Мокап-слайдшоу
Некоторое время назад Франклин Та написал статью и создал классный скрипт для трансформаций элементов в 3D пространстве. В этой статье он описал, как можно воспользоваться вспомогательным скриптом для создания 3D матриц трансформации с целью внедрения iframe в изображение. Мы подумали, что было бы здорово создать слайд-шоу с использованием данной техники.
Таким образом, взяв за основу скрипт Франклина Та, мы создали данное слайд-шоу. Для обеспечения адаптивности (трансформация производится над пискселям), мы меняем размеры основного мокапа для того, чтобы он поместился в свой родительский контейнер. Здорово, что благодаря сложным вычислениям, которые описал Франклин мы можем обеспечить полную адаптивность.
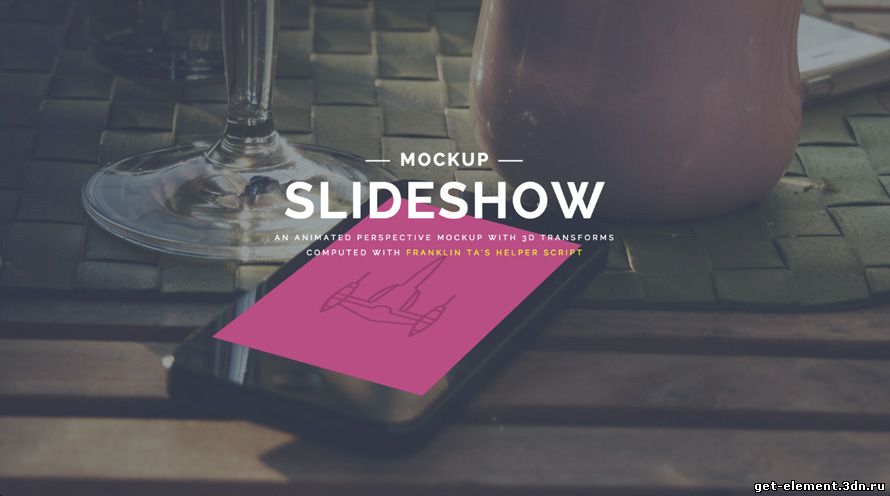
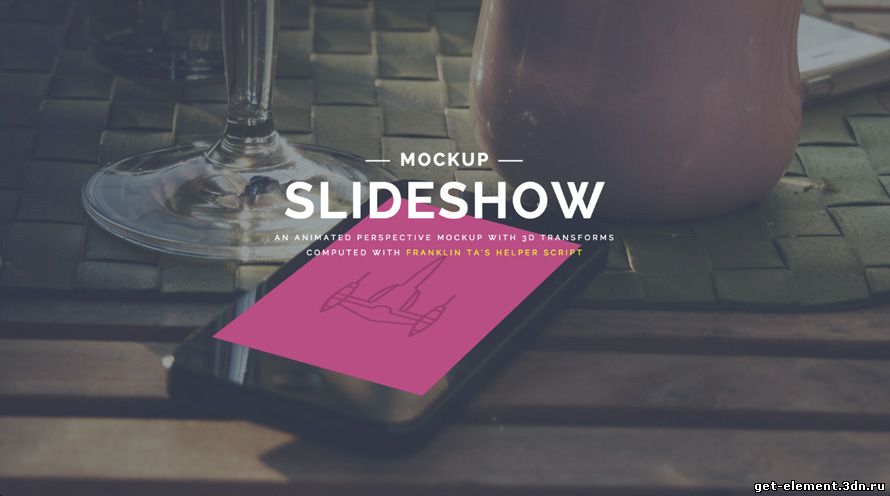
Вот пример, демонстрирующий использование трансформаций (демо 1):
Не забудьте добавить префикс -webkit- для поддержки работы слайд-шоу в Safari, iOS Safari и браузерах для Android.
В данном примере используется CSS анимации для отображения и скрытия слайдов. Можно писать как свои варианты, так и пользоваться соответствующими библиотеками такими как animate.css.
Пример стилей, используемых в слайд-шоу:
Мы "прячем” слайды, перемещая их влево (вместо того, чтобы задействовать прозрачность). Текущий слайд содержит класс "current”.
Пример классов, обеспечивающие анимацию (демо 2):
А вот и несколько примеров:




В последнем примере у нас два слайд-шоу запускаются в разное время. По-моему, это превосходный способ показать, что ваше приложение адаптивно.
Таким образом, взяв за основу скрипт Франклина Та, мы создали данное слайд-шоу. Для обеспечения адаптивности (трансформация производится над пискселям), мы меняем размеры основного мокапа для того, чтобы он поместился в свой родительский контейнер. Здорово, что благодаря сложным вычислениям, которые описал Франклин мы можем обеспечить полную адаптивность.
Вот пример, демонстрирующий использование трансформаций (демо 1):
Код
.mobile {
overflow: hidden;
position: absolute;
z-index: 100;
background: #333;
width: 320px;
height: 480px;
top: 200px;
left: 500px;
outline: 1px solid transparent; /* Для Firefox */
transform-origin: 0 0 0;
transform: matrix3d(0.846234173238242, 0.251585817964749, 0, 0.000085171934399447, -0.115203182108559, 0.800700357116676, 0, -0.000214263459947427, 0, 0, 1, 0, 23, 14, 0, 1);
}
overflow: hidden;
position: absolute;
z-index: 100;
background: #333;
width: 320px;
height: 480px;
top: 200px;
left: 500px;
outline: 1px solid transparent; /* Для Firefox */
transform-origin: 0 0 0;
transform: matrix3d(0.846234173238242, 0.251585817964749, 0, 0.000085171934399447, -0.115203182108559, 0.800700357116676, 0, -0.000214263459947427, 0, 0, 1, 0, 23, 14, 0, 1);
}
Не забудьте добавить префикс -webkit- для поддержки работы слайд-шоу в Safari, iOS Safari и браузерах для Android.
В данном примере используется CSS анимации для отображения и скрытия слайдов. Можно писать как свои варианты, так и пользоваться соответствующими библиотеками такими как animate.css.
Пример стилей, используемых в слайд-шоу:
Код
.slideshow {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
list-style-type: none;
}
.slideshow__item {
width: 100%;
height: 100%;
position: absolute;
overflow: hidden;
pointer-events: none;
z-index: 1;
transform: translate3d(-100%, 0, 0);
}
.slideshow__item.current{
pointer-events: auto;
z-index: 100;
transform: translate3d(0, 0, 0);
}
.slideshow img {
width: 100%;
}
padding: 0;
margin: 0;
width: 100%;
height: 100%;
list-style-type: none;
}
.slideshow__item {
width: 100%;
height: 100%;
position: absolute;
overflow: hidden;
pointer-events: none;
z-index: 1;
transform: translate3d(-100%, 0, 0);
}
.slideshow__item.current{
pointer-events: auto;
z-index: 100;
transform: translate3d(0, 0, 0);
}
.slideshow img {
width: 100%;
}
Мы "прячем” слайды, перемещая их влево (вместо того, чтобы задействовать прозрачность). Текущий слайд содержит класс "current”.
Пример классов, обеспечивающие анимацию (демо 2):
Код
.slideshow__item.in--next {
animation: inNext 0.5s forwards;
}
.slideshow__item.out--next {
animation: outNext 0.5s forwards;
}
.slideshow__item.in--prev {
animation: inPrev 0.5s forwards;
}
.slideshow__item.out--prev {
animation: outPrev 0.5s forwards;
}
@keyframes inPrev {
0% {
transform: translate3d(0, 100%, 0);
}
100% {
transform: none;
}
}
@keyframes inNext {
0% {
transform: scale3d(0.5, 0.5, 1);
}
100% {
transform: none;
}
}
@keyframes outPrev {
100% {
transform: scale3d(0.5, 0.5, 1);
}
}
@keyframes outNext {
100% {
transform: translate3d(0, 100%, 0);
}
}
animation: inNext 0.5s forwards;
}
.slideshow__item.out--next {
animation: outNext 0.5s forwards;
}
.slideshow__item.in--prev {
animation: inPrev 0.5s forwards;
}
.slideshow__item.out--prev {
animation: outPrev 0.5s forwards;
}
@keyframes inPrev {
0% {
transform: translate3d(0, 100%, 0);
}
100% {
transform: none;
}
}
@keyframes inNext {
0% {
transform: scale3d(0.5, 0.5, 1);
}
100% {
transform: none;
}
}
@keyframes outPrev {
100% {
transform: scale3d(0.5, 0.5, 1);
}
}
@keyframes outNext {
100% {
transform: translate3d(0, 100%, 0);
}
}
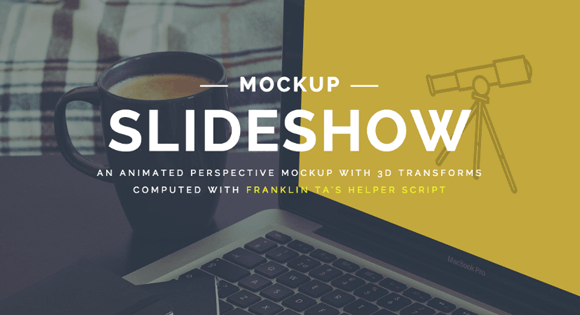
А вот и несколько примеров:




В последнем примере у нас два слайд-шоу запускаются в разное время. По-моему, это превосходный способ показать, что ваше приложение адаптивно.
-
FalleN -
3603 -
1 -
335

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...