Кнопки на CSS3 с градиентом
Добрый день, недавно рисовал кнопочки для одного сайта в фотошопе и подумал – «А почему бы их не сделать на CSS3, ведь столько новых возможностей – градиенты, тени, закруглённые углы».
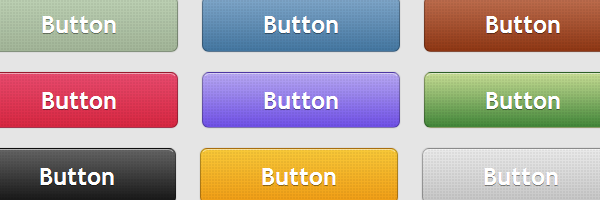
Поэтому поискал в буржнете готовые решения, чтобы не изобретать велосипед и сделал вот такие кнопочки, которые вы сможете увидеть ниже.
Чтобы сделать такие красивые кнопочки, мы будет использовать такие свойства CSS3: box-shadow, RGBA цвета, border-radius и text-shadow. Вёрстка сделана в таком стиле, что пользователи у которых браузеры не поддерживают новые технологии CSS третьего поколения, увидят кнопки в нормальном стиле, но не таком хорошем качестве.
Приведённые ниже кнопки имеют три состояния (обычное, нажатие и наведение).
HTML
Давайте рассмотрим код HTML на примере синей кнопки:
Code
<a href="#" class="button button-blue">
<span>Button</span>
</a>
<span>Button</span>
</a>
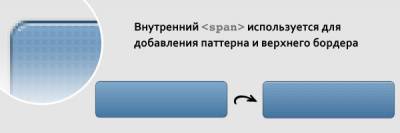
Вложенный тег используется для добавления текстуры к кнопке и созданию белого бордера вокруг неё:
Верхний border можно было сделать и с помощью box-shadow, но тогда старые браузеры, не отображали бы нормально стили. Дальше вы увидите разницу.
CSS
Сперва рассмотрим общий стиль для всех кнопок (класс button):
Code
.button {
margin: 10px;
text-decoration: none;
font: bold 1.5em 'Trebuchet MS',Arial, Helvetica; /*При изменение em, меняться размер шрифта */
display: inline-block;
text-align: center;
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,0.4);
border: 1px solid #9c9c9c; /* Запасной стиль для старых браузеров */
border: 1px solid rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 0 .05em rgba(0,0,0,0.4);
box-shadow: 0 0 .05em rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 .05em rgba(0,0,0,0.4);
}
.button, .button span {
-moz-border-radius: .3em;
border-radius: .3em;
}
.button span {
border-top: 1px solid #fff; /* Fallback style */
border-top: 1px solid rgba(255, 255, 255, 0.5);
display: block;
padding: 0.5em 2.5em;
/* Фон кнопки */
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05))),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05)));
background-image: -moz-linear-gradient(45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%),
-moz-linear-gradient(-45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%);
/* Настройки паттерна */
-moz-background-size: 2px 2px;
-webkit-background-size: 2px 2px;
}
.button:active {
/* Перемещаем на 1px при нажатии кнопки */
position: relative;
top: 1px;
}
.button:hover {
box-shadow: 0 0 .1em rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 .1em rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 .1em rgba(0,0,0,0.4);
}
margin: 10px;
text-decoration: none;
font: bold 1.5em 'Trebuchet MS',Arial, Helvetica; /*При изменение em, меняться размер шрифта */
display: inline-block;
text-align: center;
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,0.4);
border: 1px solid #9c9c9c; /* Запасной стиль для старых браузеров */
border: 1px solid rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 0 .05em rgba(0,0,0,0.4);
box-shadow: 0 0 .05em rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 .05em rgba(0,0,0,0.4);
}
.button, .button span {
-moz-border-radius: .3em;
border-radius: .3em;
}
.button span {
border-top: 1px solid #fff; /* Fallback style */
border-top: 1px solid rgba(255, 255, 255, 0.5);
display: block;
padding: 0.5em 2.5em;
/* Фон кнопки */
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05))),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05)));
background-image: -moz-linear-gradient(45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%),
-moz-linear-gradient(-45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%);
/* Настройки паттерна */
-moz-background-size: 2px 2px;
-webkit-background-size: 2px 2px;
}
.button:active {
/* Перемещаем на 1px при нажатии кнопки */
position: relative;
top: 1px;
}
.button:hover {
box-shadow: 0 0 .1em rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 .1em rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 .1em rgba(0,0,0,0.4);
}
Используем вот такие стили для синей кнопки:
Code
.button-blue {
background: #4477a1;
background: -webkit-gradient(linear, left top, left bottom, from(#81a8cb), to(#4477a1) );
background: -moz-linear-gradient(-90deg, #81a8cb, #4477a1);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#81a8cb', endColorstr='#4477a1');
}
.button-blue:hover {
background: #81a8cb;
background: -webkit-gradient(linear, left top, left bottom, from(#4477a1), to(#81a8cb) );
background: -moz-linear-gradient(-90deg, #4477a1, #81a8cb);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#4477a1', endColorstr='#81a8cb');
}
.button-blue:active {
background: #4477a1;
}
background: #4477a1;
background: -webkit-gradient(linear, left top, left bottom, from(#81a8cb), to(#4477a1) );
background: -moz-linear-gradient(-90deg, #81a8cb, #4477a1);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#81a8cb', endColorstr='#4477a1');
}
.button-blue:hover {
background: #81a8cb;
background: -webkit-gradient(linear, left top, left bottom, from(#4477a1), to(#81a8cb) );
background: -moz-linear-gradient(-90deg, #4477a1, #81a8cb);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#4477a1', endColorstr='#81a8cb');
}
.button-blue:active {
background: #4477a1;
}
Поддержка браузерами
Далее приведены скриншоты отображения этих кнопок в различных браузерах
Mozilla Firefox (начиная с 3v.)
Всё хорошо отображается, даже градиент :
Google Chrome, Apple Safari
Так же как и в Мозиле, все свойства работаю отлично:
Opera 11
В Опере не осуществляется поддержка градиентов CSS3, но несмотря на это, другие свойства работают и кнопка отображается в целом хорошо:
Internet Explorer 6–8 версии
Тут всё понятно:
Internet Explorer 9
Последние браузеры от Майкрософта поддерживают тени и градиенты, но с border-radius дела плохи:
Вывод
Конечно, использовать такие кнопки или рисовать их в Фотошопе, зависит от вас и вашего желания, но с точки зрения скорости загрузки страницы и развитием новых технологий я бы всё же выбрал кнопки сделанные с помощью CSS. Что вы думаете по этому поводу?
-
FalleN -
11075 -
1 -
0







Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...