Несколько колонок на CSS3
Вам когда-нибудь надо было создавать многоколоночный шаблон для вывода информации? Чтобы было похоже на колонки в газете. Наверняка, да. Обычный способ реализации такой задачи - элементы разметки со свойством float: left. Но CSS3 предоставляет альтернативу. С ней не нужно резать информацию на блоки - несколько колонок формируются с помощью одного элемента.
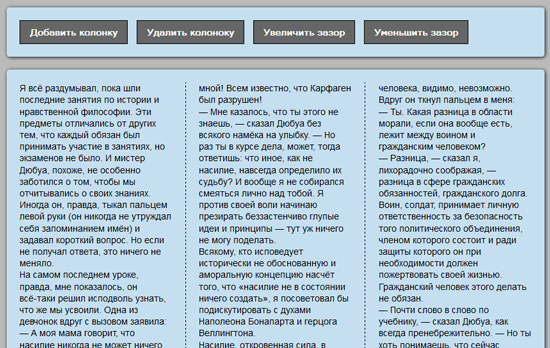
В нашем примере используются свойства CSS3 column-count, column-gap и column-rule. Не все браузеры поддерживают данные свойства CSS3, но новые версии будут выводить все корректно. Наш пример будет выглядеть вот так:
Разметка HTML
Обычная разметка с одним элементом div для информации:
CSS
Контейнер для информации будет использовать три свойства, которые формируют несколько колонок:
JavaScript
Код JavaScript используется для динамического изменения шаблона - добавления/удаления колонок, увеличение/уменьшения зазора между колонками
В нашем примере используются свойства CSS3 column-count, column-gap и column-rule. Не все браузеры поддерживают данные свойства CSS3, но новые версии будут выводить все корректно. Наш пример будет выглядеть вот так:
Разметка HTML
Обычная разметка с одним элементом div для информации:
Код
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="utf-8" />
<title>Несколько колонок на CSS3</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<div class="controls">
<input type="button" id="more_cols" value="Добавить колонку" />
<input type="button" id="less_cols" value="Удалить колонку" />
<input type="button" id="more_gap" value="Увеличить зазор" />
<input type="button" id="less_gap" value="Уменьшить зазор" />
</div>
<div class="container" id="container">
<p>The King sat naked. Like a foolish pauper on the street, he sat leaning
against a cold wall, drawing in his blue, goose-bumped legs. He shivered,
with his eyes closed, he listened, but everything was quiet.</p>
<p>He awoke at midnight from a nightmare and immediatelly understood that
he was finished. Some one weezed and writhed by the door of the bedroom
suite, he heard footsteps, metalic jingling and drunken mummbling of His
Highness, Uncle Buht: "Let me through... Let me.. Break it down, hell with
it..." Wet with icy sweat, he slintly rolled off his bed, ducked into a
secter closet, and loosing himself he ran down the underground passage.
Something sqelched under his bare feet, the startled rats dashed away, but
he did not notice anything, just now, sitting next to a wall he remembered
everything; the darkness, the slippery walls, and the pain from a blow on
the head against the shakled door to the temple, and his own unberable high
yelp.</p>
<p>They shall not enter here, he thought. No one shall enter here. Only if
the King order's so. But the King shall not order... He snickered
hysterically. Oh no, the King will not order! He carefully un screwed up his
eyes and saw his blue, hairless legs with scraped knees. Still alive, he
thought. I will live, because they shall not enter here.</p>
<p>Everything in the temple was blueish from the cold light of the
lanterns -- long glowing tubes that were stretched under the ceiling. In the
center, God stood on an eminence, big, heavy, with sparkling dead eyes. The
King continuously and stupidly stared, until God was suddenly screened by a
shabby lay brother, still a greenhorn. Scraching, with an open mouth he
gazed at the naked King. The King squinted once again. Scum, he thought, a
lousy vermine, catch the mongrel and to the dogs, for them to ravage... He
reasoned that he did not remember the lout well, but he was long gone. So
scrawny, snotty... That's all right, we'll remember. We'll remeber
everything, Your Highness, Uncle Buht. During the father's reighn, I dare
say you sat quietly, drank a bit and kept silent, were afraid to be noticed,
you knew that King Prostyaga did not forget you ignoble treachery...</p>
</div>
</body>
</html>
<html lang="ru" >
<head>
<meta charset="utf-8" />
<title>Несколько колонок на CSS3</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<div class="controls">
<input type="button" id="more_cols" value="Добавить колонку" />
<input type="button" id="less_cols" value="Удалить колонку" />
<input type="button" id="more_gap" value="Увеличить зазор" />
<input type="button" id="less_gap" value="Уменьшить зазор" />
</div>
<div class="container" id="container">
<p>The King sat naked. Like a foolish pauper on the street, he sat leaning
against a cold wall, drawing in his blue, goose-bumped legs. He shivered,
with his eyes closed, he listened, but everything was quiet.</p>
<p>He awoke at midnight from a nightmare and immediatelly understood that
he was finished. Some one weezed and writhed by the door of the bedroom
suite, he heard footsteps, metalic jingling and drunken mummbling of His
Highness, Uncle Buht: "Let me through... Let me.. Break it down, hell with
it..." Wet with icy sweat, he slintly rolled off his bed, ducked into a
secter closet, and loosing himself he ran down the underground passage.
Something sqelched under his bare feet, the startled rats dashed away, but
he did not notice anything, just now, sitting next to a wall he remembered
everything; the darkness, the slippery walls, and the pain from a blow on
the head against the shakled door to the temple, and his own unberable high
yelp.</p>
<p>They shall not enter here, he thought. No one shall enter here. Only if
the King order's so. But the King shall not order... He snickered
hysterically. Oh no, the King will not order! He carefully un screwed up his
eyes and saw his blue, hairless legs with scraped knees. Still alive, he
thought. I will live, because they shall not enter here.</p>
<p>Everything in the temple was blueish from the cold light of the
lanterns -- long glowing tubes that were stretched under the ceiling. In the
center, God stood on an eminence, big, heavy, with sparkling dead eyes. The
King continuously and stupidly stared, until God was suddenly screened by a
shabby lay brother, still a greenhorn. Scraching, with an open mouth he
gazed at the naked King. The King squinted once again. Scum, he thought, a
lousy vermine, catch the mongrel and to the dogs, for them to ravage... He
reasoned that he did not remember the lout well, but he was long gone. So
scrawny, snotty... That's all right, we'll remember. We'll remeber
everything, Your Highness, Uncle Buht. During the father's reighn, I dare
say you sat quietly, drank a bit and kept silent, were afraid to be noticed,
you knew that King Prostyaga did not forget you ignoble treachery...</p>
</div>
</body>
</html>
CSS
Контейнер для информации будет использовать три свойства, которые формируют несколько колонок:
Код
.container {
background:#C5DFF0;
color:#000;
margin:20px auto;
padding:20px;
position:relative;
width:800px;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
box-shadow:1px 1px 5px #111111;
column-count: 3;
column-gap: 3em;
column-rule: 1px dashed black;
-moz-column-count: 3;
-moz-column-gap: 3em;
-moz-column-rule: 1px dashed black;
-webkit-column-count: 3;
-webkit-column-gap: 3em;
-webkit-column-rule: 1px dashed black;
}
.controls {
background:#C5DFF0;
margin:20px auto;
padding:20px;
position:relative;
width:800px;
box-shadow:1px 1px 5px #111111;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
.controls input[type=button] {
border: 1px solid #000;
background-color: #666;
box-shadow: 0 1px 0 rgba(150, 150, 150, 0.5);
color: #FFF;
cursor: pointer;
font-size: 14px;
font-weight: bold;
margin-right: 10px;
padding: 8px 12px;
}
.controls input[type=button]:hover {
background-color:#444;
}
.controls input[type=button]:active {
background-color:#000;
}
background:#C5DFF0;
color:#000;
margin:20px auto;
padding:20px;
position:relative;
width:800px;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
box-shadow:1px 1px 5px #111111;
column-count: 3;
column-gap: 3em;
column-rule: 1px dashed black;
-moz-column-count: 3;
-moz-column-gap: 3em;
-moz-column-rule: 1px dashed black;
-webkit-column-count: 3;
-webkit-column-gap: 3em;
-webkit-column-rule: 1px dashed black;
}
.controls {
background:#C5DFF0;
margin:20px auto;
padding:20px;
position:relative;
width:800px;
box-shadow:1px 1px 5px #111111;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
.controls input[type=button] {
border: 1px solid #000;
background-color: #666;
box-shadow: 0 1px 0 rgba(150, 150, 150, 0.5);
color: #FFF;
cursor: pointer;
font-size: 14px;
font-weight: bold;
margin-right: 10px;
padding: 8px 12px;
}
.controls input[type=button]:hover {
background-color:#444;
}
.controls input[type=button]:active {
background-color:#000;
}
JavaScript
Код JavaScript используется для динамического изменения шаблона - добавления/удаления колонок, увеличение/уменьшения зазора между колонками
Код
$(function(){
var iColumns = 3;
var iGap = 3;
var cont = document.getElementById('container');
$('#less_cols').click(function(e) { // Обработка нажатия кнопки мыши
iColumns--; // Уменьшаем количество колонок
if (iColumns < 1) iColumns = 1;
cont.style.MozColumnCount = iColumns; // Применяем стили
cont.style.WebkitColumnCount = iColumns;
});
$('#more_cols').click(function(e) {
iColumns++; // Увеличиваем количество колонок
if (iColumns > 5) iColumns = 5;
cont.style.MozColumnCount = iColumns; // Применяем стили
cont.style.WebkitColumnCount = iColumns;
});
$('#less_gap').click(function(e) {
iGap--; // Уменьшаем размер зазора
if (iGap < 0) iGap = 0;
cont.style.MozColumnGap = iGap+'em'; // Применяем стили
cont.style.WebkitColumnGap = iGap+'em';
});
$('#more_gap').click(function(e) {
iGap++; // Увеличиваем размер зазора
if (iGap > 5) iGap = 5;
cont.style.MozColumnGap = iGap+'em'; // Применяем стили
cont.style.WebkitColumnGap = iGap+'em';
});
});
var iColumns = 3;
var iGap = 3;
var cont = document.getElementById('container');
$('#less_cols').click(function(e) { // Обработка нажатия кнопки мыши
iColumns--; // Уменьшаем количество колонок
if (iColumns < 1) iColumns = 1;
cont.style.MozColumnCount = iColumns; // Применяем стили
cont.style.WebkitColumnCount = iColumns;
});
$('#more_cols').click(function(e) {
iColumns++; // Увеличиваем количество колонок
if (iColumns > 5) iColumns = 5;
cont.style.MozColumnCount = iColumns; // Применяем стили
cont.style.WebkitColumnCount = iColumns;
});
$('#less_gap').click(function(e) {
iGap--; // Уменьшаем размер зазора
if (iGap < 0) iGap = 0;
cont.style.MozColumnGap = iGap+'em'; // Применяем стили
cont.style.WebkitColumnGap = iGap+'em';
});
$('#more_gap').click(function(e) {
iGap++; // Увеличиваем размер зазора
if (iGap > 5) iGap = 5;
cont.style.MozColumnGap = iGap+'em'; // Применяем стили
cont.style.WebkitColumnGap = iGap+'em';
});
});
-
FalleN -
5970 -
1 -
241

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...