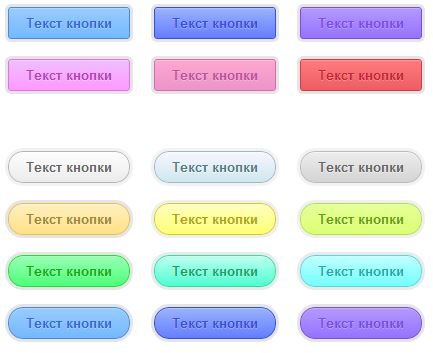
20 цветовых решений 2-ух видов CSS3 кнопок
Представляю Вам новую коллекцию красивых веб-кнопок для вашего сайта. В коллекции используется 2 вида кнопок, и 20 цветовых решений веб-кнопок для Вас. Все кнопки написаны на CSS3 и HTML, а значит никаких картинок загружать не нужно, вы с легкостью можете изменить как Вам нужно тот или иной вид кнопки.
HTML
За основу берем обычную ссылку и присваиваем ей класс ml-btn-1
CSS
Теперь добавим для кнопки стили.
Вот и все собственно. В демо для вас большое кол-во примеров с разными цветами. Цвета редактируются в свойстве background-image.
HTML
За основу берем обычную ссылку и присваиваем ей класс ml-btn-1
Код
<a href="#" class="ml-btn-1">Текст кнопки</a>
CSS
Теперь добавим для кнопки стили.
Код
.ml-btn-1 {
display: inline-block;
text-decoration: none;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:13px;
font-weight:bold;
line-height:240%;
color:rgb(102,102,102);
text-align:center;
text-shadow:0px 1px 0px rgba(255,255,255,0.5);
/* Фоновый градиент для нашей кнопки*/
background-color: #fbfbfb;
background-image:-moz-linear-gradient(53% 100% 90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%);
background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0, rgb(235,235,235)),color-stop(1, rgb(254,254,254)));
background-image:-webkit-linear-gradient(90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%);
background-image:-o-linear-gradient(90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%);
background-image:-ms-linear-gradient(90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%);
background-image:linear-gradient(90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%);
width:120px;
height:30px;
border-color:rgb(180,180,180);
border-width:1px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
border-style:solid;
-moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05) ,inset 0px 1px 0px rgba(255,255,255,0.5);
-webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05) ,inset 0px 1px 0px rgba(255,255,255,0.5);
box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05) ,inset 0px 1px 0px rgba(255,255,255,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#fffefefe,endColorstr=#ffebebeb,GradientType=0)
progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#fffefefe,endColorstr=#ffebebeb,GradientType=0)
progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3);
}
display: inline-block;
text-decoration: none;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:13px;
font-weight:bold;
line-height:240%;
color:rgb(102,102,102);
text-align:center;
text-shadow:0px 1px 0px rgba(255,255,255,0.5);
/* Фоновый градиент для нашей кнопки*/
background-color: #fbfbfb;
background-image:-moz-linear-gradient(53% 100% 90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%);
background-image:-webkit-gradient(linear,53% 100%,53% 3%,color-stop(0, rgb(235,235,235)),color-stop(1, rgb(254,254,254)));
background-image:-webkit-linear-gradient(90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%);
background-image:-o-linear-gradient(90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%);
background-image:-ms-linear-gradient(90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%);
background-image:linear-gradient(90deg,rgb(235,235,235) 0%,rgb(254,254,254) 100%);
width:120px;
height:30px;
border-color:rgb(180,180,180);
border-width:1px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
border-style:solid;
-moz-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05) ,inset 0px 1px 0px rgba(255,255,255,0.5);
-webkit-box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05) ,inset 0px 1px 0px rgba(255,255,255,0.5);
box-shadow:0px 0px 0px 3px rgba(0,0,0,0.05) ,inset 0px 1px 0px rgba(255,255,255,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#fffefefe,endColorstr=#ffebebeb,GradientType=0)
progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#fffefefe,endColorstr=#ffebebeb,GradientType=0)
progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=3);
}
Вот и все собственно. В демо для вас большое кол-во примеров с разными цветами. Цвета редактируются в свойстве background-image.
-
FalleN -
5414 -
1 -
256

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...