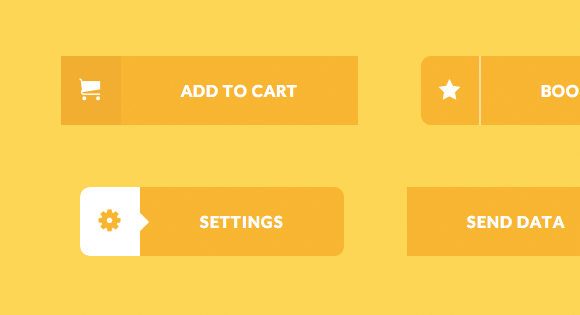
Создаем красивые кнопки для сайта на CSS3
Главным образом используются CSS переходы, CSS анимация и для некоторых кнопок мы используем JavaScript для добавления и удаления классов. Иконки, которые мы используем совместно с псевдо-классами :before и :after, создали при помощи сервиса IcoMoon
Шаг 1. HTML
Для начала нам необходимо создать простую разметку, мы просто добавляем общий класс и один уникальный:
Следует отметить, что мы используем определенные пронумерованные классы для различных наборов стилей кнопок. Каждая кнопка имеет дополнительный уникальный класс. С использованием иконки, мы добавляем класс иконки, который будет использовать псевдо элемент :before.
Шаг 2. CSS
Теперь рассмотрим стили, мы приведем пример стилизации одной кнопки, более детально можно рассмотреть в исходниках:
В демонстрации мы рассмотрели несколько примеров кнопок, их разметки практически идентичны, необходимо изменить параметры вывода кнопки.
Вот и все. Готово!
Шаг 1. HTML
Для начала нам необходимо создать простую разметку, мы просто добавляем общий класс и один уникальный:
Код
<button class="btn btn-6 btn-6d">Кнопка</button>
Следует отметить, что мы используем определенные пронумерованные классы для различных наборов стилей кнопок. Каждая кнопка имеет дополнительный уникальный класс. С использованием иконки, мы добавляем класс иконки, который будет использовать псевдо элемент :before.
Шаг 2. CSS
Теперь рассмотрим стили, мы приведем пример стилизации одной кнопки, более детально можно рассмотреть в исходниках:
Код
.btn-6d {
border: 2px dashed #226fbe;
}
.btn-6d:hover {
background: transparent;
color: #226fbe;
}
border: 2px dashed #226fbe;
}
.btn-6d:hover {
background: transparent;
color: #226fbe;
}
В демонстрации мы рассмотрели несколько примеров кнопок, их разметки практически идентичны, необходимо изменить параметры вывода кнопки.
Вот и все. Готово!
-
FalleN -
6748 -
1 -
344

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...