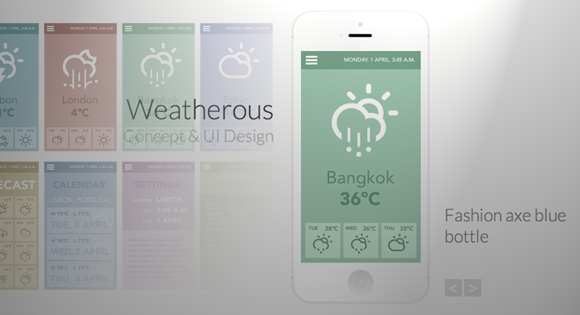
Галерея приложения на мобильном устройстве
HTML
Для начала нам нужно создать основной контейнер, куда мы поместим все возможные скриншоты и само изображение телефона:
При клике по какому-то элементу, мы тут же изменим видимость содержания контейнера. Также при наведении мыши на один из элементов, мы аккуратно покажем его описание.
Теперь можно поработать над стилями.
CSS
Внимание! В данных листингах все браузерные префиксы удалены.
Давайте начнём с оформления нашего основного контейнера. Содержание расположим не совсем по центру по отношению ко всем сторонам. Верхний отступ будет меньше остальных:
Заголовок будет располагаться абсолютно, в левой стороне от мобилки:
Поработаем немного над стилем элемента span:
В качестве телефона, возьмём изображение iPhone. Его мы будем анимировать и трансформировать в 3d:
Каждый скриншот будет располагаться внутри ссылки, которые мы размещаем на экране телефона:
Подзаголовки скриншотов расположим абсолютно и чуть правее относительно телефона:
Теперь давайте стилизуем сетку изображений. В одной строке будет располагаться четыре изображения. Для этого зададим определённую ширину и расположим контейнер по центру. Изначальная прозрачность будет равна 0. Также мы изменим курсор мышки, чтобы скрыть наличие ссылки на невидимом пространстве. Также немного трансформируем контейнер:
Внутреннему изображению зададим ширину 100%, а ссылки расположим по левой стороне:
Контейнер с описанием мы расположим абсолютно выше ссылки, и будем показывать при наведении мыши на скриншот:
Теперь настало время задать "класс анимации”. При клике по мобильному устройству набор скриншотов плавно появится на экране. При выборе скрина, сетка изображений исчезнет на заднем плане:
В этом случае, тоже выставляем автоматическую настройку курсора (auto).
Теперь самое время задуматься об устройствах с небольшими размерами экранов. Тут идея такова: сместим заголовок и всё содержание покажем по центру. Второй медиа запрос отвечает за расположение скриншотов. Тут мы изменим немного размеры коробки и ссылок:
Теперь можно приступать к JavaScript.
JavaScript
Для начала закэшируем некоторые изначальные значения и элементы:
Реагировать будем на события, применённые к ссылкам и скринам:
Как только по элементу кликнули, мы убираем класс "ac-gridview” и обновляем на экране соответствующие элементы:
Также напишем функцию, которая будет переключать скрины с помощью кнопок:
Вот и всё на сегодня. Надеюсь, данный пример вам пригодится!
Для начала нам нужно создать основной контейнер, куда мы поместим все возможные скриншоты и само изображение телефона:
Код
<div id="ac-wrapper" class="ac-wrapper">
<h2>Weatherous <span>Concept & UI Design</span></h2>
<div class="ac-device">
<a href="#"><img src="images/screen1.jpg"/></a>
<h3 class="ac-title">Gentrify small batch umami retro vegan</h3>
</div>
<div class="ac-grid">
<a href="#"><img src="images/screen1.jpg"/><span>Gentrify small batch umami retro vegan</span></a>
<a href="#"><img src="images/screen2.jpg"/><span>Chambray squid semiotics</span></a>
<a href="#"><img src="images/screen3.jpg"/><span>Fashion axe blue bottle</span></a>
<a href="#"><img src="images/screen4.jpg"/><span>Photo booth single-origin coffee</span></a>
<a href="#"><img src="images/screen5.jpg"/><span>Flexitarian synth keytar blog master</span></a>
<a href="#"><img src="images/screen6.jpg"/><span>Next level retro flexitarian freegan</span></a>
<a href="#"><img src="images/screen7.jpg"/><span>Pour-over superious meggings terry</span></a>
<a href="#"><img src="images/screen8.jpg"/><span>Seitan william vinyl chillwave</span></a>
</div>
</div>
<h2>Weatherous <span>Concept & UI Design</span></h2>
<div class="ac-device">
<a href="#"><img src="images/screen1.jpg"/></a>
<h3 class="ac-title">Gentrify small batch umami retro vegan</h3>
</div>
<div class="ac-grid">
<a href="#"><img src="images/screen1.jpg"/><span>Gentrify small batch umami retro vegan</span></a>
<a href="#"><img src="images/screen2.jpg"/><span>Chambray squid semiotics</span></a>
<a href="#"><img src="images/screen3.jpg"/><span>Fashion axe blue bottle</span></a>
<a href="#"><img src="images/screen4.jpg"/><span>Photo booth single-origin coffee</span></a>
<a href="#"><img src="images/screen5.jpg"/><span>Flexitarian synth keytar blog master</span></a>
<a href="#"><img src="images/screen6.jpg"/><span>Next level retro flexitarian freegan</span></a>
<a href="#"><img src="images/screen7.jpg"/><span>Pour-over superious meggings terry</span></a>
<a href="#"><img src="images/screen8.jpg"/><span>Seitan william vinyl chillwave</span></a>
</div>
</div>
При клике по какому-то элементу, мы тут же изменим видимость содержания контейнера. Также при наведении мыши на один из элементов, мы аккуратно покажем его описание.
Теперь можно поработать над стилями.
CSS
Внимание! В данных листингах все браузерные префиксы удалены.
Давайте начнём с оформления нашего основного контейнера. Содержание расположим не совсем по центру по отношению ко всем сторонам. Верхний отступ будет меньше остальных:
Код
.ac-wrapper {
width: 100%;
position: relative;
perspective: 1000px;
perspective-origin: 50% 25%;
}
width: 100%;
position: relative;
perspective: 1000px;
perspective-origin: 50% 25%;
}
Заголовок будет располагаться абсолютно, в левой стороне от мобилки:
Код
.ac-wrapper h2 {
top: 20%;
width: 50%;
position: absolute;
font-weight: 300;
font-size: 4em;
text-align: right;
padding: 0 180px 0 50px;
}
top: 20%;
width: 50%;
position: absolute;
font-weight: 300;
font-size: 4em;
text-align: right;
padding: 0 180px 0 50px;
}
Поработаем немного над стилем элемента span:
Код
.ac-wrapper h2 span {
display: block;
font-size: 60%;
color: #c0c0c0;
}
display: block;
font-size: 60%;
color: #c0c0c0;
}
В качестве телефона, возьмём изображение iPhone. Его мы будем анимировать и трансформировать в 3d:
Код
.ac-device {
background: url(../images/iPhone.png) no-repeat;
width: 288px;
height: 611px;
margin: 0 auto;
position: relative;
transition: all 0.3s ease;
transform-style: preserve-3d;
}
background: url(../images/iPhone.png) no-repeat;
width: 288px;
height: 611px;
margin: 0 auto;
position: relative;
transition: all 0.3s ease;
transform-style: preserve-3d;
}
Каждый скриншот будет располагаться внутри ссылки, которые мы размещаем на экране телефона:
Код
.ac-device a {
height: 440px;
width: 249px;
display: inline-block;
margin: 85px 0 0 20px;
}
.ac-device a img {
display: block;
}
height: 440px;
width: 249px;
display: inline-block;
margin: 85px 0 0 20px;
}
.ac-device a img {
display: block;
}
Подзаголовки скриншотов расположим абсолютно и чуть правее относительно телефона:
Код
.ac-device h3 {
position: absolute;
font-size: 2.5em;
left: 100%;
width: 100%;
top: 60%;
margin-left: 30px;
font-weight: 300;
color: #888;
}
position: absolute;
font-size: 2.5em;
left: 100%;
width: 100%;
top: 60%;
margin-left: 30px;
font-weight: 300;
color: #888;
}
Теперь давайте стилизуем сетку изображений. В одной строке будет располагаться четыре изображения. Для этого зададим определённую ширину и расположим контейнер по центру. Изначальная прозрачность будет равна 0. Также мы изменим курсор мышки, чтобы скрыть наличие ссылки на невидимом пространстве. Также немного трансформируем контейнер:
Код
.ac-grid {
position: absolute;
width: 620px;
left: 50%;
margin-left: -310px;
height: 100%;
z-index: 1000;
top: 0;
opacity: 0;
pointer-events: none;
transform-style: preserve-3d;
transition: all 0.3s ease;
transform: translateZ(-350px);
}
position: absolute;
width: 620px;
left: 50%;
margin-left: -310px;
height: 100%;
z-index: 1000;
top: 0;
opacity: 0;
pointer-events: none;
transform-style: preserve-3d;
transition: all 0.3s ease;
transform: translateZ(-350px);
}
Внутреннему изображению зададим ширину 100%, а ссылки расположим по левой стороне:
Код
.ac-grid a {
width: 145px;
display: block;
position: relative;
float: left;
margin: 10px 5px;
cursor: pointer;
}
.ac-grid a img {
display: block;
width: 100%;
}
width: 145px;
display: block;
position: relative;
float: left;
margin: 10px 5px;
cursor: pointer;
}
.ac-grid a img {
display: block;
width: 100%;
}
Контейнер с описанием мы расположим абсолютно выше ссылки, и будем показывать при наведении мыши на скриншот:
Код
.ac-grid a span {
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
text-transform: uppercase;
padding: 3em 1em 0;
z-index: 100;
color: #ddd;
background: rgba(0,0,0,0.4);
font-weight: 700;
opacity: 0;
transform: translateY(-5px);
transition: all 0.2s ease;
}
.ac-grid a:hover span {
opacity: 1;
transform: translateY(0);
}
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
text-transform: uppercase;
padding: 3em 1em 0;
z-index: 100;
color: #ddd;
background: rgba(0,0,0,0.4);
font-weight: 700;
opacity: 0;
transform: translateY(-5px);
transition: all 0.2s ease;
}
.ac-grid a:hover span {
opacity: 1;
transform: translateY(0);
}
Теперь настало время задать "класс анимации”. При клике по мобильному устройству набор скриншотов плавно появится на экране. При выборе скрина, сетка изображений исчезнет на заднем плане:
Код
.ac-wrapper.ac-gridview .ac-device {
transform: translateZ(-350px);
opacity: 0.6;
}
.ac-wrapper.ac-gridview .ac-grid {
transform: translateZ(0px);
opacity: 1;
pointer-events: auto;
}
transform: translateZ(-350px);
opacity: 0.6;
}
.ac-wrapper.ac-gridview .ac-grid {
transform: translateZ(0px);
opacity: 1;
pointer-events: auto;
}
В этом случае, тоже выставляем автоматическую настройку курсора (auto).
Теперь самое время задуматься об устройствах с небольшими размерами экранов. Тут идея такова: сместим заголовок и всё содержание покажем по центру. Второй медиа запрос отвечает за расположение скриншотов. Тут мы изменим немного размеры коробки и ссылок:
Код
@media screen and (max-width: 63.875em) {
.ac-wrapper {
font-size: 60%;
width: 100%;
padding: 0 20px;
}
.ac-device {
margin: 0;
width: 100%;
}
.ac-device h3 {
width: 50%;
left: 290px;
}
.ac-wrapper h2 {
left: 308px;
padding: 0;
text-align: left;
margin-left: 30px;
}
}
@media screen and (max-width: 39.8125em) {
.ac-grid {
width: 90%;
left: 5%;
margin-left: 0;
padding-top: 150px;
}
.ac-grid a {
width: 22%;
}
}
@media screen and (max-width: 35.6875em) {
.ac-wrapper {
padding: 0 20px 100px;
}
.ac-wrapper h2 {
width: 100%;
text-align: center;
margin: 0 0 1em;
top: 0;
left: auto;
position: relative;
}
.ac-device {
margin: 0 auto;
width: 288px;
}
.ac-device h3 {
position: relative;
margin: 0;
left: auto;
width: 100%;
top: 100px;
display: block;
text-align: center;
}
}
.ac-wrapper {
font-size: 60%;
width: 100%;
padding: 0 20px;
}
.ac-device {
margin: 0;
width: 100%;
}
.ac-device h3 {
width: 50%;
left: 290px;
}
.ac-wrapper h2 {
left: 308px;
padding: 0;
text-align: left;
margin-left: 30px;
}
}
@media screen and (max-width: 39.8125em) {
.ac-grid {
width: 90%;
left: 5%;
margin-left: 0;
padding-top: 150px;
}
.ac-grid a {
width: 22%;
}
}
@media screen and (max-width: 35.6875em) {
.ac-wrapper {
padding: 0 20px 100px;
}
.ac-wrapper h2 {
width: 100%;
text-align: center;
margin: 0 0 1em;
top: 0;
left: auto;
position: relative;
}
.ac-device {
margin: 0 auto;
width: 288px;
}
.ac-device h3 {
position: relative;
margin: 0;
left: auto;
width: 100%;
top: 100px;
display: block;
text-align: center;
}
}
Теперь можно приступать к JavaScript.
JavaScript
Для начала закэшируем некоторые изначальные значения и элементы:
Код
var $el = $( '#ac-wrapper' ),
// элемент прибора
$device = $el.find( '.ac-device' ),
// контейнер для мобилки
$trigger = $device.children( 'a:first' ),
// скрины
$screens = $el.find( '.ac-grid > a' ),
// скрин на экране мобилки
$screenImg = $device.find( 'img' ),
// заголовок скрина
$screenTitle = $device.find( '.ac-title' ),
// HTML элемент body
$body = $( 'body' );
// элемент прибора
$device = $el.find( '.ac-device' ),
// контейнер для мобилки
$trigger = $device.children( 'a:first' ),
// скрины
$screens = $el.find( '.ac-grid > a' ),
// скрин на экране мобилки
$screenImg = $device.find( 'img' ),
// заголовок скрина
$screenTitle = $device.find( '.ac-title' ),
// HTML элемент body
$body = $( 'body' );
Реагировать будем на события, применённые к ссылкам и скринам:
Код
function init() {
// показываем сетку
$trigger.on( 'click', showGrid );
// при клике по сетке, показываем выбранное изображение на приборе
$screens.on( 'click', function() {
showScreen( $( this ) );
return false;
} );
}
// показываем сетку
$trigger.on( 'click', showGrid );
// при клике по сетке, показываем выбранное изображение на приборе
$screens.on( 'click', function() {
showScreen( $( this ) );
return false;
} );
}
Как только по элементу кликнули, мы убираем класс "ac-gridview” и обновляем на экране соответствующие элементы:
Код
function showScreen( $screen ) {
$el.removeClass( 'ac-gridview' );
if( $screen ) {
// обновляем изображение и заголовок на приборе
$screenImg.attr( 'src', $screen.find( 'img' ).attr( 'src' ) );
$screenTitle.text( $screen.find( 'span' ).text() );
}
}
$el.removeClass( 'ac-gridview' );
if( $screen ) {
// обновляем изображение и заголовок на приборе
$screenImg.attr( 'src', $screen.find( 'img' ).attr( 'src' ) );
$screenTitle.text( $screen.find( 'span' ).text() );
}
}
Также напишем функцию, которая будет переключать скрины с помощью кнопок:
Код
function navigate( direction ) {
// если анимация в действии
if( animating ) {
return false;
}
animating = true;
// обновить текущий
if( direction === 'next' ) {
current = current < screensCount - 1 ? ++current : 0;
}
else if( direction === 'prev' ) {
current = current > 0 ? --current : screensCount - 1;
}
// показать следующий скрин
var $nextScreen = $screens.eq( current );
// если css транзакции доступны:
if( support ) {
// помещаем изображение на мобилку и добавляем стиль
var $nextScreenImg = $( '<img src="' + $nextScreen.find( 'img' ).attr( 'src' ) + '">' ).css( {
transition : 'all 0.5s ease',
opacity : 0,
transform : direction === 'next' ? 'scale(0.9)' : 'translateY(100px)'
} ).insertBefore( $screenImg );
// обновляем название
$screenTitle.text( $nextScreen.find( 'span' ).text() );
setTimeout( function() {
// прячем старое изображение / показываем новое
$screenImg.css( {
opacity : 0,
transform : direction === 'next' ? 'translateY(100px)' : 'scale(0.9)'
} ).on( transEndEventName, function() { $( this ).remove(); } );
$nextScreenImg.css( {
opacity : 1,
transform : direction === 'next' ? 'scale(1)' : 'translateY(0px)'
} ).on( transEndEventName, function() {
$screenImg = $( this ).off( transEndEventName );
animating = false;
} );
}, 25 );
}
else {
// обновляем изображение и заголовок на приборе
$screenImg.attr( 'src', $nextScreen.find( 'img' ).attr( 'src' ) );
$screenTitle.text( $nextScreen.find( 'span' ).text() );
animating = false;
}
}
// если анимация в действии
if( animating ) {
return false;
}
animating = true;
// обновить текущий
if( direction === 'next' ) {
current = current < screensCount - 1 ? ++current : 0;
}
else if( direction === 'prev' ) {
current = current > 0 ? --current : screensCount - 1;
}
// показать следующий скрин
var $nextScreen = $screens.eq( current );
// если css транзакции доступны:
if( support ) {
// помещаем изображение на мобилку и добавляем стиль
var $nextScreenImg = $( '<img src="' + $nextScreen.find( 'img' ).attr( 'src' ) + '">' ).css( {
transition : 'all 0.5s ease',
opacity : 0,
transform : direction === 'next' ? 'scale(0.9)' : 'translateY(100px)'
} ).insertBefore( $screenImg );
// обновляем название
$screenTitle.text( $nextScreen.find( 'span' ).text() );
setTimeout( function() {
// прячем старое изображение / показываем новое
$screenImg.css( {
opacity : 0,
transform : direction === 'next' ? 'translateY(100px)' : 'scale(0.9)'
} ).on( transEndEventName, function() { $( this ).remove(); } );
$nextScreenImg.css( {
opacity : 1,
transform : direction === 'next' ? 'scale(1)' : 'translateY(0px)'
} ).on( transEndEventName, function() {
$screenImg = $( this ).off( transEndEventName );
animating = false;
} );
}, 25 );
}
else {
// обновляем изображение и заголовок на приборе
$screenImg.attr( 'src', $nextScreen.find( 'img' ).attr( 'src' ) );
$screenTitle.text( $nextScreen.find( 'span' ).text() );
animating = false;
}
}
Вот и всё на сегодня. Надеюсь, данный пример вам пригодится!
-
FalleN -
4665 -
1 -
233

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...