Как придать разный вид номеру и элементу списка?
В этом уроке мы будем учиться делать списки, в которых номер элемента имеет один внешний вид, а сам элемент другой.
Чтобы добиться нужного эффекта, нам нужно придать элементу списка
- шрифт Georgia, а абзацу
внутри этого элемента придать шрифт Arial.

1. Перейдем к HTML части:
Создайте список. Элементы списка должны быть внутри абзацев, как показано на примере ниже.
Code
<ol>
<li>
<p>Первая линия</p>
</li>
<li>
<p>Вторая линия</p>
</li>
<li>
<p>Третья линия</p>
</li>
</ol>
<li>
<p>Первая линия</p>
</li>
<li>
<p>Вторая линия</p>
</li>
<li>
<p>Третья линия</p>
</li>
</ol>
На данном этапе список будет выглядеть так:

2. Поработаем над стилем для тэга
Code
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
font: italic 1em Georgia, Times, serif;
color: #999999;
}
Теперь список будет выглядеть так:

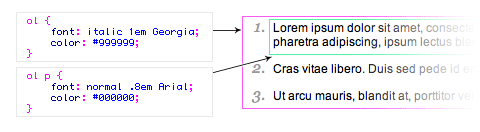
3. Теперь поработаем над стилем абзаца p, который находится внутри элемента ol
Итоговый результат:
Code
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}

Вот такая интересная и в тоже время простая CSS техника для работы со списками.
-
FalleN -
1228 -
1 -
0

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...