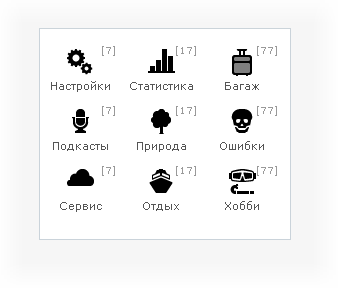
Новый вид меню категорий uCoz
Инструкция по установке:
1. Путь: ПУ » Новости сайта » Управление категориями. Выберите нужную категорию и нажмите на (Изменить), вставьте в поле "Описание категории" данный код:
Примечание: Ссылка на иконку не должна быть длинной, иначе uCoz её обрежет и вы увидите не иконку, а половину кода!
2. Путь: ПУ » Управление дизайном » Таблица стилей (CSS). Вставьте в самый низ следующие css стили, предварительно удалив старые, относящиеся к стилизации меню категорий:
В данном решении ячейка span не скрыта, в которой отображается количество новостей в той или иной категории сайта. Если вы хотите скрыть данную функцию, то в css стилях замените данную часть кода:
На это:
1. Путь: ПУ » Новости сайта » Управление категориями. Выберите нужную категорию и нажмите на (Изменить), вставьте в поле "Описание категории" данный код:
Код
<img alt="" src="адрес" />
Примечание: Ссылка на иконку не должна быть длинной, иначе uCoz её обрежет и вы увидите не иконку, а половину кода!
2. Путь: ПУ » Управление дизайном » Таблица стилей (CSS). Вставьте в самый низ следующие css стили, предварительно удалив старые, относящиеся к стилизации меню категорий:
Код
/* Новый вид меню категорий uCoz
------------------------------------------*/
.menu_rubrika {width:250px;background: #fff;border: 1px solid #CAD3DA; margin:0!important;}
.catsTable {width:250px; overflow: hidden; margin: 15px 0px; border-collapse: collapse!important; font:11px Verdana,Arial,sans-serif;}
.catsTable tr {float:left;position:relative;margin: 5px 0px 5px 0px;}
.catsTd {width: 81px;height: 50px;text-align:center;}
.catName {top:0;left:0;float:left;z-index: 2;width: 81px;position:absolute;padding-top: 30px;}
a.catName:link,
a.catName:visited,
a.catName:active {color:#555;}
a.catName:hover {color:#2C68A6; font-weight: bold;}
.catsTd div {z-index:3;width: 81px;height: 30px;}
.catNumData {z-index: 1;top:-5px;right:5px;position:absolute;font:9px Verdana,Arial,sans-serif; color:#999;}
------------------------------------------*/
.menu_rubrika {width:250px;background: #fff;border: 1px solid #CAD3DA; margin:0!important;}
.catsTable {width:250px; overflow: hidden; margin: 15px 0px; border-collapse: collapse!important; font:11px Verdana,Arial,sans-serif;}
.catsTable tr {float:left;position:relative;margin: 5px 0px 5px 0px;}
.catsTd {width: 81px;height: 50px;text-align:center;}
.catName {top:0;left:0;float:left;z-index: 2;width: 81px;position:absolute;padding-top: 30px;}
a.catName:link,
a.catName:visited,
a.catName:active {color:#555;}
a.catName:hover {color:#2C68A6; font-weight: bold;}
.catsTd div {z-index:3;width: 81px;height: 30px;}
.catNumData {z-index: 1;top:-5px;right:5px;position:absolute;font:9px Verdana,Arial,sans-serif; color:#999;}
В данном решении ячейка span не скрыта, в которой отображается количество новостей в той или иной категории сайта. Если вы хотите скрыть данную функцию, то в css стилях замените данную часть кода:
Код
.catNumData {z-index: 1;top:-5px;right:5px;position:absolute;font:9px Verdana,Arial,sans-serif; color:#999;}
На это:
Код
.catNumData {display:none!important;}
-
FalleN -
3524 -
1 -
0

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...