Форма входа с CSS 3D преобразованиями
Идея
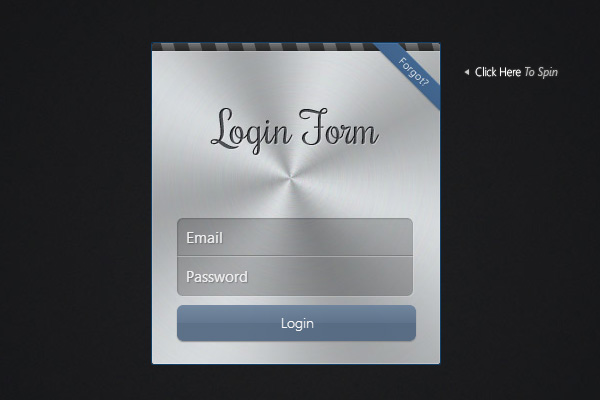
Мы будем иметь две формы - логина и пароля, только изначально будет видна одна из них. После нажатие на ссылку (ленты в примере), вызовет CSS3 вращение по оси Y, который откроет другую форме.
С помощью CSS мы будем применять преобразование rotateY (горизонтальное вращение) в обеих формах, но с 180deg разницы в зависимости от этого класса. Чтобы анимировать переход, мы будем использовать свойство CSS transition property.
HTML
Нам нужно две формы - логин/пароль и восстановление пароля.
Обратите внимание на идентификаторы элементов в форме. Мы будем широко использовать их по части CSS. Только одна из этих форм будет видна сразу. Другие будут появляться во время покадровой анимации. Каждая форма имеет ссылку flipLink. Нажатие на эту ссылку переключения форма будет переворачиваться
jQuery
Первым важным шагом будет определить, поддерживает ли текущий браузер CSS3 3D-преобразования. Если нет, то мы будем предоставлять резервную форму без анимаций. Мы также будем использовать JQuery для обработки нажимает на ссылку flipLink.
Вот код, который реализует все это:
Теперь мы можем перейти к части CSS кода.
CSS
Мы начнем со стилей контейнера формы
Дальше мы придаем стиль самой формы.
Мы описали стили, которые являются общими для обеих форм. После этого мы добавляем уникальные стили, которые отличают их. Описание CSS из анимации, приведены ниже:
Теперь давайте напишем стили, когда мы нажали на ссылку переворачивания формы
Готово!
CSS 3D преобразования открывают двери для множества видов интересных эффектов. Для их использования помните главную вещь, не все браузеры поддерживают их в полной мере.
Мы будем иметь две формы - логина и пароля, только изначально будет видна одна из них. После нажатие на ссылку (ленты в примере), вызовет CSS3 вращение по оси Y, который откроет другую форме.
С помощью CSS мы будем применять преобразование rotateY (горизонтальное вращение) в обеих формах, но с 180deg разницы в зависимости от этого класса. Чтобы анимировать переход, мы будем использовать свойство CSS transition property.
HTML
Нам нужно две формы - логин/пароль и восстановление пароля.
Код
<div id="formContainer">
<form id="login" method="post" action="./">
<a href="#" id="flipToRecover" class="flipLink">Forgot?</a>
<input type="text" name="loginEmail" id="loginEmail" placeholder="Email" />
<input type="password" name="loginPass" id="loginPass" placeholder="Password" />
<input type="submit" name="submit" value="Login" />
</form>
<form id="recover" method="post" action="./">
<a href="#" id="flipToLogin" class="flipLink">Forgot?</a>
<input type="text" name="recoverEmail" id="recoverEmail" placeholder="Your Email" />
<input type="submit" name="submit" value="Recover" />
</form>
</div>
<form id="login" method="post" action="./">
<a href="#" id="flipToRecover" class="flipLink">Forgot?</a>
<input type="text" name="loginEmail" id="loginEmail" placeholder="Email" />
<input type="password" name="loginPass" id="loginPass" placeholder="Password" />
<input type="submit" name="submit" value="Login" />
</form>
<form id="recover" method="post" action="./">
<a href="#" id="flipToLogin" class="flipLink">Forgot?</a>
<input type="text" name="recoverEmail" id="recoverEmail" placeholder="Your Email" />
<input type="submit" name="submit" value="Recover" />
</form>
</div>
Обратите внимание на идентификаторы элементов в форме. Мы будем широко использовать их по части CSS. Только одна из этих форм будет видна сразу. Другие будут появляться во время покадровой анимации. Каждая форма имеет ссылку flipLink. Нажатие на эту ссылку переключения форма будет переворачиваться
jQuery
Первым важным шагом будет определить, поддерживает ли текущий браузер CSS3 3D-преобразования. Если нет, то мы будем предоставлять резервную форму без анимаций. Мы также будем использовать JQuery для обработки нажимает на ссылку flipLink.
Вот код, который реализует все это:
Код
$(function(){
$.support.css3d = supportsCSS3D();
var formContainer = $('#formContainer');
$('.flipLink').click(function(e){
formContainer.toggleClass('flipped');
if(!$.support.css3d){
$('#login').toggle();
}
e.preventDefault();
});
formContainer.find('form').submit(function(e){
e.preventDefault();
});
function supportsCSS3D() {
var props = [
'perspectiveProperty', 'WebkitPerspective', 'MozPerspective'
], testDom = document.createElement('a');
for(var i=0; i<props.length; i++){
if(props[i] in testDom.style){
return true;
}
}
return false;
}
});
$.support.css3d = supportsCSS3D();
var formContainer = $('#formContainer');
$('.flipLink').click(function(e){
formContainer.toggleClass('flipped');
if(!$.support.css3d){
$('#login').toggle();
}
e.preventDefault();
});
formContainer.find('form').submit(function(e){
e.preventDefault();
});
function supportsCSS3D() {
var props = [
'perspectiveProperty', 'WebkitPerspective', 'MozPerspective'
], testDom = document.createElement('a');
for(var i=0; i<props.length; i++){
if(props[i] in testDom.style){
return true;
}
}
return false;
}
});
Теперь мы можем перейти к части CSS кода.
CSS
Мы начнем со стилей контейнера формы
Код
#formContainer{
width:288px;
height:321px;
margin:0 auto;
position:relative;
-moz-perspective: 800px;
-webkit-perspective: 800px;
perspective: 800px;
}
width:288px;
height:321px;
margin:0 auto;
position:relative;
-moz-perspective: 800px;
-webkit-perspective: 800px;
perspective: 800px;
}
Дальше мы придаем стиль самой формы.
Код
#formContainer form{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-transition:0.8s;
-webkit-transition:0.8s;
transition:0.8s;
-moz-animation: pulse 2s infinite;
-webkit-animation: pulse 2s infinite;
}
#login{
background:url('../img/login_form_bg.jpg') no-repeat;
z-index:100;
}
#recover{
background:url('../img/recover_form_bg.jpg') no-repeat;
z-index:1;
opacity:0;
-moz-transform:rotateY(180deg);
-webkit-transform:rotateY(180deg);
transform:rotateY(180deg);
}
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-transition:0.8s;
-webkit-transition:0.8s;
transition:0.8s;
-moz-animation: pulse 2s infinite;
-webkit-animation: pulse 2s infinite;
}
#login{
background:url('../img/login_form_bg.jpg') no-repeat;
z-index:100;
}
#recover{
background:url('../img/recover_form_bg.jpg') no-repeat;
z-index:1;
opacity:0;
-moz-transform:rotateY(180deg);
-webkit-transform:rotateY(180deg);
transform:rotateY(180deg);
}
Мы описали стили, которые являются общими для обеих форм. После этого мы добавляем уникальные стили, которые отличают их. Описание CSS из анимации, приведены ниже:
Код
/* Firefox анимации */
@-moz-keyframes pulse{
0%{ box-shadow:0 0 1px #008aff;}
50%{ box-shadow:0 0 8px #008aff;}
100%{ box-shadow:0 0 1px #008aff;}
}
/* Webkit анимации */
@-webkit-keyframes pulse{
0%{ box-shadow:0 0 1px #008aff;}
50%{ box-shadow:0 0 10px #008aff;}
100%{ box-shadow:0 0 1px #008aff;}
}
@-moz-keyframes pulse{
0%{ box-shadow:0 0 1px #008aff;}
50%{ box-shadow:0 0 8px #008aff;}
100%{ box-shadow:0 0 1px #008aff;}
}
/* Webkit анимации */
@-webkit-keyframes pulse{
0%{ box-shadow:0 0 1px #008aff;}
50%{ box-shadow:0 0 10px #008aff;}
100%{ box-shadow:0 0 1px #008aff;}
}
Теперь давайте напишем стили, когда мы нажали на ссылку переворачивания формы
Код
#formContainer.flipped #login{
opacity:0;
-moz-transform:rotateY(-180deg);
-webkit-transform:rotateY(-180deg);
transform:rotateY(-180deg);
}
#formContainer.flipped #recover{
opacity:1;
/* Rotating the recover div into view */
-moz-transform:rotateY(0deg);
-webkit-transform:rotateY(0deg);
transform:rotateY(0deg);
}
opacity:0;
-moz-transform:rotateY(-180deg);
-webkit-transform:rotateY(-180deg);
transform:rotateY(-180deg);
}
#formContainer.flipped #recover{
opacity:1;
/* Rotating the recover div into view */
-moz-transform:rotateY(0deg);
-webkit-transform:rotateY(0deg);
transform:rotateY(0deg);
}
Готово!
CSS 3D преобразования открывают двери для множества видов интересных эффектов. Для их использования помните главную вещь, не все браузеры поддерживают их в полной мере.
-
FalleN -
3834 -
1 -
284

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...