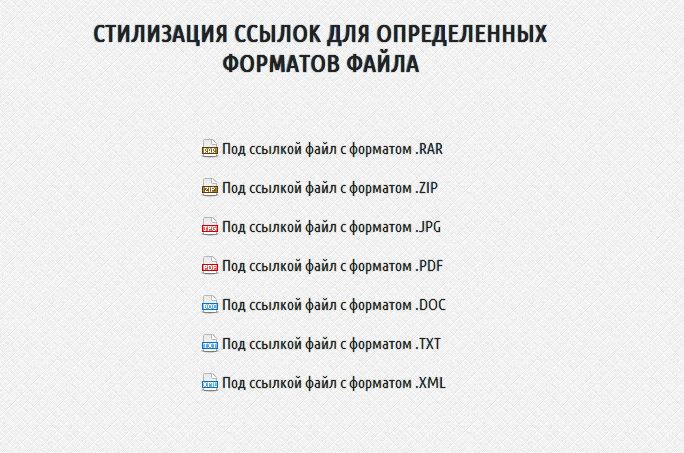
Стилизация ссылок для определенных форматов файла
Суть очень проста, мы просто добавим к ссылка необходимые иконки форматов файла который за ней скрывается, будь это .rar .zip .jpg .pdf и другие. Теперь вопрос, а как заставить браузер узнать что содержится за той ссылкой без помощи сторонних скриптов? Очень просто, сейчас я покажу как.
HTML
Создадим секцию с ссылками в которых лежат адреса к разным форматам файла
CSS
А теперь перейдем к css и пропишем то необходимое
a[href$=".rar"], /* rar ссылка */
a[href$=".zip"], /* zip ссылка */
a[href$=".jpg"], /* jpg ссылка */
a[href$=".pdf"], /* pdf ссылка */
a[href$=".doc"], /* doc ссылка */
a[href$=".txt"], /* txt ссылка */
a[href$=".xml"] /* xml ссылка */
{
padding-left: 22px; /* Отступ от ссылки слева */
}
a[href$=".rar"] { /* Фоновая иконка для файла rar */
background: url('../img/file-rar.png') left center no-repeat;
}
a[href$=".zip"] { /* Фоновая иконка для файла zip */
background: url('../img/file-zip.png') left center no-repeat;
}
a[href$=".jpg"] { /* Фоновая иконка для файла jpg */
background: url('../img/file-jpg.png') left center no-repeat;
}
a[href$=".pdf"] { /* Фоновая иконка для файла pdf */
background: url('../img/file-pdf.png') left center no-repeat;
}
a[href$=".doc"] { /* Фоновая иконка для файла doc */
background: url('../img/file-doc.png') left center no-repeat;
}
a[href$=".txt"] { /* Фоновая иконка для файла txt */
background: url('../img/file-txt.png') left center no-repeat;
}
a[href$=".xml"] { /* Фоновая иконка для файла xml */
background: url('../img/file-xml.png') left center no-repeat;
}
Теперь расскажу суть. Весь фокус в a[href$=".rar"], в знаке $ после href, этот знак означает все ссылки на конце которых .rar либо другие слова которые вы укажете.
Ну а теперь дополню следующее, эффект будет работать если ссылки будут прямыми и на конце будут те форматы которые указаны выше. Форматы добавить можно свои, например .exe.
HTML
Создадим секцию с ссылками в которых лежат адреса к разным форматам файла
Код
<section class="links">
<a href="http://site.ru/file.rar">Под ссылкой файл c форматом .rar</a>
<a href="http://site.ru/file.zip">Под ссылкой файл c форматом .zip</a>
<a href="http://site.ru/file.jpg">Под ссылкой файл c форматом .jpg</a>
<a href="http://site.ru/file.pdf">Под ссылкой файл c форматом .pd</a>
<a href="http://site.ru/file.doc">Под ссылкой файл c форматом .doc</a>
<a href="http://site.ru/file.txt">Под ссылкой файл c форматом .txt</a>
<a href="http://site.ru/file.xml">Под ссылкой файл c форматом .xml</a>
</section>
<a href="http://site.ru/file.rar">Под ссылкой файл c форматом .rar</a>
<a href="http://site.ru/file.zip">Под ссылкой файл c форматом .zip</a>
<a href="http://site.ru/file.jpg">Под ссылкой файл c форматом .jpg</a>
<a href="http://site.ru/file.pdf">Под ссылкой файл c форматом .pd</a>
<a href="http://site.ru/file.doc">Под ссылкой файл c форматом .doc</a>
<a href="http://site.ru/file.txt">Под ссылкой файл c форматом .txt</a>
<a href="http://site.ru/file.xml">Под ссылкой файл c форматом .xml</a>
</section>
CSS
А теперь перейдем к css и пропишем то необходимое
Код
a[href$=".rar"], /* rar ссылка */
a[href$=".zip"], /* zip ссылка */
a[href$=".jpg"], /* jpg ссылка */
a[href$=".pdf"], /* pdf ссылка */
a[href$=".doc"], /* doc ссылка */
a[href$=".txt"], /* txt ссылка */
a[href$=".xml"] /* xml ссылка */
{
padding-left: 22px; /* Отступ от ссылки слева */
}
a[href$=".rar"] { /* Фоновая иконка для файла rar */
background: url('../img/file-rar.png') left center no-repeat;
}
a[href$=".zip"] { /* Фоновая иконка для файла zip */
background: url('../img/file-zip.png') left center no-repeat;
}
a[href$=".jpg"] { /* Фоновая иконка для файла jpg */
background: url('../img/file-jpg.png') left center no-repeat;
}
a[href$=".pdf"] { /* Фоновая иконка для файла pdf */
background: url('../img/file-pdf.png') left center no-repeat;
}
a[href$=".doc"] { /* Фоновая иконка для файла doc */
background: url('../img/file-doc.png') left center no-repeat;
}
a[href$=".txt"] { /* Фоновая иконка для файла txt */
background: url('../img/file-txt.png') left center no-repeat;
}
a[href$=".xml"] { /* Фоновая иконка для файла xml */
background: url('../img/file-xml.png') left center no-repeat;
}
Теперь расскажу суть. Весь фокус в a[href$=".rar"], в знаке $ после href, этот знак означает все ссылки на конце которых .rar либо другие слова которые вы укажете.
Ну а теперь дополню следующее, эффект будет работать если ссылки будут прямыми и на конце будут те форматы которые указаны выше. Форматы добавить можно свои, например .exe.
Для ucoz что бы ссылки на скачивание были таким(прямыми) для каталога файлов в ссылку вставьте
-
FalleN -
2738 -
1 -
277

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...