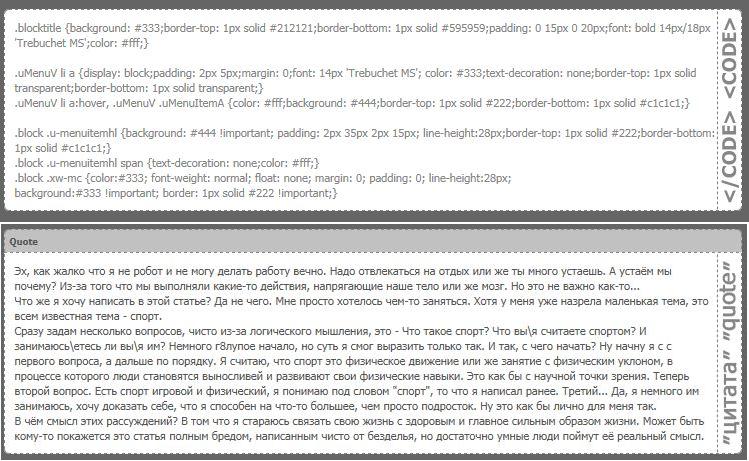
Вид bb code и quote
Установка:
1. Открыть П.У. - Управление Дизайном - Таблица стилей CSS
2. В любое место поместить данный код
Code
.bbCodeName{display:none;}
.codeMessage{background:url('/img/code.png') repeat-y right top #fff;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;padding:10px;padding-right:26px;border:1px dashed #868686!important;margin-top:5px;color:#555;}
.bbQuoteName{background:#c1c1c1;-moz-border-radius:5px 5px 0px 0px;-webkit-border-radius:5px 5px 0px 0px;border-radius:5px 5px 0px 0px;color:#555;padding:5px 7px;border:1px dashed #868686!important;border-bottom:none!important;}
.quoteMessage{background:url('/img/quote.png') repeat-y right top #fff;-moz-border-radius:0px 0px 5px 5px;-webkit-border-radius:0px 0px 5px 5px;border-radius:0px 0px 5px 5px;padding:10px;padding-right:26px;border:1px dashed #868686!important;color:#555;}
.codeMessage{background:url('/img/code.png') repeat-y right top #fff;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;padding:10px;padding-right:26px;border:1px dashed #868686!important;margin-top:5px;color:#555;}
.bbQuoteName{background:#c1c1c1;-moz-border-radius:5px 5px 0px 0px;-webkit-border-radius:5px 5px 0px 0px;border-radius:5px 5px 0px 0px;color:#555;padding:5px 7px;border:1px dashed #868686!important;border-bottom:none!important;}
.quoteMessage{background:url('/img/quote.png') repeat-y right top #fff;-moz-border-radius:0px 0px 5px 5px;-webkit-border-radius:0px 0px 5px 5px;border-radius:0px 0px 5px 5px;padding:10px;padding-right:26px;border:1px dashed #868686!important;color:#555;}
-
FalleN -
1121 -
1 -
223

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...