PHP форма обратной связи
Вам нужна форма для обратной связи на сайте, но Вы не знаете, как ее сделать? Тогда этот урок специально для Вас.
Форма для обратной связи - незаменимая вещь, так как с ее помощью Ваши посетители всегда могут связаться с Вами. В данном уроке я Вас научу создавать такую форму с помощью PHP и jQuery.
Давайте начнем с простого. Нам понадобиться всего одна страница для формы, на которой будет находиться разметка формы, PHP для обработки и jQuery для проверки правильности введения данных в форму.
Шаг №1: создаем разметку формы
Давайте создадим страницу под названием contact.php (или можете выбрать любое произвольное название). Главное, чтобы расширение этого файла было .php. С помощью PHP нам не придется создавать несколько страниц, а будет достаточно всего одной.
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>PHP Contact Form with JQuery Validation</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<script src="jquery.min.js" type="text/javascript"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="contact-wrapper">
<form method="post" action="" id="contactform">
<div>
<label for="name"><strong>Name:</strong></label>
<input type="text" size="50" name="contactname" id="contactname" value="" />
</div>
<div>
<label for="email"><strong>Email:</strong></label>
<input type="text" size="50" name="email" id="email" value="" />
</div>
<div>
<label for="subject"><strong>Subject:</strong></label>
<input type="text" size="50" name="subject" id="subject" value="" />
</div>
<div>
<label for="message"><strong>Message:</strong></label>
<textarea rows="5" cols="50" name="message" id="message"></textarea>
</div>
<input type="submit" value="Send Message" name="submit" />
</form>
</div>
</body>
</html>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>PHP Contact Form with JQuery Validation</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<script src="jquery.min.js" type="text/javascript"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="contact-wrapper">
<form method="post" action="" id="contactform">
<div>
<label for="name"><strong>Name:</strong></label>
<input type="text" size="50" name="contactname" id="contactname" value="" />
</div>
<div>
<label for="email"><strong>Email:</strong></label>
<input type="text" size="50" name="email" id="email" value="" />
</div>
<div>
<label for="subject"><strong>Subject:</strong></label>
<input type="text" size="50" name="subject" id="subject" value="" />
</div>
<div>
<label for="message"><strong>Message:</strong></label>
<textarea rows="5" cols="50" name="message" id="message"></textarea>
</div>
<input type="submit" value="Send Message" name="submit" />
</form>
</div>
</body>
</html>
Шаг №2: придайте форме стиля
Теперь нам необходимо все красиво оформить. Давайте вставим все стили в файл contact.php между тегами .
Code
body {
font-family:Arial, Tahoma, sans-serif;
}
#contact-wrapper {
width:430px;
border:1px solid #e2e2e2;
background:#f1f1f1;
padding:20px;
}
#contact-wrapper div {
clear:both;
margin:1em 0;
}
#contact-wrapper label {
display:block;
float:none;
font-size:16px;
width:auto;
}
form#contactform input {
border-color:#B7B7B7 #E8E8E8 #E8E8E8 #B7B7B7;
border-style:solid;
border-width:1px;
padding:5px;
font-size:16px;
color:#333;
}
form#contactform textarea {
font-family:Arial, Tahoma, Helvetica, sans-serif;
font-size:100%;
padding:0.6em 0.5em 0.7em;
border-color:#B7B7B7 #E8E8E8 #E8E8E8 #B7B7B7;
border-style:solid;
border-width:1px;
}
font-family:Arial, Tahoma, sans-serif;
}
#contact-wrapper {
width:430px;
border:1px solid #e2e2e2;
background:#f1f1f1;
padding:20px;
}
#contact-wrapper div {
clear:both;
margin:1em 0;
}
#contact-wrapper label {
display:block;
float:none;
font-size:16px;
width:auto;
}
form#contactform input {
border-color:#B7B7B7 #E8E8E8 #E8E8E8 #B7B7B7;
border-style:solid;
border-width:1px;
padding:5px;
font-size:16px;
color:#333;
}
form#contactform textarea {
font-family:Arial, Tahoma, Helvetica, sans-serif;
font-size:100%;
padding:0.6em 0.5em 0.7em;
border-color:#B7B7B7 #E8E8E8 #E8E8E8 #B7B7B7;
border-style:solid;
border-width:1px;
}
Шаг №3: проверьте форму с помощью jQuery
В самом начале мы уже подключили фреймворк jQuery в нашу страничку. Кроме этого нам необходимо еще подгрузить специальный плагин для проверки введеных данных и одну небольшую функцию. Все это выглядит так:
Code
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.validate.pack.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#contactform").validate();
});
</script>
<script src="jquery.validate.pack.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#contactform").validate();
});
</script>
После этого нам необходимо внести некоторые коррективы в нашу форму. Если поле обязательное, необходимо добавить class=”required”. В случае с полем для ввода Email нам необходимо добавить class=”required email”. Вот измененный код формы:
Code
<form method="post" action="" id="contactform">
<div>
<label for="name"><strong>Name:</strong></label>
<input type="text" size="50" name="contactname" id="contactname" value="" class="required" />
</div>
<div>
<label for="email"><strong>Email:</strong></label>
<input type="text" size="50" name="email" id="email" value="" class="required email" />
</div>
<div>
<label for="subject"><strong>Subject:</strong></label>
<input type="text" size="50" name="subject" id="subject" value="" class="required" />
</div>
<div>
<label for="message"><strong>Message:</strong></label>
<textarea rows="5" cols="50" name="message" id="message" class="required"></textarea>
</div>
<input type="submit" value="Send Message" name="submit" />
</form>
<div>
<label for="name"><strong>Name:</strong></label>
<input type="text" size="50" name="contactname" id="contactname" value="" class="required" />
</div>
<div>
<label for="email"><strong>Email:</strong></label>
<input type="text" size="50" name="email" id="email" value="" class="required email" />
</div>
<div>
<label for="subject"><strong>Subject:</strong></label>
<input type="text" size="50" name="subject" id="subject" value="" class="required" />
</div>
<div>
<label for="message"><strong>Message:</strong></label>
<textarea rows="5" cols="50" name="message" id="message" class="required"></textarea>
</div>
<input type="submit" value="Send Message" name="submit" />
</form>
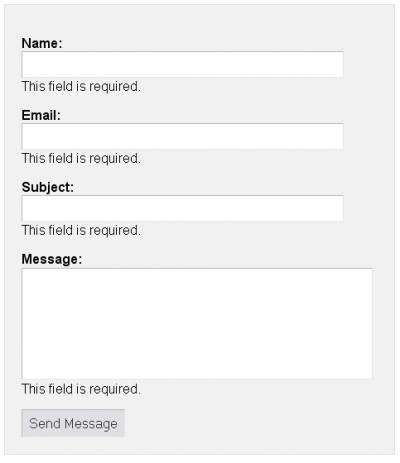
После всех манипуляций у Вас должно получиться что-то наподобие этого:

Шаг №4: обработка и отправка формы
Настало время добавить немного PHP магии нашей форме. Поместите следующий код как можно выше в Вашем документе. Вы, наверное, спрашиваете себя, зачем нам проверять все поля формы еще раз с помощью PHP (ведь мы же уже проверили все с помощью jQuery)? Причина для этого есть, и она заключается в том, что даже если у Вашего посетителя будет отключен Javascript, он все равно сможет воспользоваться формой.
Code
//Если форма отправлена
if(isset($_POST['submit'])) {
//Проверка Поля ИМЯ
if(trim($_POST['contactname']) == '') {
$hasError = true;
} else {
$name = trim($_POST['contactname']);
}
//Проверка поля ТЕМА
if(trim($_POST['subject']) == '') {
$hasError = true;
} else {
$subject = trim($_POST['subject']);
}
//Проверка правильности ввода EMAIL
if(trim($_POST['email']) == '') {
$hasError = true;
} else if (!eregi("^[A-Z0-9._%-]+@[A-Z0-9._%-]+\.[A-Z]{2,4}$", trim($_POST['email']))) {
$hasError = true;
} else {
$email = trim($_POST['email']);
}
//Проверка наличия ТЕКСТА сообщения
if(trim($_POST['message']) == '') {
$hasError = true;
} else {
if(function_exists('stripslashes')) {
$comments = stripslashes(trim($_POST['message']));
} else {
$comments = trim($_POST['message']);
}
}
//Если ошибок нет, отправить email
if(!isset($hasError)) {
$emailTo = 'name@yourdomain.com'; //Сюда введите Ваш email
$body = "Name: $name \n\nEmail: $email \n\nSubject: $subject \n\nComments:\n $comments";
$headers = 'From: My Site <'.$emailTo.'>' . "\r\n" . 'Reply-To: ' . $email;
mail($emailTo, $subject, $body, $headers);
$emailSent = true;
}
}
?>
if(isset($_POST['submit'])) {
//Проверка Поля ИМЯ
if(trim($_POST['contactname']) == '') {
$hasError = true;
} else {
$name = trim($_POST['contactname']);
}
//Проверка поля ТЕМА
if(trim($_POST['subject']) == '') {
$hasError = true;
} else {
$subject = trim($_POST['subject']);
}
//Проверка правильности ввода EMAIL
if(trim($_POST['email']) == '') {
$hasError = true;
} else if (!eregi("^[A-Z0-9._%-]+@[A-Z0-9._%-]+\.[A-Z]{2,4}$", trim($_POST['email']))) {
$hasError = true;
} else {
$email = trim($_POST['email']);
}
//Проверка наличия ТЕКСТА сообщения
if(trim($_POST['message']) == '') {
$hasError = true;
} else {
if(function_exists('stripslashes')) {
$comments = stripslashes(trim($_POST['message']));
} else {
$comments = trim($_POST['message']);
}
}
//Если ошибок нет, отправить email
if(!isset($hasError)) {
$emailTo = 'name@yourdomain.com'; //Сюда введите Ваш email
$body = "Name: $name \n\nEmail: $email \n\nSubject: $subject \n\nComments:\n $comments";
$headers = 'From: My Site <'.$emailTo.'>' . "\r\n" . 'Reply-To: ' . $email;
mail($emailTo, $subject, $body, $headers);
$emailSent = true;
}
}
?>
В коде есть комментарии, которые расскажут Вам что этот код делает. Также не забудьте поменять Email на свой (в примере указан name@yourdomain.com).
Вот и все! Теперь Вы знаете, как сделать форму обратной связи.
Единственный маленький недостаток: мне не удалось перевести на русский язык ошибки, которые всплывают, например, при введении неправильного Email. Дело в том, что эти сообщения находятся в зашифрованном виде в файле jquery.validate.pack.js. Если быть еще точнее, то они не зашифрованы, но разбросаны по всему файлу и при попытке внести коррективы возникают проблемы с кодировкой.
Если у меня получится это исправить, я обязательно напишу здесь :).
На сегодня все. Всем спасибо.
-
FalleN -
3949 -
1 -
281

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...