CSS вёрстка сайта – введение
Практически каждый, кто в фотошопе рисовал какие-либо макеты сайтов, задавал себе вопрос: «А как это перевести в сайт, который можно опубликовать в интернете?». И тут он впервые (а может и нет) слышит такое понятие как вёрстка. Что такое вёрстка? Это процесс трансформации специального изображения (дизайна сайта) в html страницу. Естественно, без знаний HTML и CSS не обойтись!
В этой статье я объясню вам основные принципы вёрстки с помощью блоков
. Приступим…
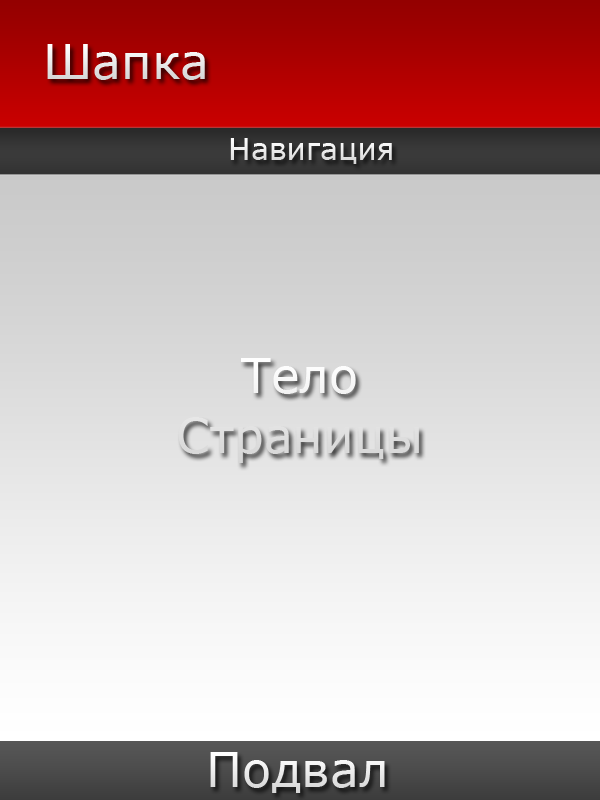
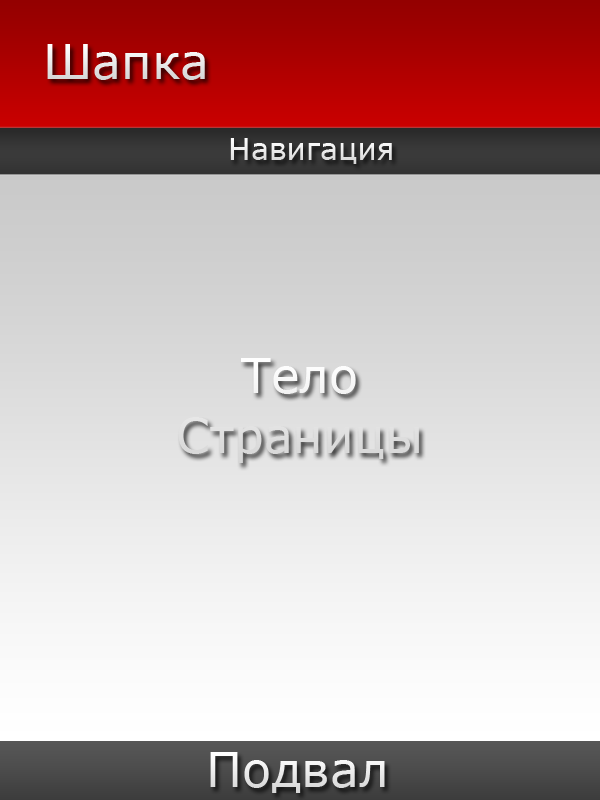
Начнём мы с вами с того, что посмотрим из чего состоит стандартный сайт. Вот схема строения веб-страницы:

Мы видим 4-ре блока со своими названиями. В шапке располагаем лого, название фирмы, коллектива. Навигация, она и в Японии навигация . Тело страницы содержит, собственно, всю информацию, которую мы хотим передать пользователю. Подвал включает ссылку на авторское право, разработчика сайта и какие-нибудь мелочи.
. Тело страницы содержит, собственно, всю информацию, которую мы хотим передать пользователю. Подвал включает ссылку на авторское право, разработчика сайта и какие-нибудь мелочи.
Каждый из этих блоков в HTML записывается тэгом
где # – уникальное название блока, по которому мы будем к нему обращаться из CSS. Чтобы было ясно, давайте сделаем с вами небольшой пример. Пишем следующий код в вашем текстовом редакторе (Блокнот).
Сохраняем как index.html с кодировкой UTF-8. Теперь таким же образом создаём табицу наших стилей, а код в ней будет такой.
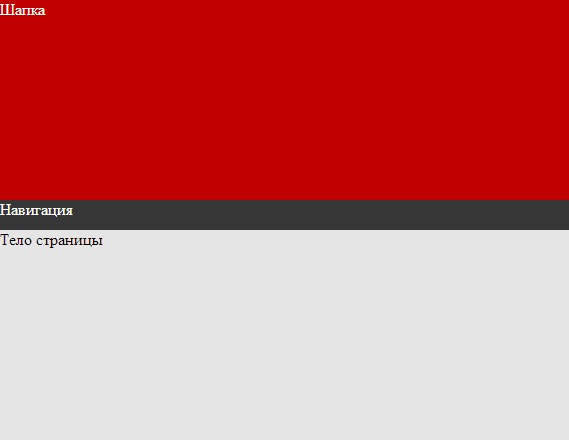
Помещаем index.html и style.css в одну папку и открываем нашу веб-страницу. Мы видим там разноцветные блоки и их подписи. Вот таким образом происходит разметка страницы, работая над ней, она постепенно превращается в полноценную веб-страницу.
Спасибо за внимание, надеюсь вы поняли основной принцип вёрстки веб-страниц, но этих знаний, к сожалению, не хватит, чтобы создать полноценную веб страницу. Поэтому в дальнейшем опубликую статьи о более тщательной доработке дизайна страницы в CSS. Жду вашим комментариев!
Начнём мы с вами с того, что посмотрим из чего состоит стандартный сайт. Вот схема строения веб-страницы:

Мы видим 4-ре блока со своими названиями. В шапке располагаем лого, название фирмы, коллектива. Навигация, она и в Японии навигация
 . Тело страницы содержит, собственно, всю информацию, которую мы хотим передать пользователю. Подвал включает ссылку на авторское право, разработчика сайта и какие-нибудь мелочи.
. Тело страницы содержит, собственно, всю информацию, которую мы хотим передать пользователю. Подвал включает ссылку на авторское право, разработчика сайта и какие-нибудь мелочи. Каждый из этих блоков в HTML записывается тэгом
Code
<div class="#"></div>
где # – уникальное название блока, по которому мы будем к нему обращаться из CSS. Чтобы было ясно, давайте сделаем с вами небольшой пример. Пишем следующий код в вашем текстовом редакторе (Блокнот).
Code
<html>
<head>
<title>Пример CSS макета</title>
<link rel=stylesheet type="text/css" href="style.css">
</head>
<div class="header">Шапка</div>
<div class="nav">Навигация</div>
<div class="content">Тело страницы</div>
<div class="footer">Подвал</div>
</html>
<head>
<title>Пример CSS макета</title>
<link rel=stylesheet type="text/css" href="style.css">
</head>
<div class="header">Шапка</div>
<div class="nav">Навигация</div>
<div class="content">Тело страницы</div>
<div class="footer">Подвал</div>
</html>
Сохраняем как index.html с кодировкой UTF-8. Теперь таким же образом создаём табицу наших стилей, а код в ней будет такой.
Code
.header {
width: 100%;
height: 200px;
background: #bf0000;
color: #ffffff;
}
.nav {
width: 100%;
height: 30px;
background: #363636;
color: #ffffff;
}
.content {
width: 100%;
height: 600px;
background: #e5e5e5;
}
.footer {
width: 100%;
height: 20px;
background: #4a4a4a;
color: #ffffff;
}
width: 100%;
height: 200px;
background: #bf0000;
color: #ffffff;
}
.nav {
width: 100%;
height: 30px;
background: #363636;
color: #ffffff;
}
.content {
width: 100%;
height: 600px;
background: #e5e5e5;
}
.footer {
width: 100%;
height: 20px;
background: #4a4a4a;
color: #ffffff;
}
Помещаем index.html и style.css в одну папку и открываем нашу веб-страницу. Мы видим там разноцветные блоки и их подписи. Вот таким образом происходит разметка страницы, работая над ней, она постепенно превращается в полноценную веб-страницу.
Спасибо за внимание, надеюсь вы поняли основной принцип вёрстки веб-страниц, но этих знаний, к сожалению, не хватит, чтобы создать полноценную веб страницу. Поэтому в дальнейшем опубликую статьи о более тщательной доработке дизайна страницы в CSS. Жду вашим комментариев!
-
FalleN -
8926 -
1 -
0

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...