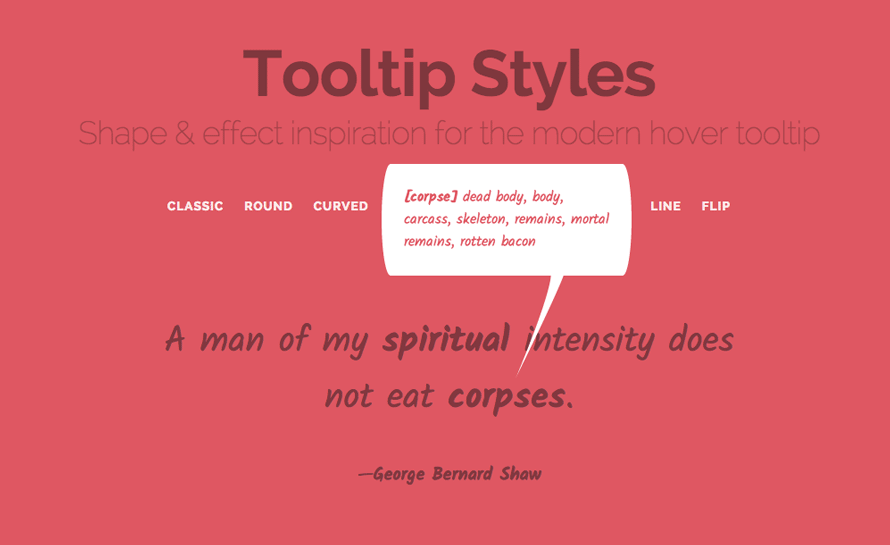
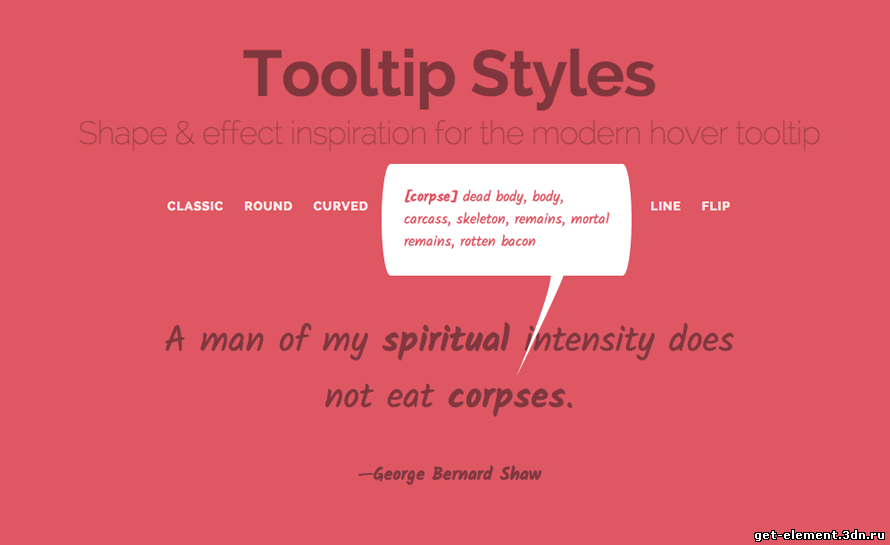
Создание различных подсказок на чистом CSS3 для вашего вдохновения
Сегодня мы хотели бы поделиться некоторыми стилями и эффектами подсказок с вами. Всплывающие подсказки, как правило, используется для предоставления какой-то дополнительной информации, и они могут быть найдены в почти каждом сайте. Эти крошечные маленькие помощники предлагают прекрасную возможность добавить некоторые тонкие и уникальные эффекты в любой дизайн. Мы используем только CSS через наведение а также некоторые SVG файлы, чтобы создать уникальные формы.
Пожалуйста, обратите внимание, что мы используем некоторые современные свойства CSS, как 3D-преобразования, которые работают только в современных браузерах. Мы рекомендуем использовать Google Chrome, чтобы увидеть все примеры в рабочем состоянии. Также обратите внимание, что анимация stroke-dasharray не работает в IE <11.
HTML
<p>A man of my <span class="tooltip tooltip-turnright"><span class="tooltip-item">spiritual</span><span class="tooltip-content"><strong>[spir·it·u·al]</strong> affecting the human spirit or soul as opposed to material or physical things</span></span> intensity does not eat <span class="tooltip tooltip-turnleft"><span class="tooltip-item">corpses</span><span class="tooltip-content"><strong>[corpse]</strong> dead body, body, carcass, skeleton, remains, mortal remains, rotten bacon</span></span>.</p>
<footer><span class="tooltip tooltip-turnright"><span class="tooltip-item">George Bernard Shaw</span><span class="tooltip-content"><strong>George Bernard Shaw</strong> (26 July 1856 – 2 November 1950) was an Irish playwright and a co-founder of the London School of Economics.</span></span></footer>
</blockquote>
Итак, давайте посмотрим на CSS:
position: relative;
z-index: 999;
}
.tooltip-item {
font-weight: bold;
cursor: pointer;
}
.tooltip-content {
position: absolute;
bottom: 100%;
left: 50%;
z-index: 9999;
margin: 0 0 105px -140px;
padding: 25px;
width: 280px;
border-radius: 10px/50%;
background: #fff;
color: #dd5864;
text-align: left;
font-size: 16px;
opacity: 0;
cursor: default;
transition: opacity 0.3s, transform 0.3s;
pointer-events: none;
}
.tooltip-turnright .tooltip-content {
transform: translate3d(0,50px,0) rotate3d(1,1,1,6deg);
}
.tooltip-turnleft .tooltip-content {
transform: translate3d(0,50px,0) rotate3d(1,1,1,-6deg);
}
Покажем наш контент при наведении
.tooltip:hover .tooltip-content {
opacity: 1;
transform: translate3d(0,0,0);
pointer-events: auto;
}
Теперь, давайте посмотрим на этот наконечник. Мы будем использовать псевдо-элемент ::after, чтобы добавить хвостик:
.tooltip-content::after {
position: absolute;
top: 100%;
width: 60px;
height: 120px;
background: url(../img/tooltip3.svg) no-repeat center center;
background-size: 100%;
content: ''
transition: transform 0.3s;
transform-origin: 50% 0;
}
На последок добавим эффект переворота при наведении
.tooltip-turnright .tooltip-content::after {
left: 25%;
transform: scale3d(-1,1,1) rotate3d(1,1,1,25deg) translate3d(0,-15px,0);
}
.tooltip-turnleft .tooltip-content::after {
right: 25%;
transform: rotate3d(1,1,1,25deg) translate3d(0,-15px,0);
}
.tooltip-turnright:hover .tooltip-content::after {
transform: scale3d(-1,1,1) rotate3d(1,1,1,0) translate3d(0,-5px,0);
}
.tooltip-turnleft:hover .tooltip-content::after {
transform: rotate3d(1,1,1,0) translate3d(0,-5px,0);
}
Готово!
-
FalleN -
6682 -
1 -
318


Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...