Создаем анимированные кнопки при помощи CSS3
В данной статье я хочу поделиться с вами некоторыми экспериментами по созданию анимированных кнопок при помощи CSS3. Идея заключается в создании анимированных ссылок с разными стилями, hover-эффектами и пр.
В данных примерах используются иконки с webiconset.com, а также шрифт от Just Be Nice.
Мы рассмотрим каждый пример и разберем как выглядит их HTML-структура и стили для разных состояний кнопок.
Обратите внимание, что анимация/переходы будут работать только в браузерах, которые поддерживают эти CSS3-свойства.
Чтобы не захламлять код в уроке я не буду использовать префиксы для различных браузеров. Их вы сможете увидеть в архиве с примерами.
В этом примере мы создадим большую кнопку с несколькими элементами на ней. Она будет иметь иконку, основной текст, стрелку с правой стороны и цену, которая будет появляться только когда мы наводим курсор.
HTML-разметка
Структура довольно проста: иконка изображения и другие элементы в тегах span:
CSS
В стилях мы убедимся что переходы установлены правильно для элемента, который мы хотим анимировать при наведении. Цена будет невидимой, установим её прозрачность на 0. Применение множества box-shadow позволит нам создавать реалистичные эффекты:
При наведении мыши на кнопку мы будем менять тень, а также покажем цену и спрячем изображение:
В активном состоянии сделаем кнопку нажатой добавив тень. Значок стрелки справа будет увеличен:
Второй пример будет очень похож на первый, только мы добавим несколько новых эффектов.
HTML-разметка
Разметка на этом примере будет такой же, как и в первом примере.
CSS
Стили почти такие же, как и в первом примере, мы просто адаптируем цвета. Но мы сделаем другой эффект при наведении. Цена увеличится до исходного размера и иконка исчезнет. Для стрелки изменим цвет фона на красный:
.a-btn:hover{
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
opacity: 0;
}
.a-btn:hover .a-btn-slide-text{
opacity: 1;
transform: scale(1);
}
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
background-color: #bc3532;
}
Активное состояние будет таким же, как и в предыдущем примере. Мы будем только изменять цвета. Когда мы нажимаем кнопку, мы будем также поворачивать стрелку:
.a-btn:active {
position: relative;
top: 1px;
background: #5d81ab;
box-shadow: 1px 1px 2px rgba(0,0,0,0.4) inset;
border-color: #80a9da;
}
.a-btn:active .a-btn-icon-right span{
transform: rotate(360deg);
}
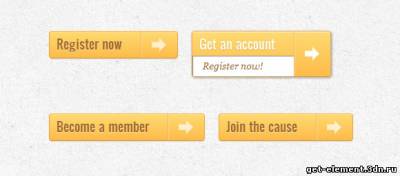
В этом примере мы попытаемся сделать что-то совершенно другое. Кнопка будет расширяться вниз при наведении и раскрывать еще одно сообщение. Значок стрелки будет слегка вращаться.
HTML-разметка
Разметка в примере 3, будет несколько иной, чем в предыдущих примерах. Текст, который будет скользить вниз, будет в теге span с классом «a-btn-slide-text»:
CSS
В нормальном состоянии кнопка будет иметь определенную высоту, мы будем анимировать её при наведении с целью вывода дополнительных сообщений. Дополнительное сообщение «a-btn-slide-text» будет позиционироваться абсолютно и мы будем увеличивать его высоту от 0 до 30 пикселей при наведении.
При наведении мы будем менять высоту кнопки и дополнительный текст. Мы также будем вращать значок стрелки на 45 градусов:
В активном состоянии кнопка будет немного двигаться и изменять цвет, так что кнопка будет казаться нажатой:
В примере 4, мы будем выдвигать дополнительное сообщение, как и в предыдущем примере, но мы сделаем это теперь с правой стороны. Это будет выглядеть как будто кнопка открывает сообщение внутри себя.
HTML-разметка
Разметка в этом примере такая же, как и в предыдущем.
CSS
Стили кнопки будут похожи на предыдущий пример. Мы только изменим цвет и положение дополнительного текста:
При наведении мы увеличим справа padding кнопки, а также ширину тега span с классом «a-btn-slide-text»:
В этом примере мы будем использовать символьный шрифт для иконок. Идея заключается в создании следующего эффекта: при наведении мыши иконка исчезает и появляется движущаяся стрелка.
HTML-разметка
Структура будет состоять из 4 тегов span внутри ссылки. Span с классом «a-btn-slide-icon» будет анимировать стрелку, она будет двигаться сверху вниз.
CSS
Поскольку мы будем использовать шрифт для отображения иконки с левой стороны, мы должны будем подключить этот шрифт.
Мы будем скрывать стрелку, установив её значение top равным -30px.
@font-face {
font-family: 'WebSymbolsRegular';
src: url('websymbols/websymbols-regular-webfont.eot');
src: url('websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('websymbols/websymbols-regular-webfont.woff') format('woff'),
url('websymbols/websymbols-regular-webfont.ttf') format('truetype'),
url('websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
font-weight: normal;
font-style: normal;
}
.a-btn{
border-radius: 50px;
padding: 10px 30px 10px 70px;
position: relative;
float:left;
display: block;
overflow: hidden;
margin: 10px;
background: linear-gradient(top, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 74%,rgba(237,237,237,1) 100%);
box-shadow:
0px 0px 7px rgba(0,0,0,0.2),
0px 0px 0px 1px rgba(188,188,188,0.1);
transition: box-shadow 0.3s ease-in-out;
}
.a-btn-symbol{
font-family: 'WebSymbolsRegular', cursive;
color: #555;
font-size: 20px;
text-shadow: 1px 1px 2px rgba(255,255,255,0.5);
position:absolute;
left: 20px;
line-height: 32px;
transition: opacity 0.3s ease-in-out;
}
.a-btn-text{
font-size: 20px;
color: #d7565b;
line-height: 16px;
font-weight: bold;
font-family: "Myriad Pro", "Trebuchet MS", sans-serif;
text-shadow: 1px 1px 2px rgba(255,255,255,0.5);
display: block;
}
.a-btn-slide-text{
font-family: Arial, sans-serif;
font-size: 10px;
letter-spacing: 1px;
text-transform: uppercase;
color: #555;
text-shadow: 0px 1px 1px rgba(255,255,255,0.9);
}
.a-btn-slide-icon{
position:absolute;
top:-30px;
width: 22px;
height: 22px;
background: transparent url(../images/arrow_down_black.png) no-repeat top left;
left:20px;
opacity: 0.4;
}
При наведении мы будем прятать значок слева и бесконечно проигрывать анимацию для стрелки:
При нажатии на кнопку мы сделаем её красной и создадим эффект нажатия добавив тень:
И, наконец, простая анимация для перемещения стрелки сверху вниз:
В этом примере мы создадим круглую кнопку со звездочкой в ней. Мы заставим звезду вращаться при наведении курсора (с небольшим импульсом) и сделаем появление дополнительного текста.
HTML-разметка
У нас будет три тега span в нашей кнопке-ссылке. В последнем будет скрытый текст, который показывается при наведении.
<a href="#" class="a-btn">
<span></span>
<span>Sign up</span>
<span>It's free!</span>
</a>
CSS
Мы поиграемся немного с nth-child в этом примере. Так как у нас есть 3 тега span, мы будем обращаться к ним так: .a-btn span:nth-child(1), .a-btn span:nth-child(2) and .a-btn span:nth-child(3).
Мы сделаем кнопки круглыми и добавим необычные тени к ним. Для того, чтобы отцентрировать основной текст по вертикали, мы установим display равным table-cell. Звезды и скрытый текст будет позиционироваться абсолютно.
При наведении мы будем менять тень кнопки так, что она кажется поднятой. Скрытый текст будет проявляться, и мы применим анимацию для начального текста. Мы также применим анимацию вращения для звезды:
Теперь сделаем кнопку якобы нажатой при нажатии на нее:
Анимация вращения/пульсации выглядит следующим образом:
В последнем примере мы создадим псевдо 3D-кнопку, использовав некоторые классные тени.
HTML-разметка
Структура будет такая же как и в пятом примере
CSS
Стиль будет также очень похож на пример 5, мы просто изменим некоторые цвета и тени:
При наведении мы будем увеличивать кнопку и вращать маленькую иконку:
При нажатии на кнопку, мы сделаем кнопку меньше и нажав на неё, изменим тень:
Вот и всё! Надеюсь, вам понравилось создание некоторых крэйзи-кнопок при помощи CSS3 и вы получили вдохновение для своих экспериментов!
В данных примерах используются иконки с webiconset.com, а также шрифт от Just Be Nice.
Мы рассмотрим каждый пример и разберем как выглядит их HTML-структура и стили для разных состояний кнопок.
Обратите внимание, что анимация/переходы будут работать только в браузерах, которые поддерживают эти CSS3-свойства.
Чтобы не захламлять код в уроке я не буду использовать префиксы для различных браузеров. Их вы сможете увидеть в архиве с примерами.
В этом примере мы создадим большую кнопку с несколькими элементами на ней. Она будет иметь иконку, основной текст, стрелку с правой стороны и цену, которая будет появляться только когда мы наводим курсор.
HTML-разметка
Структура довольно проста: иконка изображения и другие элементы в тегах span:
Код
<a href="#" class="a-btn">
<span class="a-btn-slide-text">$29</span>
<img src="images/icons/1.png" alt="Photos" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
<span class="a-btn-slide-text">$29</span>
<img src="images/icons/1.png" alt="Photos" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
CSS
В стилях мы убедимся что переходы установлены правильно для элемента, который мы хотим анимировать при наведении. Цена будет невидимой, установим её прозрачность на 0. Применение множества box-shadow позволит нам создавать реалистичные эффекты:
Код
.a-btn{
background: linear-gradient(top, #a9db80 0%,#96c56f 100%);
padding-left: 90px;
padding-right: 105px;
height: 90px;
display: inline-block;
position: relative;
border: 1px solid #80ab5d;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2);
border-radius: 4px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: box-shadow 0.3s ease-in-out;
}
.a-btn img{
position: absolute;
left: 15px;
top: 13px;
border: none;
transition: all 0.3s ease-in-out;
}
.a-btn .a-btn-slide-text{
position: absolute;
font-size: 36px;
top: 18px;
left: 18px;
color: #6d954e;
opacity: 0;
text-shadow: 0px 1px 1px rgba(255,255,255,0.4);
transition: opacity 0.2s ease-in-out;
}
.a-btn-text{
padding-top: 13px;
display: block;
font-size: 30px;
text-shadow: 0px -1px 1px #80ab5d;
}
.a-btn-text small{
display: block;
font-size: 11px;
letter-spacing: 1px;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 80px;
border-left: 1px solid #80ab5d;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
opacity: 0.7;
border-radius: 20px;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
border: 1px solid rgba(0,0,0,0.5);
background: #4e5c50 url(../images/arrow_down.png) no-repeat center center;
box-shadow:
0px 1px 1px rgba(255,255,255,0.3) inset,
0px 1px 2px rgba(255,255,255,0.5);
transition: all 0.3s ease-in-out;
}
background: linear-gradient(top, #a9db80 0%,#96c56f 100%);
padding-left: 90px;
padding-right: 105px;
height: 90px;
display: inline-block;
position: relative;
border: 1px solid #80ab5d;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2);
border-radius: 4px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: box-shadow 0.3s ease-in-out;
}
.a-btn img{
position: absolute;
left: 15px;
top: 13px;
border: none;
transition: all 0.3s ease-in-out;
}
.a-btn .a-btn-slide-text{
position: absolute;
font-size: 36px;
top: 18px;
left: 18px;
color: #6d954e;
opacity: 0;
text-shadow: 0px 1px 1px rgba(255,255,255,0.4);
transition: opacity 0.2s ease-in-out;
}
.a-btn-text{
padding-top: 13px;
display: block;
font-size: 30px;
text-shadow: 0px -1px 1px #80ab5d;
}
.a-btn-text small{
display: block;
font-size: 11px;
letter-spacing: 1px;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 80px;
border-left: 1px solid #80ab5d;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
opacity: 0.7;
border-radius: 20px;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
border: 1px solid rgba(0,0,0,0.5);
background: #4e5c50 url(../images/arrow_down.png) no-repeat center center;
box-shadow:
0px 1px 1px rgba(255,255,255,0.3) inset,
0px 1px 2px rgba(255,255,255,0.5);
transition: all 0.3s ease-in-out;
}
При наведении мыши на кнопку мы будем менять тень, а также покажем цену и спрячем изображение:
Код
.a-btn:hover{
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
transform: scale(10);
opacity: 0;
}
.a-btn:hover .a-btn-slide-text,
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
}
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
transform: scale(10);
opacity: 0;
}
.a-btn:hover .a-btn-slide-text,
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
}
В активном состоянии сделаем кнопку нажатой добавив тень. Значок стрелки справа будет увеличен:
Код
.a-btn:active {
position:relative;
top:1px;
background:#80ab5d;
box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
border-color: #a9db80;
}
.a-btn:active .a-btn-icon-right span{
transform: scale(1.4);
}
position:relative;
top:1px;
background:#80ab5d;
box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
border-color: #a9db80;
}
.a-btn:active .a-btn-icon-right span{
transform: scale(1.4);
}
Второй пример будет очень похож на первый, только мы добавим несколько новых эффектов.
HTML-разметка
Разметка на этом примере будет такой же, как и в первом примере.
CSS
Стили почти такие же, как и в первом примере, мы просто адаптируем цвета. Но мы сделаем другой эффект при наведении. Цена увеличится до исходного размера и иконка исчезнет. Для стрелки изменим цвет фона на красный:
Код
.a-btn:hover{
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
opacity: 0;
}
.a-btn:hover .a-btn-slide-text{
opacity: 1;
transform: scale(1);
}
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
background-color: #bc3532;
}
Активное состояние будет таким же, как и в предыдущем примере. Мы будем только изменять цвета. Когда мы нажимаем кнопку, мы будем также поворачивать стрелку:
Код
.a-btn:active {
position: relative;
top: 1px;
background: #5d81ab;
box-shadow: 1px 1px 2px rgba(0,0,0,0.4) inset;
border-color: #80a9da;
}
.a-btn:active .a-btn-icon-right span{
transform: rotate(360deg);
}
В этом примере мы попытаемся сделать что-то совершенно другое. Кнопка будет расширяться вниз при наведении и раскрывать еще одно сообщение. Значок стрелки будет слегка вращаться.
HTML-разметка
Разметка в примере 3, будет несколько иной, чем в предыдущих примерах. Текст, который будет скользить вниз, будет в теге span с классом «a-btn-slide-text»:
Код
<a href="#" class="a-btn">
<span class="a-btn-text">Register now</span>
<span class="a-btn-slide-text">Get a promotion</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
<span class="a-btn-text">Register now</span>
<span class="a-btn-slide-text">Get a promotion</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
CSS
В нормальном состоянии кнопка будет иметь определенную высоту, мы будем анимировать её при наведении с целью вывода дополнительных сообщений. Дополнительное сообщение «a-btn-slide-text» будет позиционироваться абсолютно и мы будем увеличивать его высоту от 0 до 30 пикселей при наведении.
Код
.a-btn{
background: linear-gradient(top, #feda71 0%,#febb4a 100%);
border: 1px solid #f5b74e;
border-color: #f5b74e #e5a73e #d6982f;
box-shadow: 0 1px 1px #d3d3d3, inset 0 1px 0 #fee395;
padding: 0px 80px 0px 10px;
height: 38px;
display: inline-block;
position: relative;
border-radius: 4px;
float: left;
margin: 10px;
overflow: hidden;
transition: all 0.3s linear;
}
.a-btn-text{
padding-top: 5px;
display: block;
font-size: 18px;
white-space: nowrap;
color: #996633;
text-shadow: 0 1px 0 #fedd9b;
transition: all 0.3s linear;
}
.a-btn-slide-text{
position:absolute;
top: 35px;
left: 0px;
width: auto;
right: 52px;
height: 0px;
background: #fff;
color: #996633;
font-size: 13px;
white-space: nowrap;
font-family: Georgia, serif;
font-style: italic;
text-indent: 15px;
overflow: hidden;
line-height: 30px;
box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 1px rgba(0,0,0,0.5) inset;
transition: height 0.3s linear;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid #f5b74e;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
opacity: 0.7;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: transparent url(../images/arrow_right.png) no-repeat 50% 55%;
transition: all 0.3s linear;
}
background: linear-gradient(top, #feda71 0%,#febb4a 100%);
border: 1px solid #f5b74e;
border-color: #f5b74e #e5a73e #d6982f;
box-shadow: 0 1px 1px #d3d3d3, inset 0 1px 0 #fee395;
padding: 0px 80px 0px 10px;
height: 38px;
display: inline-block;
position: relative;
border-radius: 4px;
float: left;
margin: 10px;
overflow: hidden;
transition: all 0.3s linear;
}
.a-btn-text{
padding-top: 5px;
display: block;
font-size: 18px;
white-space: nowrap;
color: #996633;
text-shadow: 0 1px 0 #fedd9b;
transition: all 0.3s linear;
}
.a-btn-slide-text{
position:absolute;
top: 35px;
left: 0px;
width: auto;
right: 52px;
height: 0px;
background: #fff;
color: #996633;
font-size: 13px;
white-space: nowrap;
font-family: Georgia, serif;
font-style: italic;
text-indent: 15px;
overflow: hidden;
line-height: 30px;
box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 1px rgba(0,0,0,0.5) inset;
transition: height 0.3s linear;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid #f5b74e;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
opacity: 0.7;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: transparent url(../images/arrow_right.png) no-repeat 50% 55%;
transition: all 0.3s linear;
}
При наведении мы будем менять высоту кнопки и дополнительный текст. Мы также будем вращать значок стрелки на 45 градусов:
Код
.a-btn:hover{
height: 65px;
box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover .a-btn-text{
text-shadow: 0px 1px 1px rgba(0,0,0,0.2);
color: #fff;
}
.a-btn:hover .a-btn-slide-text{
height: 30px;
}
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
transform: rotate(-45deg);
}
height: 65px;
box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover .a-btn-text{
text-shadow: 0px 1px 1px rgba(0,0,0,0.2);
color: #fff;
}
.a-btn:hover .a-btn-slide-text{
height: 30px;
}
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
transform: rotate(-45deg);
}
В активном состоянии кнопка будет немного двигаться и изменять цвет, так что кнопка будет казаться нажатой:
Код
.a-btn:active {
position:relative;
top:1px;
background: linear-gradient(top, #fec354 0%,#fecd61 100%); /* W3C */
border-color: #d29a3a #cc9436 #c89133;
text-shadow: 0 1px 0 #fee1a0;
box-shadow: 0 1px 1px #d4d4d4, inset 0 1px 0 #fed17e;
}
position:relative;
top:1px;
background: linear-gradient(top, #fec354 0%,#fecd61 100%); /* W3C */
border-color: #d29a3a #cc9436 #c89133;
text-shadow: 0 1px 0 #fee1a0;
box-shadow: 0 1px 1px #d4d4d4, inset 0 1px 0 #fed17e;
}
В примере 4, мы будем выдвигать дополнительное сообщение, как и в предыдущем примере, но мы сделаем это теперь с правой стороны. Это будет выглядеть как будто кнопка открывает сообщение внутри себя.
HTML-разметка
Разметка в этом примере такая же, как и в предыдущем.
CSS
Стили кнопки будут похожи на предыдущий пример. Мы только изменим цвет и положение дополнительного текста:
Код
.a-btn{
background: linear-gradient(top, #80a9da 0%,#6f97c5 100%);
padding-left: 20px;
padding-right: 80px;
height: 38px;
display: inline-block;
position: relative;
border: 1px solid #5d81ab;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
border-radius: 20px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: all 0.3s linear;
}
.a-btn-text{
padding-top: 5px;
display: block;
font-size: 18px;
white-space: nowrap;
text-shadow: 0px 1px 1px rgba(255,255,255,0.3);
color: #446388;
transition: all 0.2s linear;
}
.a-btn-slide-text{
position:absolute;
height: 100%;
top: 0px;
right: 52px;
width: 0px;
background: #63707e;
text-shadow: 0px -1px 1px #363f49;
color: #fff;
font-size: 18px;
white-space: nowrap;
text-transform: uppercase;
text-align: left;
text-indent: 10px;
overflow: hidden;
line-height: 38px;
box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
transition: width 0.3s linear;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid #5d81ab;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
opacity: 0.7;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: transparent url(../images/arrow_right.png) no-repeat 50% 55%;
transition: all 0.3s linear;
}
background: linear-gradient(top, #80a9da 0%,#6f97c5 100%);
padding-left: 20px;
padding-right: 80px;
height: 38px;
display: inline-block;
position: relative;
border: 1px solid #5d81ab;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
border-radius: 20px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: all 0.3s linear;
}
.a-btn-text{
padding-top: 5px;
display: block;
font-size: 18px;
white-space: nowrap;
text-shadow: 0px 1px 1px rgba(255,255,255,0.3);
color: #446388;
transition: all 0.2s linear;
}
.a-btn-slide-text{
position:absolute;
height: 100%;
top: 0px;
right: 52px;
width: 0px;
background: #63707e;
text-shadow: 0px -1px 1px #363f49;
color: #fff;
font-size: 18px;
white-space: nowrap;
text-transform: uppercase;
text-align: left;
text-indent: 10px;
overflow: hidden;
line-height: 38px;
box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
transition: width 0.3s linear;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid #5d81ab;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
opacity: 0.7;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: transparent url(../images/arrow_right.png) no-repeat 50% 55%;
transition: all 0.3s linear;
}
При наведении мы увеличим справа padding кнопки, а также ширину тега span с классом «a-btn-slide-text»:
Код
.a-btn:hover{
padding-right: 180px;
box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
}
.a-btn:hover .a-btn-text{
text-shadow: 0px 1px 1px #5d81ab;
color: #fff;
}
.a-btn:hover .a-btn-slide-text{
width: 100px;
}
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
}
В активном состоянии создадим эффект нажатия при помощи тени:
.a-btn:active {
position: relative;
top: 1px;
background: #5d81ab;
box-shadow: 1px 1px 2px rgba(0,0,0,0.4) inset;
border-color: #80a9da;
}
padding-right: 180px;
box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
}
.a-btn:hover .a-btn-text{
text-shadow: 0px 1px 1px #5d81ab;
color: #fff;
}
.a-btn:hover .a-btn-slide-text{
width: 100px;
}
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
}
В активном состоянии создадим эффект нажатия при помощи тени:
.a-btn:active {
position: relative;
top: 1px;
background: #5d81ab;
box-shadow: 1px 1px 2px rgba(0,0,0,0.4) inset;
border-color: #80a9da;
}
В этом примере мы будем использовать символьный шрифт для иконок. Идея заключается в создании следующего эффекта: при наведении мыши иконка исчезает и появляется движущаяся стрелка.
HTML-разметка
Структура будет состоять из 4 тегов span внутри ссылки. Span с классом «a-btn-slide-icon» будет анимировать стрелку, она будет двигаться сверху вниз.
Код
<a href="#" class="a-btn">
<span class="a-btn-symbol">Z</span>
<span class="a-btn-text">Download Now</span>
<span class="a-btn-slide-text">Windows Vista / Windows 7</span>
<span class="a-btn-slide-icon"></span>
</a>
<span class="a-btn-symbol">Z</span>
<span class="a-btn-text">Download Now</span>
<span class="a-btn-slide-text">Windows Vista / Windows 7</span>
<span class="a-btn-slide-icon"></span>
</a>
CSS
Поскольку мы будем использовать шрифт для отображения иконки с левой стороны, мы должны будем подключить этот шрифт.
Мы будем скрывать стрелку, установив её значение top равным -30px.
Код
@font-face {
font-family: 'WebSymbolsRegular';
src: url('websymbols/websymbols-regular-webfont.eot');
src: url('websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('websymbols/websymbols-regular-webfont.woff') format('woff'),
url('websymbols/websymbols-regular-webfont.ttf') format('truetype'),
url('websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
font-weight: normal;
font-style: normal;
}
.a-btn{
border-radius: 50px;
padding: 10px 30px 10px 70px;
position: relative;
float:left;
display: block;
overflow: hidden;
margin: 10px;
background: linear-gradient(top, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 74%,rgba(237,237,237,1) 100%);
box-shadow:
0px 0px 7px rgba(0,0,0,0.2),
0px 0px 0px 1px rgba(188,188,188,0.1);
transition: box-shadow 0.3s ease-in-out;
}
.a-btn-symbol{
font-family: 'WebSymbolsRegular', cursive;
color: #555;
font-size: 20px;
text-shadow: 1px 1px 2px rgba(255,255,255,0.5);
position:absolute;
left: 20px;
line-height: 32px;
transition: opacity 0.3s ease-in-out;
}
.a-btn-text{
font-size: 20px;
color: #d7565b;
line-height: 16px;
font-weight: bold;
font-family: "Myriad Pro", "Trebuchet MS", sans-serif;
text-shadow: 1px 1px 2px rgba(255,255,255,0.5);
display: block;
}
.a-btn-slide-text{
font-family: Arial, sans-serif;
font-size: 10px;
letter-spacing: 1px;
text-transform: uppercase;
color: #555;
text-shadow: 0px 1px 1px rgba(255,255,255,0.9);
}
.a-btn-slide-icon{
position:absolute;
top:-30px;
width: 22px;
height: 22px;
background: transparent url(../images/arrow_down_black.png) no-repeat top left;
left:20px;
opacity: 0.4;
}
При наведении мы будем прятать значок слева и бесконечно проигрывать анимацию для стрелки:
Код
.a-btn:hover{
background: #fff;
box-shadow:
0px 0px 9px rgba(0,0,0,0.4),
0px 0px 0px 1px rgba(188,188,188,0.1);
}
.a-btn:hover .a-btn-symbol{
opacity: 0;
}
.a-btn:hover .a-btn-slide-icon{
-webkit-animation: slideDown 0.9s linear infinite;
}
background: #fff;
box-shadow:
0px 0px 9px rgba(0,0,0,0.4),
0px 0px 0px 1px rgba(188,188,188,0.1);
}
.a-btn:hover .a-btn-symbol{
opacity: 0;
}
.a-btn:hover .a-btn-slide-icon{
-webkit-animation: slideDown 0.9s linear infinite;
}
При нажатии на кнопку мы сделаем её красной и создадим эффект нажатия добавив тень:
Код
.a-btn:active{
background: #d7565b;
box-shadow:
0px 2px 2px rgba(0,0,0,0.6) inset,
0px 0px 0px 1px rgba(188,188,188,0.1);
}
.a-btn:active .a-btn-text{
color: #fff;
text-shadow: 0px 1px 1px rgba(0,0,0,0.3);
}
.a-btn:active .a-btn-slide-text{
color: rgba(0,0,0,0.4);
text-shadow: none;
}
background: #d7565b;
box-shadow:
0px 2px 2px rgba(0,0,0,0.6) inset,
0px 0px 0px 1px rgba(188,188,188,0.1);
}
.a-btn:active .a-btn-text{
color: #fff;
text-shadow: 0px 1px 1px rgba(0,0,0,0.3);
}
.a-btn:active .a-btn-slide-text{
color: rgba(0,0,0,0.4);
text-shadow: none;
}
И, наконец, простая анимация для перемещения стрелки сверху вниз:
Код
@keyframes slideDown {
0% { top: -30px; }
100% { top: 80px;}
}
0% { top: -30px; }
100% { top: 80px;}
}
В этом примере мы создадим круглую кнопку со звездочкой в ней. Мы заставим звезду вращаться при наведении курсора (с небольшим импульсом) и сделаем появление дополнительного текста.
HTML-разметка
У нас будет три тега span в нашей кнопке-ссылке. В последнем будет скрытый текст, который показывается при наведении.
Код
<a href="#" class="a-btn">
<span></span>
<span>Sign up</span>
<span>It's free!</span>
</a>
CSS
Мы поиграемся немного с nth-child в этом примере. Так как у нас есть 3 тега span, мы будем обращаться к ним так: .a-btn span:nth-child(1), .a-btn span:nth-child(2) and .a-btn span:nth-child(3).
Мы сделаем кнопки круглыми и добавим необычные тени к ним. Для того, чтобы отцентрировать основной текст по вертикали, мы установим display равным table-cell. Звезды и скрытый текст будет позиционироваться абсолютно.
Код
.a-btn{
width: 120px;
height: 120px;
border-radius: 50%;
display: block;
margin: 20px;
float: left;
background: #f0ad4e;
position: relative;
box-shadow:
0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset,
0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset,
0px 0px 0px 7px #fff,
0px 0px 1px 8px rgba(188, 188, 188, 0.4),
0px 0px 0px 9px #fff;
transition: all 0.3s linear;
}
.a-btn span{
display: table-cell;
width: 80px;
height: 80px;
padding: 20px;
text-align: center;
vertical-align: middle;
font-size: 26px;
color: #fff;
text-shadow: 0px 1px 1px #A03F16;
font-family: "Arvo", "Myriad Pro", "Trebuchet MS", sans-serif;
transition: all 0.3s linear;
}
.a-btn span:nth-child(1),
.a-btn span:nth-child(3){
position: absolute;
top: 0px;
left: 0px;
font-size: 40px;
line-height: 36px;
opacity: 0;
}
.a-btn span:nth-child(1){
background: transparent url(../images/star.png) no-repeat center center;
opacity: 0.2;
}
width: 120px;
height: 120px;
border-radius: 50%;
display: block;
margin: 20px;
float: left;
background: #f0ad4e;
position: relative;
box-shadow:
0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset,
0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset,
0px 0px 0px 7px #fff,
0px 0px 1px 8px rgba(188, 188, 188, 0.4),
0px 0px 0px 9px #fff;
transition: all 0.3s linear;
}
.a-btn span{
display: table-cell;
width: 80px;
height: 80px;
padding: 20px;
text-align: center;
vertical-align: middle;
font-size: 26px;
color: #fff;
text-shadow: 0px 1px 1px #A03F16;
font-family: "Arvo", "Myriad Pro", "Trebuchet MS", sans-serif;
transition: all 0.3s linear;
}
.a-btn span:nth-child(1),
.a-btn span:nth-child(3){
position: absolute;
top: 0px;
left: 0px;
font-size: 40px;
line-height: 36px;
opacity: 0;
}
.a-btn span:nth-child(1){
background: transparent url(../images/star.png) no-repeat center center;
opacity: 0.2;
}
При наведении мы будем менять тень кнопки так, что она кажется поднятой. Скрытый текст будет проявляться, и мы применим анимацию для начального текста. Мы также применим анимацию вращения для звезды:
Код
.a-btn:hover{
background: rgba(170, 77, 27, 0.6);
box-shadow:
0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset,
0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset,
0px 0px 0px 7px #fff,
1px 4px 5px 8px rgba(188, 188, 188, 0.6),
0px 0px 0px 9px #fff;
}
.a-btn:hover span:nth-child(3){
opacity: 1;
}
.a-btn:hover span:nth-child(2){
transform: scale(0);
opacity: 0;
}
.a-btn:hover span:nth-child(1){
animation: rotate 1s linear;
}
background: rgba(170, 77, 27, 0.6);
box-shadow:
0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset,
0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset,
0px 0px 0px 7px #fff,
1px 4px 5px 8px rgba(188, 188, 188, 0.6),
0px 0px 0px 9px #fff;
}
.a-btn:hover span:nth-child(3){
opacity: 1;
}
.a-btn:hover span:nth-child(2){
transform: scale(0);
opacity: 0;
}
.a-btn:hover span:nth-child(1){
animation: rotate 1s linear;
}
Теперь сделаем кнопку якобы нажатой при нажатии на нее:
Код
.a-btn:active{
box-shadow:
0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset,
0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset,
0px 0px 0px 7px #fff,
0px -1px 0px 8px rgba(188, 188, 188, 0.3),
0px 0px 0px 10px #fff;
}
.a-btn:active span:nth-child(2){
color: rgba(170, 77, 27, 0.8);
text-shadow: 0px 1px 1px rgba(255, 255, 255, 0.6);
}
box-shadow:
0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset,
0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset,
0px 0px 0px 7px #fff,
0px -1px 0px 8px rgba(188, 188, 188, 0.3),
0px 0px 0px 10px #fff;
}
.a-btn:active span:nth-child(2){
color: rgba(170, 77, 27, 0.8);
text-shadow: 0px 1px 1px rgba(255, 255, 255, 0.6);
}
Анимация вращения/пульсации выглядит следующим образом:
Код
@-webkit-keyframes rotate{
0% { transform: scale(1) rotate(0);}
50% { transform: scale(0.5) rotate(180deg);}
100% { transform: scale(1) rotate(360deg);}
}
0% { transform: scale(1) rotate(0);}
50% { transform: scale(0.5) rotate(180deg);}
100% { transform: scale(1) rotate(360deg);}
}
В последнем примере мы создадим псевдо 3D-кнопку, использовав некоторые классные тени.
HTML-разметка
Структура будет такая же как и в пятом примере
CSS
Стиль будет также очень похож на пример 5, мы просто изменим некоторые цвета и тени:
Код
.a-btn{
border-radius: 10px;
padding: 10px 30px 10px 70px;
position: relative;
float:left;
display: block;
overflow: hidden;
margin: 10px;
background: linear-gradient(top, #b7f2f4 0%,#7ce7ea 100%);
border: 1px solid #90c6c8;
border-color: #90c6c8 #78bdc0 #65b6ba;
box-shadow:
0px -5px 0px 0px #458a8c,
0 1px 1px #d5d5d5,
0 1px 0 rgba(255,255,255,0.8) inset;
transition: all 0.2s linear;
}
.a-btn-symbol{
font-family: 'WebSymbolsRegular', cursive;
color: #437b7d;
text-shadow: 0 1px 0 #bef3f5;
font-size: 20px;
position:absolute;
left: 20px;
width: 20px;
text-align: center;
line-height: 32px;
transition: all 0.3s ease-in-out;
}
.a-btn-text{
font-size: 20px;
color: #437b7d;
text-shadow: 0 1px 0 #bef3f5;
line-height: 16px;
font-weight: bold;
font-family: "Myriad Pro", "Trebuchet MS", sans-serif;
display: block;
}
.a-btn-slide-text{
font-family: Arial, sans-serif;
font-size: 10px;
letter-spacing: 1px;
text-transform: uppercase;
color: #555;
text-shadow: 0px 1px 1px rgba(255,255,255,0.9);
}
border-radius: 10px;
padding: 10px 30px 10px 70px;
position: relative;
float:left;
display: block;
overflow: hidden;
margin: 10px;
background: linear-gradient(top, #b7f2f4 0%,#7ce7ea 100%);
border: 1px solid #90c6c8;
border-color: #90c6c8 #78bdc0 #65b6ba;
box-shadow:
0px -5px 0px 0px #458a8c,
0 1px 1px #d5d5d5,
0 1px 0 rgba(255,255,255,0.8) inset;
transition: all 0.2s linear;
}
.a-btn-symbol{
font-family: 'WebSymbolsRegular', cursive;
color: #437b7d;
text-shadow: 0 1px 0 #bef3f5;
font-size: 20px;
position:absolute;
left: 20px;
width: 20px;
text-align: center;
line-height: 32px;
transition: all 0.3s ease-in-out;
}
.a-btn-text{
font-size: 20px;
color: #437b7d;
text-shadow: 0 1px 0 #bef3f5;
line-height: 16px;
font-weight: bold;
font-family: "Myriad Pro", "Trebuchet MS", sans-serif;
display: block;
}
.a-btn-slide-text{
font-family: Arial, sans-serif;
font-size: 10px;
letter-spacing: 1px;
text-transform: uppercase;
color: #555;
text-shadow: 0px 1px 1px rgba(255,255,255,0.9);
}
При наведении мы будем увеличивать кнопку и вращать маленькую иконку:
Код
.a-btn:hover{
transform: scale(1.05);
}
.a-btn:hover .a-btn-symbol{
opacity: 0.5;
transform: rotate(360deg);
}
transform: scale(1.05);
}
.a-btn:hover .a-btn-symbol{
opacity: 0.5;
transform: rotate(360deg);
}
При нажатии на кнопку, мы сделаем кнопку меньше и нажав на неё, изменим тень:
Код
.a-btn:active{
transform: scale(0.95);
box-shadow:
0px 0px 0px 1px #458a8c,
0 1px 1px #d5d5d5, inset 0 1px 0 rgba(255,255,255,0.8),
0px 1px 1px 2px #fff;
}
transform: scale(0.95);
box-shadow:
0px 0px 0px 1px #458a8c,
0 1px 1px #d5d5d5, inset 0 1px 0 rgba(255,255,255,0.8),
0px 1px 1px 2px #fff;
}
Вот и всё! Надеюсь, вам понравилось создание некоторых крэйзи-кнопок при помощи CSS3 и вы получили вдохновение для своих экспериментов!
-
FalleN -
6041 -
1 -
285








Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...