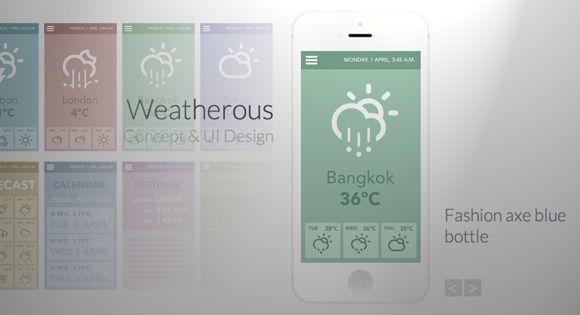
Интересный пример с наложением сетки на CSS
HTML будет состоять из основного блока, который содержит заголовок, подразделение для устройства и разделения на сетке:
Как только мы нажимаем на элемент сетки, мы будем обновлять содержание устройства контейнера. Давайте перейдем к стилям.
Для начала нам необходимо определить общие параметры контейнера и его позиционирование по центру.
Демо будет содержать телефон, в котором будет располагаться контейнер при нажатии на который будет происходить разворот сетки.
Для каждой плоскости нам необходимо установить якорь и размеры для отображения на макете:
Установим абсолютное позиционирование по правой стороне для плоскостей:
Теперь нам необходимо установить общие параметры стилей для самой сетки, мы хотим отобразить восемь элементов, соответственно у нас будет два ряда по четверо блоков. Мы также добавим переход в -350px по оси Z:
Якоря в сетке будут размещены внутри изображений и будут установлены на 100% ширины.
Мы привели одни с основных стилей, более детально для каждого примера можно просмотреть в исходниках, теперь давайте взглянем на JavaScript.
Нам необходимо кэшировать и инициализировать некоторые переменные:
Мы будем связывать события c оболочками изображений (якоря) и на экран элементов.
Когда нажали на плоскость, то нам необходимо убрать "AC-GridView", при этом необходимо обновлять исходное изображение и название на соответствующие элементы:
Вот и все. Готово!
Шаг 1. HTML
Код
<div id="ac-wrapper" class="ac-wrapper">
<h2>Weatherous <span>Concept & UI Design</span></h2>
<div class="ac-device">
<a href="#"><img src="images/screen1.jpg"></a>
<h3 class="ac-title">Gentrify small batch umami retro vegan</h3>
</div>
<div class="ac-grid">
<a href="#"><img src="images/screen1.jpg"><span>Gentrify small batch umami retro vegan</span></a>
<a href="#"><img src="images/screen2.jpg"><span>Chambray squid semiotics</span></a>
<a href="#"><img src="images/screen3.jpg"><span>Fashion axe blue bottle</span></a>
<a href="#"><img src="images/screen4.jpg"><span>Photo booth single-origin coffee</span></a>
<a href="#"><img src="images/screen5.jpg"><span>Flexitarian synth keytar blog master</span></a>
<a href="#"><img src="images/screen6.jpg"><span>Next level retro flexitarian freegan</span></a>
<a href="#"><img src="images/screen7.jpg"><span>Pour-over superious meggings terry</span></a>
<a href="#"><img src="images/screen8.jpg"><span>Seitan william vinyl chillwave</span></a>
</div>
</div>
<h2>Weatherous <span>Concept & UI Design</span></h2>
<div class="ac-device">
<a href="#"><img src="images/screen1.jpg"></a>
<h3 class="ac-title">Gentrify small batch umami retro vegan</h3>
</div>
<div class="ac-grid">
<a href="#"><img src="images/screen1.jpg"><span>Gentrify small batch umami retro vegan</span></a>
<a href="#"><img src="images/screen2.jpg"><span>Chambray squid semiotics</span></a>
<a href="#"><img src="images/screen3.jpg"><span>Fashion axe blue bottle</span></a>
<a href="#"><img src="images/screen4.jpg"><span>Photo booth single-origin coffee</span></a>
<a href="#"><img src="images/screen5.jpg"><span>Flexitarian synth keytar blog master</span></a>
<a href="#"><img src="images/screen6.jpg"><span>Next level retro flexitarian freegan</span></a>
<a href="#"><img src="images/screen7.jpg"><span>Pour-over superious meggings terry</span></a>
<a href="#"><img src="images/screen8.jpg"><span>Seitan william vinyl chillwave</span></a>
</div>
</div>
Как только мы нажимаем на элемент сетки, мы будем обновлять содержание устройства контейнера. Давайте перейдем к стилям.
Шаг 2. CSS
Для начала нам необходимо определить общие параметры контейнера и его позиционирование по центру.
Код
.ac-wrapper {
width: 100%;
position: relative;
perspective: 1000px;
perspective-origin: 50% 25%;
}
width: 100%;
position: relative;
perspective: 1000px;
perspective-origin: 50% 25%;
}
Демо будет содержать телефон, в котором будет располагаться контейнер при нажатии на который будет происходить разворот сетки.
Код
.ac-device {
background: url(../images/iPhone.png) no-repeat;
width: 288px;
height: 611px;
margin: 0 auto;
position: relative;
transition: all 0.3s ease;
transform-style: preserve-3d;
}
background: url(../images/iPhone.png) no-repeat;
width: 288px;
height: 611px;
margin: 0 auto;
position: relative;
transition: all 0.3s ease;
transform-style: preserve-3d;
}
Для каждой плоскости нам необходимо установить якорь и размеры для отображения на макете:
Код
.ac-device a {
height: 440px;
width: 249px;
display: inline-block;
margin: 85px 0 0 20px;
}
.ac-device a img {
display: block;
}
height: 440px;
width: 249px;
display: inline-block;
margin: 85px 0 0 20px;
}
.ac-device a img {
display: block;
}
Установим абсолютное позиционирование по правой стороне для плоскостей:
Код
.ac-device h3 {
position: absolute;
font-size: 2.5em;
left: 100%;
width: 100%;
top: 60%;
margin-left: 30px;
font-weight: 300;
color: #888;
}
position: absolute;
font-size: 2.5em;
left: 100%;
width: 100%;
top: 60%;
margin-left: 30px;
font-weight: 300;
color: #888;
}
Теперь нам необходимо установить общие параметры стилей для самой сетки, мы хотим отобразить восемь элементов, соответственно у нас будет два ряда по четверо блоков. Мы также добавим переход в -350px по оси Z:
Код
.ac-grid {
position: absolute;
width: 620px;
left: 50%;
margin-left: -310px;
height: 100%;
z-index: 1000;
top: 0;
opacity: 0;
pointer-events: none;
transform-style: preserve-3d;
transition: all 0.3s ease;
transform: translateZ(-350px);
}
position: absolute;
width: 620px;
left: 50%;
margin-left: -310px;
height: 100%;
z-index: 1000;
top: 0;
opacity: 0;
pointer-events: none;
transform-style: preserve-3d;
transition: all 0.3s ease;
transform: translateZ(-350px);
}
Якоря в сетке будут размещены внутри изображений и будут установлены на 100% ширины.
Код
.ac-grid a {
width: 145px;
display: block;
position: relative;
float: left;
margin: 10px 5px;
cursor: pointer;
}
.ac-grid a img {
display: block;
width: 100%;
}
width: 145px;
display: block;
position: relative;
float: left;
margin: 10px 5px;
cursor: pointer;
}
.ac-grid a img {
display: block;
width: 100%;
}
Мы привели одни с основных стилей, более детально для каждого примера можно просмотреть в исходниках, теперь давайте взглянем на JavaScript.
Шаг 3. JavaScript
Нам необходимо кэшировать и инициализировать некоторые переменные:
Код
var $el = $( '#ac-wrapper' ),
// Элемент устройства
$device = $el.find( '.ac-device' ),
// Оболочки изображений
$trigger = $device.children( 'a:first' ),
// Экраны
$screens = $el.find( '.ac-grid > a' ),
// Изображение устройства
$screenImg = $device.find( 'img' ),
// Название экрана
$screenTitle = $device.find( '.ac-title' ),
// HTML Body элементы
$body = $( 'body' );
// Элемент устройства
$device = $el.find( '.ac-device' ),
// Оболочки изображений
$trigger = $device.children( 'a:first' ),
// Экраны
$screens = $el.find( '.ac-grid > a' ),
// Изображение устройства
$screenImg = $device.find( 'img' ),
// Название экрана
$screenTitle = $device.find( '.ac-title' ),
// HTML Body элементы
$body = $( 'body' );
Мы будем связывать события c оболочками изображений (якоря) и на экран элементов.
Код
function init() {
// Показать сетку
$trigger.on( 'click', showGrid );
// Показать сетку, когда нажали на элемент
$screens.on( 'click', function() {
showScreen( $( this ) );
return false;
} );
}
// Показать сетку
$trigger.on( 'click', showGrid );
// Показать сетку, когда нажали на элемент
$screens.on( 'click', function() {
showScreen( $( this ) );
return false;
} );
}
Когда нажали на плоскость, то нам необходимо убрать "AC-GridView", при этом необходимо обновлять исходное изображение и название на соответствующие элементы:
Код
function showScreen( $screen ) {
$el.removeClass( 'ac-gridview' );
if( $screen ) {
// Обновляем изображение и название
$screenImg.attr( 'src', $screen.find( 'img' ).attr( 'src' ) );
$screenTitle.text( $screen.find( 'span' ).text() );
}
}
$el.removeClass( 'ac-gridview' );
if( $screen ) {
// Обновляем изображение и название
$screenImg.attr( 'src', $screen.find( 'img' ).attr( 'src' ) );
$screenTitle.text( $screen.find( 'span' ).text() );
}
}
Вот и все. Готово!
-
FalleN -
4136 -
1 -
275

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...