Кнопочки как на YouTube на CSS3
В связи с изменением дизайна сайта YouTube поменялся и стиль кнопочек, расположенных в подвале. И в сегодняшнем туториале мы научимся делать точно такие же!
Я считаю, что такой дизайн идеально подходит к содержанию подвала Youtube.
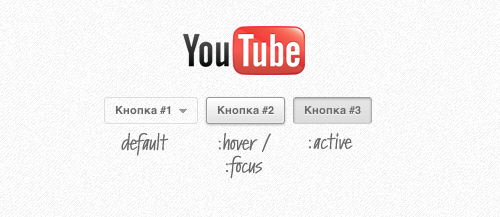
1) Состояние default немного приглушенное. Это сделано с тем, чтобы отвлечь наше внимание от основного содержания сайта.
2) При нажатии на кнопку пользователь испытывает реальные ощущения будто и впрямь нажимает на настоящую кнопку.
3) Каждая кнопка при нажатии на нее раскрывает панель с дополнительными настройками.
HTML
CSS
Я считаю, что такой дизайн идеально подходит к содержанию подвала Youtube.
1) Состояние default немного приглушенное. Это сделано с тем, чтобы отвлечь наше внимание от основного содержания сайта.
2) При нажатии на кнопку пользователь испытывает реальные ощущения будто и впрямь нажимает на настоящую кнопку.
3) Каждая кнопка при нажатии на нее раскрывает панель с дополнительными настройками.
HTML
Код
<button class="button" role="button">
Кнопка #1
</button>
Кнопка #1
</button>
CSS
Код
.button {
border: 1px solid #DDD;
border-radius: 3px;
text-shadow: 0 1px 1px white;
-webkit-box-shadow: 0 1px 1px #fff;
-moz-box-shadow: 0 1px 1px #fff;
box-shadow: 0 1px 1px #fff;
font: bold 11px Sans-Serif;
padding: 6px 10px;
white-space: nowrap;
vertical-align: middle;
color: #666;
background: transparent;
cursor: pointer;
}
.button:hover, .button:focus {
border-color: #999;
background: -webkit-linear-gradient(top, white, #E0E0E0);
background: -moz-linear-gradient(top, white, #E0E0E0);
background: -ms-linear-gradient(top, white, #E0E0E0);
background: -o-linear-gradient(top, white, #E0E0E0);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
}
.button:active {
border: 1px solid #AAA;
border-bottom-color: #CCC;
border-top-color: #999;
-webkit-box-shadow: inset 0 1px 2px #aaa;
-moz-box-shadow: inset 0 1px 2px #aaa;
box-shadow: inset 0 1px 2px #aaa;
background: -webkit-linear-gradient(top, #E6E6E6, gainsboro);
background: -moz-linear-gradient(top, #E6E6E6, gainsboro);
background: -ms-linear-gradient(top, #E6E6E6, gainsboro);
background: -o-linear-gradient(top, #E6E6E6, gainsboro);
}
border: 1px solid #DDD;
border-radius: 3px;
text-shadow: 0 1px 1px white;
-webkit-box-shadow: 0 1px 1px #fff;
-moz-box-shadow: 0 1px 1px #fff;
box-shadow: 0 1px 1px #fff;
font: bold 11px Sans-Serif;
padding: 6px 10px;
white-space: nowrap;
vertical-align: middle;
color: #666;
background: transparent;
cursor: pointer;
}
.button:hover, .button:focus {
border-color: #999;
background: -webkit-linear-gradient(top, white, #E0E0E0);
background: -moz-linear-gradient(top, white, #E0E0E0);
background: -ms-linear-gradient(top, white, #E0E0E0);
background: -o-linear-gradient(top, white, #E0E0E0);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
}
.button:active {
border: 1px solid #AAA;
border-bottom-color: #CCC;
border-top-color: #999;
-webkit-box-shadow: inset 0 1px 2px #aaa;
-moz-box-shadow: inset 0 1px 2px #aaa;
box-shadow: inset 0 1px 2px #aaa;
background: -webkit-linear-gradient(top, #E6E6E6, gainsboro);
background: -moz-linear-gradient(top, #E6E6E6, gainsboro);
background: -ms-linear-gradient(top, #E6E6E6, gainsboro);
background: -o-linear-gradient(top, #E6E6E6, gainsboro);
}
-
FalleN -
4303 -
1 -
247

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...