Интересная контактная форма
Форма работае в браузерах, поддерживающих переходы CSS3. В IE конверт будет скрыт, хотя можно применить jQuery для воспроизводства подобного эффекта для старого браузера.
Разметка HTML
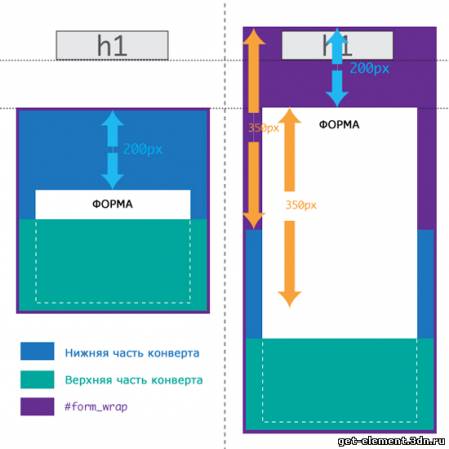
Принцип действия формы отображен на рисунке ниже. Элемент #form_wrap позиционируется относительно (top:0), а конверт фиксируется у него внизу. Элемент form позиционируется относительно (top:200px). Специальный слой перекрывает form и #form_wrap. При наведении курсора на элемент #form_wrap, его высота и высота элемента form увеличиваются на 350px, и одновременно изменяется свойство top элемента #form_wrap до значения -200px.
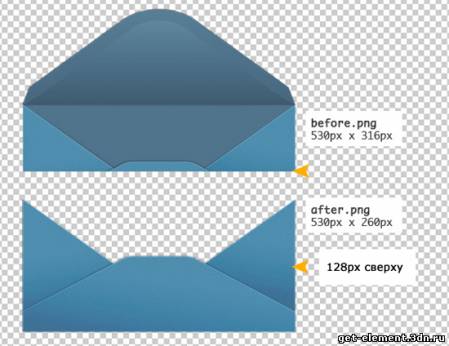
Нам нужно подготовить две части конверта. Видимая часть над письмом (after.png) и нижняя часть под письмом (before.png).
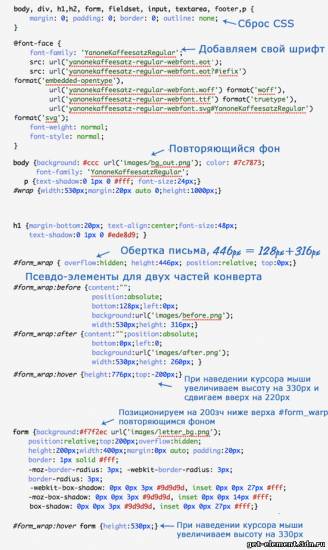
CSS
Добавляем стили для элементов формы:
Установим параметры перехода для form и #form_wrap.
Затем добавляем трансформацию для элемента input[type=submit]. Первый набор соответствует действиям, когда курсор мыши покидает элемнет #form_wrap, а второй - когда курсор мыши заходит на элемент #form_wrap. Нужно, чтобы элемент кнопки не появлялся до завершения трансформации элемента #form_wrap. С другой стороны, кнопка должна пропадать немедленно, после потери фокуса ввода.
Заглушка для IE
Добавим код jQuery, чтобы эффект работал в IE. Трансформация будет немного отличаться.
Установим стили для элементов #form_wrap.hide:after, #form_wrap.hide:before {display:none;}и
Разметка HTML
Код
<div id='form_wrap'>
<form>
<p>Здравствуйте, уважаемый</p>
<label for="email">Ваше сообщение : </label>
<textarea name="message" value="Your Message" id="message" ></textarea>
<p>С наилучшими пожеланиями,</p>
<label for="name">Имя: </label>
<input type="text" name="name" value="" id="name" />
<label for="email">E-mail: </label>
<input type="text" name="email" value="" id="email" />
<input type="submit" name ="submit" value="Готово. Отправить!" />
</form>
</div>
<form>
<p>Здравствуйте, уважаемый</p>
<label for="email">Ваше сообщение : </label>
<textarea name="message" value="Your Message" id="message" ></textarea>
<p>С наилучшими пожеланиями,</p>
<label for="name">Имя: </label>
<input type="text" name="name" value="" id="name" />
<label for="email">E-mail: </label>
<input type="text" name="email" value="" id="email" />
<input type="submit" name ="submit" value="Готово. Отправить!" />
</form>
</div>
Принцип действия формы отображен на рисунке ниже. Элемент #form_wrap позиционируется относительно (top:0), а конверт фиксируется у него внизу. Элемент form позиционируется относительно (top:200px). Специальный слой перекрывает form и #form_wrap. При наведении курсора на элемент #form_wrap, его высота и высота элемента form увеличиваются на 350px, и одновременно изменяется свойство top элемента #form_wrap до значения -200px.
Нам нужно подготовить две части конверта. Видимая часть над письмом (after.png) и нижняя часть под письмом (before.png).
CSS
Добавляем стили для элементов формы:
Код
label {
margin: 11px 20px 0 0;
font-size: 16px; color: #b3aba1;
text-transform: uppercase;
text-shadow: 0px 1px 0px #fff;
}
input[type=text], textarea {
font: 14px normal normal uppercase helvetica, arial, sans-serif;
color: #7c7873;background:none;
width: 380px; height: 36px; padding: 0px 10px; margin: 0 0 10px 0;
border:1px solid #f8f5f1;
-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;
-moz-box-shadow: inset 0px 0px 1px #726959;
-webkit-box-shadow: inset 0px 0px 1px #b3a895;
box-shadow: inset 0px 0px 1px #b3a895;
}
textarea { height: 80px; padding-top:14px;}
textarea:focus, input[type=text]:focus {background:rgba(255,255,255,.35);}
#form_wrap input[type=submit] {
position:relative;font-family: 'YanoneKaffeesatzRegular';
font-size:24px; color: #7c7873;text-shadow:0 1px 0 #fff;
width:100%; text-align:center; opacity:0;
background:none;
cursor: pointer;
-moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px;
}
#form_wrap:hover input[type=submit] {z-index:1;opacity:1;}
#form_wrap:hover input:hover[type=submit] {color:#435c70;}
margin: 11px 20px 0 0;
font-size: 16px; color: #b3aba1;
text-transform: uppercase;
text-shadow: 0px 1px 0px #fff;
}
input[type=text], textarea {
font: 14px normal normal uppercase helvetica, arial, sans-serif;
color: #7c7873;background:none;
width: 380px; height: 36px; padding: 0px 10px; margin: 0 0 10px 0;
border:1px solid #f8f5f1;
-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;
-moz-box-shadow: inset 0px 0px 1px #726959;
-webkit-box-shadow: inset 0px 0px 1px #b3a895;
box-shadow: inset 0px 0px 1px #b3a895;
}
textarea { height: 80px; padding-top:14px;}
textarea:focus, input[type=text]:focus {background:rgba(255,255,255,.35);}
#form_wrap input[type=submit] {
position:relative;font-family: 'YanoneKaffeesatzRegular';
font-size:24px; color: #7c7873;text-shadow:0 1px 0 #fff;
width:100%; text-align:center; opacity:0;
background:none;
cursor: pointer;
-moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px;
}
#form_wrap:hover input[type=submit] {z-index:1;opacity:1;}
#form_wrap:hover input:hover[type=submit] {color:#435c70;}
Установим параметры перехода для form и #form_wrap.
Код
-webkit-transition: all 1s ease-in-out .3s;
-moz-transition: all 1s ease-in-out .3s;
-o-transition: all 1s ease-in-out .3s;
transition: all 1s ease-in-out .3s;
-moz-transition: all 1s ease-in-out .3s;
-o-transition: all 1s ease-in-out .3s;
transition: all 1s ease-in-out .3s;
Затем добавляем трансформацию для элемента input[type=submit]. Первый набор соответствует действиям, когда курсор мыши покидает элемнет #form_wrap, а второй - когда курсор мыши заходит на элемент #form_wrap. Нужно, чтобы элемент кнопки не появлялся до завершения трансформации элемента #form_wrap. С другой стороны, кнопка должна пропадать немедленно, после потери фокуса ввода.
Код
#form_wrap input[type=submit] {
-webkit-transition: opacity 0.6s ease-in-out 0s;
-moz-transition: opacity .6s ease-in-out 0s;
-o-transition: opacity .6s ease-in-out 0s;
transition: opacity .6s ease-in-out 0s;
}
#form_wrap:hover input[type=submit] {
-webkit-transition: opacity .5s ease-in-out 1.3s;
-moz-transition: opacity .5s ease-in-out 1.3s;
-o-transition: opacity .5s ease-in-out 1.3s;
transition: opacity .5s ease-in-out 1.3s;
}
-webkit-transition: opacity 0.6s ease-in-out 0s;
-moz-transition: opacity .6s ease-in-out 0s;
-o-transition: opacity .6s ease-in-out 0s;
transition: opacity .6s ease-in-out 0s;
}
#form_wrap:hover input[type=submit] {
-webkit-transition: opacity .5s ease-in-out 1.3s;
-moz-transition: opacity .5s ease-in-out 1.3s;
-o-transition: opacity .5s ease-in-out 1.3s;
transition: opacity .5s ease-in-out 1.3s;
}
Заглушка для IE
Добавим код jQuery, чтобы эффект работал в IE. Трансформация будет немного отличаться.
Код
<!--[if IE]><script>
$(document).ready(function() {
$("#form_wrap").addClass('hide');
$("#form_wrap").prepend( '<div id="before"></div>').append( '<div id="after"</div>');
$("#form_wrap").hover(function(){
$(this).stop(true, false).animate({
height : '836px',
top : '-200px'
}, 2000);
$('form').stop(true, false).animate({
height : '580px'
}, 2000, function(){
$('#form_wrap input[type=submit]').css({'z-index' : '1', 'opacity' : '1'})} ) }, function() {
$('#form_wrap input[type=submit]').stop(true, true).css({ 'opacity' : '0'})
$(this).stop(true, false).animate({
height : '446px',
top : '0px'
}, 2000);
$('form').stop(true, false).animate({
height : '200px'}, 2000)
})
})
</script><![endif]-->
$(document).ready(function() {
$("#form_wrap").addClass('hide');
$("#form_wrap").prepend( '<div id="before"></div>').append( '<div id="after"</div>');
$("#form_wrap").hover(function(){
$(this).stop(true, false).animate({
height : '836px',
top : '-200px'
}, 2000);
$('form').stop(true, false).animate({
height : '580px'
}, 2000, function(){
$('#form_wrap input[type=submit]').css({'z-index' : '1', 'opacity' : '1'})} ) }, function() {
$('#form_wrap input[type=submit]').stop(true, true).css({ 'opacity' : '0'})
$(this).stop(true, false).animate({
height : '446px',
top : '0px'
}, 2000);
$('form').stop(true, false).animate({
height : '200px'}, 2000)
})
})
</script><![endif]-->
Установим стили для элементов #form_wrap.hide:after, #form_wrap.hide:before {display:none;}и
Код
#before {position:absolute;
bottom:128px;left:0px;
background:url('images/before.png');
width:530px;height: 316px;}
#after {position:absolute;
bottom:0px;left:0;
background:url('images/after.png');
width:530px;height: 260px; }
bottom:128px;left:0px;
background:url('images/before.png');
width:530px;height: 316px;}
#after {position:absolute;
bottom:0px;left:0;
background:url('images/after.png');
width:530px;height: 260px; }
-
O-striker -
7453 -
1 -
371




Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...