Простые эффекы наведения на иконки с переходами CSS и анимацией
Разметка очень простая, используются только ссылки для создания иконок и всё это обернуто в контейнер с css-классами для создания различных эффектов:
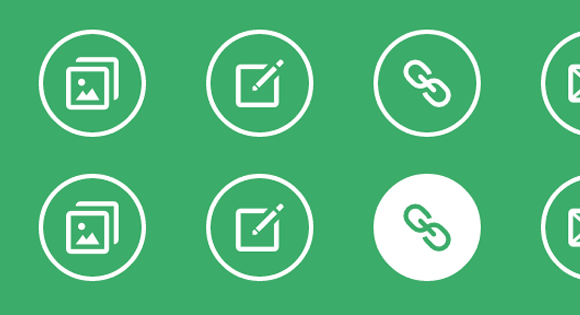
Пример ниже создает эффект простого вращения псевдо-элемента для значка при наведении мыши:
Обратите внимание, что пунктирные границы в круглом псевдо-элементе (граница радиуса: 50%) не работают в FF 21.0 (пример 4)
Надеюсь, вам понравятся эффекты и вы найдете их полезными для себя!
Код
<div class="hi-icon-wrap hi-icon-effect-1 hi-icon-effect-1a">
<a href="#" class="hi-icon hi-icon-mobile">Mobile</a>
<a href="#" class="hi-icon hi-icon-screen">Desktop</a>
<a href="#" class="hi-icon hi-icon-earth">Partners</a>
<a href="#" class="hi-icon hi-icon-support">Support</a>
<a href="#" class="hi-icon hi-icon-locked">Security</a>
</div>
<a href="#" class="hi-icon hi-icon-mobile">Mobile</a>
<a href="#" class="hi-icon hi-icon-screen">Desktop</a>
<a href="#" class="hi-icon hi-icon-earth">Partners</a>
<a href="#" class="hi-icon hi-icon-support">Support</a>
<a href="#" class="hi-icon hi-icon-locked">Security</a>
</div>
Пример ниже создает эффект простого вращения псевдо-элемента для значка при наведении мыши:
Код
.hi-icon-effect-6 .hi-icon {
box-shadow: 0 0 0 4px rgba(255,255,255,1);
transition: background 0.2s, color 0.2s;
}
.no-touch .hi-icon-effect-6 .hi-icon:hover {
background: rgba(255,255,255,1);
color: #64bb5d;
}
.no-touch .hi-icon-effect-6 .hi-icon:hover:before {
animation: spinAround 2s linear infinite;
}
@keyframes spinAround {
from {
transform: rotate(0deg)
}
to {
transform: rotate(360deg);
}
}
box-shadow: 0 0 0 4px rgba(255,255,255,1);
transition: background 0.2s, color 0.2s;
}
.no-touch .hi-icon-effect-6 .hi-icon:hover {
background: rgba(255,255,255,1);
color: #64bb5d;
}
.no-touch .hi-icon-effect-6 .hi-icon:hover:before {
animation: spinAround 2s linear infinite;
}
@keyframes spinAround {
from {
transform: rotate(0deg)
}
to {
transform: rotate(360deg);
}
}
Обратите внимание, что пунктирные границы в круглом псевдо-элементе (граница радиуса: 50%) не работают в FF 21.0 (пример 4)
Надеюсь, вам понравятся эффекты и вы найдете их полезными для себя!
-
FalleN -
5177 -
1 -
298

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...