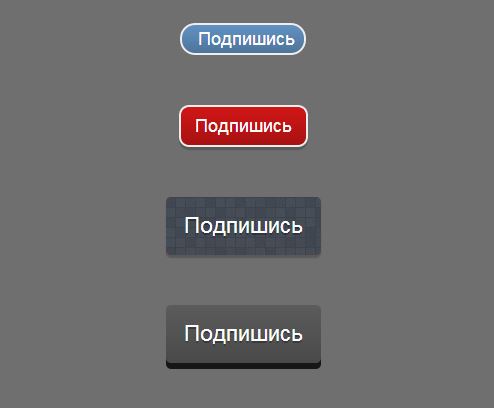
Кнопка с 3D эффектом нажатия

В последнем примере мы создадим популярный нынче вид кнопок, которые имитируют трехмерность. Этот эффект будет проще всех предыдущих, мы даже не будем использовать свойство transition. Но в итоге мы получим очень даже приятную кнопку.
Зададим основные стили для кнопки. Отличие от предыдущих примеров состоит в том, что мы будем использовать свойство text-shadow для надписи на кнопке дабы добавить реалистичности нашему эффекту.
Code
#button4 {
background: #5c5c5c;
text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3);
font-size: 22px;
height: 58px;
width: 155px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 58px;
}
background: #5c5c5c;
text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3);
font-size: 22px;
height: 58px;
width: 155px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 58px;
}
Далее оформим нашу кнопку. Следует сказать, что эти стили обязательны для этого эффекта — без них вы не увидите результата. Здесь мы снова закругляем углы, создаем тень у кнопки, которая и будет имитировать 3D эффект, а так же используем градиент для фона кнопки.
Code
/*закругленные углы*/
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
/*тень*/
-webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8);
-moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8);
box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8);
/*градиент*/
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
/*тень*/
-webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8);
-moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8);
box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8);
/*градиент*/
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
А вот теперь зададим стили при наведении курсора мыши на кнопку. Этот эффект потребует самого большого кода. Для достижения нужного эффекта мы уменьшим высоту тени, добавим отступ. Это создаст эффект движения кнопки при нажатии. Далее перевернем градиент, что так же добавить реалистичности в наш эффект.
Code
#button4:hover {
margin-top: 52px;
/*тень*/
-webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
-moz-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
/*градиент*/
background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -ms-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
}
margin-top: 52px;
/*тень*/
-webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
-moz-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
/*градиент*/
background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -ms-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
}
Данная статья, надеюсь, даст новичкам основные принципы по использованию CSS свойств для создания кнопок.
-
FalleN -
6722 -
1 -
288

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...