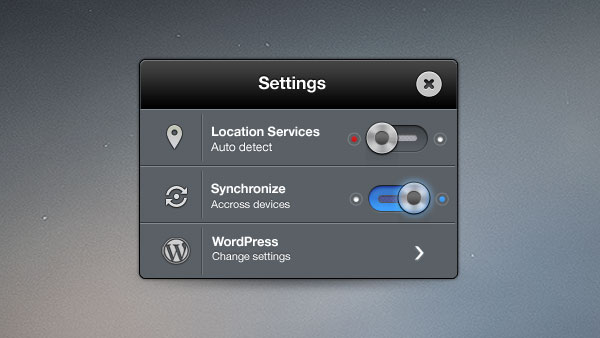
Панель настроек на чистом CSS
В этой панельке мы так же прикрутим кнопку закрытия вверху, так что вы без труда сможете сделать эту панель модальным окошком. И так начнем
Как всегда сначала пишем разметку, основной каркас
HTML
Все пункты панели настроек реализованы через список, и вы без труда сможете добавлять свои пункты таким кодом
<li>
<div class="icon" style="background-image: url(images/wordpress.png)"></div>
<div class="content">
<strong>WordPress</strong>
<br/>
Изменить параметры
</div>
<div class="check">
<a href="#"><span style="display: table; width: 100%; width: 32px;"><img style="float: left; margin-left: 20px;" src="images/arrow.png"/></span></a>
</div>
</li>
Думаю все просто..
Теперь немного стилей
CSS
Напишем наши переключатели
Напишем размер блока и разместим его по центру
Теперь стили для заголовка блока
А теперь оформляем сам список пунктов настройки
Как всегда сначала пишем разметку, основной каркас
HTML
Код
<div id="settings-panel">
<header>
<span class="title"><strong>Настройки</strong></span>
<a href="#"><span class="close"><img src="images/close.png"/></span></a>
</header>
<section id="content">
<ul>
<li>
<div class="icon" style="background-image: url(images/settings.png)"></div>
<div class="content">
<strong>Местонахождение</strong>
<br/>
Автоопределение
</div>
<div class="check">
<input type="checkbox" id="checkbox-1-1" class="regular-checkbox" checked/><label for="checkbox-1-1"></label>
</div>
</li>
<li>
<div class="icon" style="background-image: url(images/refresh.png)"></div>
<div class="content">
<strong>Синхронизация</strong>
<br/>
Через устройство
</div>
<div class="check">
<input type="checkbox" id="checkbox-1-2" class="regular-checkbox" /><label for="checkbox-1-2"></label>
</div>
</li>
<li>
<div class="icon" style="background-image: url(images/wordpress.png)"></div>
<div class="content">
<strong>WordPress</strong>
<br/>
Изменить параметры
</div>
<div class="check">
<a href="#"><span style="display: table; width: 100%; width: 32px;"><img style="float: left; margin-left: 20px;" src="images/arrow.png"/></span></a>
</div>
</li>
</ul>
</section>
</div>
<header>
<span class="title"><strong>Настройки</strong></span>
<a href="#"><span class="close"><img src="images/close.png"/></span></a>
</header>
<section id="content">
<ul>
<li>
<div class="icon" style="background-image: url(images/settings.png)"></div>
<div class="content">
<strong>Местонахождение</strong>
<br/>
Автоопределение
</div>
<div class="check">
<input type="checkbox" id="checkbox-1-1" class="regular-checkbox" checked/><label for="checkbox-1-1"></label>
</div>
</li>
<li>
<div class="icon" style="background-image: url(images/refresh.png)"></div>
<div class="content">
<strong>Синхронизация</strong>
<br/>
Через устройство
</div>
<div class="check">
<input type="checkbox" id="checkbox-1-2" class="regular-checkbox" /><label for="checkbox-1-2"></label>
</div>
</li>
<li>
<div class="icon" style="background-image: url(images/wordpress.png)"></div>
<div class="content">
<strong>WordPress</strong>
<br/>
Изменить параметры
</div>
<div class="check">
<a href="#"><span style="display: table; width: 100%; width: 32px;"><img style="float: left; margin-left: 20px;" src="images/arrow.png"/></span></a>
</div>
</li>
</ul>
</section>
</div>
Все пункты панели настроек реализованы через список, и вы без труда сможете добавлять свои пункты таким кодом
Код
<li>
<div class="icon" style="background-image: url(images/wordpress.png)"></div>
<div class="content">
<strong>WordPress</strong>
<br/>
Изменить параметры
</div>
<div class="check">
<a href="#"><span style="display: table; width: 100%; width: 32px;"><img style="float: left; margin-left: 20px;" src="images/arrow.png"/></span></a>
</div>
</li>
Думаю все просто..
Теперь немного стилей
CSS
Напишем наши переключатели
Код
.regular-checkbox {
display: none;
}
.regular-checkbox + label {
display: inline;
float: right;
width: 101px;
height: 37px;
background: no-repeat centeR;
display: inline-block;
position: relative;
background-image: url(../images/chk_off.png);
cursor: pointer;
}
.regular-checkbox:checked + label {
background-image: url(../images/chk_on.png);
float: right;
}
.regular-checkbox:checked + label:after {
background-image: url(../images/chk_on.png);
}
display: none;
}
.regular-checkbox + label {
display: inline;
float: right;
width: 101px;
height: 37px;
background: no-repeat centeR;
display: inline-block;
position: relative;
background-image: url(../images/chk_off.png);
cursor: pointer;
}
.regular-checkbox:checked + label {
background-image: url(../images/chk_on.png);
float: right;
}
.regular-checkbox:checked + label:after {
background-image: url(../images/chk_on.png);
}
Напишем размер блока и разместим его по центру
Код
div#settings-panel
{
display: table;
width: 320px;
margin: 0 auto;
border: 1px solid #000;
background-color: #5a6066;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px 4px;
}
{
display: table;
width: 320px;
margin: 0 auto;
border: 1px solid #000;
background-color: #5a6066;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px 4px;
}
Теперь стили для заголовка блока
Код
div#settings-panel > header
{
position: relative;
padding: 3px 10px;
background: #444444; /* Old browsers */
background: -moz-linear-gradient(top, #444444 1%, #030303 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,#444444), color-stop(100%,#030303)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #444444 1%,#030303 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #444444 1%,#030303 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #444444 1%,#030303 100%); /* IE10+ */
background: linear-gradient(to bottom, #444444 1%,#030303 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#444444', endColorstr='#030303',GradientType=0 ); /* IE6-9 */
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topleft: 3px;
-moz-border-radius-topright: 3px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
div#settings-panel > header .title
{
display: table;
font-size: 13px;
text-align: center;
font-size: 18px;
padding: 10px 0;
background: no-repeat 20px;
margin: 0 auto;
}
div#settings-panel > header .close
{
display: table;
position: absolute;
right: 10px;
top: 10px;
opacity: 0.5;
}
div#settings-panel > header .close:hover
{
opacity: 1;
}
div#settings-panel > header .title strong
{
color: #fff;
}
{
position: relative;
padding: 3px 10px;
background: #444444; /* Old browsers */
background: -moz-linear-gradient(top, #444444 1%, #030303 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,#444444), color-stop(100%,#030303)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #444444 1%,#030303 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #444444 1%,#030303 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #444444 1%,#030303 100%); /* IE10+ */
background: linear-gradient(to bottom, #444444 1%,#030303 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#444444', endColorstr='#030303',GradientType=0 ); /* IE6-9 */
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topleft: 3px;
-moz-border-radius-topright: 3px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
div#settings-panel > header .title
{
display: table;
font-size: 13px;
text-align: center;
font-size: 18px;
padding: 10px 0;
background: no-repeat 20px;
margin: 0 auto;
}
div#settings-panel > header .close
{
display: table;
position: absolute;
right: 10px;
top: 10px;
opacity: 0.5;
}
div#settings-panel > header .close:hover
{
opacity: 1;
}
div#settings-panel > header .title strong
{
color: #fff;
}
А теперь оформляем сам список пунктов настройки
Код
div#settings-panel > section#content ul
{
list-style: none;
}
div#settings-panel > section#content ul li
{
display: table;
width: 100%;
list-style: none;
border-top: 1px solid #838c95;
border-bottom: 1px solid #373737;
padding: 5px 10px;
}
div#settings-panel > section#content ul li:last-child
{
border-bottom: none;
}
div#settings-panel > section#content ul li .icon
{
display: table-cell;
width: 48px;
max-width: 48px;
height: 48px;
background: no-repeat center;
border-right: 1px solid #43484c;
}
div#settings-panel > section#content ul li .content
{
display: table-cell;
vertical-align: middle;
color: #fff;
text-shadow: 0px -1px -1px rgba(0, 0, 0, 0.4);
border-left: 1px solid #70777e;
padding-left: 10px;
}
div#settings-panel > section#content ul li .check
{
display: table-cell;
vertical-align: middle;
opacity: 0.8;
padding-left: 10px;
}
div#settings-panel > section#content ul li .check:hover
{
opacity: 1;
}
{
list-style: none;
}
div#settings-panel > section#content ul li
{
display: table;
width: 100%;
list-style: none;
border-top: 1px solid #838c95;
border-bottom: 1px solid #373737;
padding: 5px 10px;
}
div#settings-panel > section#content ul li:last-child
{
border-bottom: none;
}
div#settings-panel > section#content ul li .icon
{
display: table-cell;
width: 48px;
max-width: 48px;
height: 48px;
background: no-repeat center;
border-right: 1px solid #43484c;
}
div#settings-panel > section#content ul li .content
{
display: table-cell;
vertical-align: middle;
color: #fff;
text-shadow: 0px -1px -1px rgba(0, 0, 0, 0.4);
border-left: 1px solid #70777e;
padding-left: 10px;
}
div#settings-panel > section#content ul li .check
{
display: table-cell;
vertical-align: middle;
opacity: 0.8;
padding-left: 10px;
}
div#settings-panel > section#content ul li .check:hover
{
opacity: 1;
}
-
FalleN -
4763 -
1 -
281

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...