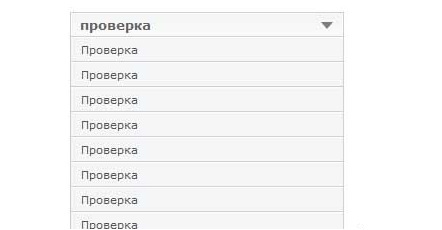
Выдвигающиеся меню на css
Шаг-1 Html:
- создаём основной контейнер div
- помещаем в него тег
в котором будет отображаться название данного меню
- ниже прописываем списки
- в которые прописываем ссылку на нужный раздел блога
Code
<div class="blogroll">
<p>проверка</p>
<ul>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
</ul>
</div>
<p>проверка</p>
<ul>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
</ul>
</div>
Шаг-2 CSS:
в сcss стилях всё просто как дважды два:
- прописываем ширину основному контейнеру
- прописываем ссылку на графическое изображение, которое отображается в теги
- тут же прописываем его размеры и отступы
- в начале списков убираем символы и
- устанавливаем нужные атрибуты для ссылки при наведении на них стрелкой мыши
Code
.blogroll {
position:relative;
width:274px;
}
.blogroll p {
font:13px Verdana,Arial,Helvetica, sans-serif; color:#666;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
width:274px;
height:25px;
background:url('Blog_fon.png') 0 0 no-repeat;
margin:0;
padding: 4px 0px 0px 10px;
}
.blogroll ul {
list-style:none;
width:272px;
background:#F4F5F6;
border:1px solid #d0d0d0;
border-bottom: none;
border-width:0 1px 1px 1px;
position:absolute;
left:0;
top:25px;
margin:0;
padding:0;
}
.blogroll ul a:link,
.blogroll ul a:visited {
display:block;
color:#555;
font-weight:normal;
text-decoration:none;
width:252px;
padding:4px 10px 4px 10px;
border-bottom: 1px solid #d0d0d0;
border-top: 1px solid #fff;
}
.blogroll ul a:hover,
.blogroll ul a:active {
background:#fff;
}
.blogroll {
height:25px;
overflow:hidden;
}
.blogroll:hover {
overflow:visible;
}
position:relative;
width:274px;
}
.blogroll p {
font:13px Verdana,Arial,Helvetica, sans-serif; color:#666;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
width:274px;
height:25px;
background:url('Blog_fon.png') 0 0 no-repeat;
margin:0;
padding: 4px 0px 0px 10px;
}
.blogroll ul {
list-style:none;
width:272px;
background:#F4F5F6;
border:1px solid #d0d0d0;
border-bottom: none;
border-width:0 1px 1px 1px;
position:absolute;
left:0;
top:25px;
margin:0;
padding:0;
}
.blogroll ul a:link,
.blogroll ul a:visited {
display:block;
color:#555;
font-weight:normal;
text-decoration:none;
width:252px;
padding:4px 10px 4px 10px;
border-bottom: 1px solid #d0d0d0;
border-top: 1px solid #fff;
}
.blogroll ul a:hover,
.blogroll ul a:active {
background:#fff;
}
.blogroll {
height:25px;
overflow:hidden;
}
.blogroll:hover {
overflow:visible;
}
Вот и всё, данное решение можно также применить и для других функция вашего блога, например поместить туда статистику или любой информер с нужной вам информацией, например последние комментария или горячие темы блога. Основным преимуществом данного решения, является тот момент, что мы не используем скрипты, тем самым не нагружая нашу страницу, плюс можно отметить, что навигация открывается при наведении на неё стрелкой мыши, а не при клике на неё, согласитесь, быстро, удобно и понятно.
-
FalleN -
4217 -
1 -
268

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...