Как создать меню для сайта
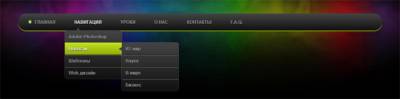
Эта тема весьма актуальна и привлекает взор пользователей, ведь каждый хочет сделать свой блог лучше, придав к навигации некоторую изюминку которая заинтересует посетителя. В сегодняшнем уроке мы рассмотрим, как создать собственное выпадающее меню на CSS, при этом не используя JavaScript. Меню достаточно простое в создании, но будет отлично смотреться у вас на сайте.
Для начала мы создаем простую HTML-разметку, которая выглядит следующим образом:
Code
<ul id="menu">
<li><a href="#">Главная</a></li>
<li>
<a href="#">Категории</a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">Графический дизайн</a></li>
<li><a href="#">Инструменты разработчика</a></li>
<li><a href="#">Веб дизайн</a></li>
</ul>
</li>
<li><a href="#">Работы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<li><a href="#">Главная</a></li>
<li>
<a href="#">Категории</a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">Графический дизайн</a></li>
<li><a href="#">Инструменты разработчика</a></li>
<li><a href="#">Веб дизайн</a></li>
</ul>
</li>
<li><a href="#">Работы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>

Как видите, сетка меню является довольно простой, это позволит вам с легкостью добавлять новые пункты и подпункты.
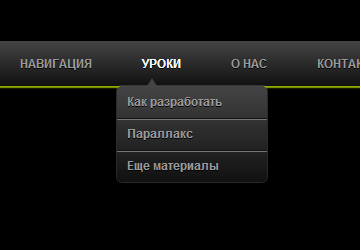
Теперь рассмотрим стилизацию с помощью CSS, для нашего меню мы используем градиентную заливку linear-gradient, применив этот способ для различных браузеров, например: -moz-linear-gradient или -webkit-linear-gradien
Code
#menu
{
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 50px;
border-radius: 50px;
-moz-box-shadow: 0 2px 1px #8eac00;
-webkit-box-shadow: 0 2px 1px #8eac00;
box-shadow: 0 2px 1px #8eac00;
}
#menu li
{
float: left;
padding: 0 0 10px 0;
position: relative;
line-height: 0;
}
#menu a
{ float: left;
height: 25px;
padding: 0 25px;
color: #999;
text-transform: uppercase;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a
{color: #fafafa;}
*html #menu li a:hover /* IE6 */
{color: #fafafa;}
#menu li:hover > ul
{display: block;}
/* Sub-menu */
#menu ul
{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 0 2px rgba(255,255,255,.5);
-webkit-box-shadow: 0 0 2px rgba(255,255,255,.5);
box-shadow: 0 0 2px rgba(255,255,255,.5);
-moz-border-radius: 5px;
border-radius: 5px;
}
#menu ul ul
{
top: 0;
left: 150px;
}
#menu ul li
{
float: none;
margin: 0;
padding: 0;
display: block;
-moz-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
-webkit-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
}
#menu ul li:last-child
{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a
{
padding: 10px;
height: 10px;
width: 130px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
*html #menu ul a /* IE6 */
{height: 10px;}
*:first-child+html #menu ul a /* IE7 */
{height: 10px;}
{
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 50px;
border-radius: 50px;
-moz-box-shadow: 0 2px 1px #8eac00;
-webkit-box-shadow: 0 2px 1px #8eac00;
box-shadow: 0 2px 1px #8eac00;
}
#menu li
{
float: left;
padding: 0 0 10px 0;
position: relative;
line-height: 0;
}
#menu a
{ float: left;
height: 25px;
padding: 0 25px;
color: #999;
text-transform: uppercase;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a
{color: #fafafa;}
*html #menu li a:hover /* IE6 */
{color: #fafafa;}
#menu li:hover > ul
{display: block;}
/* Sub-menu */
#menu ul
{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 0 2px rgba(255,255,255,.5);
-webkit-box-shadow: 0 0 2px rgba(255,255,255,.5);
box-shadow: 0 0 2px rgba(255,255,255,.5);
-moz-border-radius: 5px;
border-radius: 5px;
}
#menu ul ul
{
top: 0;
left: 150px;
}
#menu ul li
{
float: none;
margin: 0;
padding: 0;
display: block;
-moz-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
-webkit-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
}
#menu ul li:last-child
{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a
{
padding: 10px;
height: 10px;
width: 130px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
*html #menu ul a /* IE6 */
{height: 10px;}
*:first-child+html #menu ul a /* IE7 */
{height: 10px;}
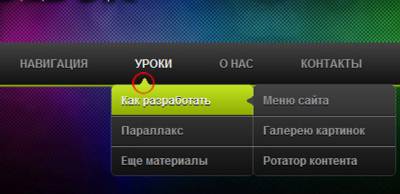
Как вы заметили, наши активные вкладки определены зеленым цветом, для этого мы так же будем использовать градиент, исходный код которого выглядит следующим образом:
Code
#menu ul a:hover
{
background: #c3e425;
background: -moz-linear-gradient(#c3e425, #8eac00);
background: -webkit-gradient(linear, left top, left bottom, from(#c3e425), to(#8eac00));
background: -webkit-linear-gradient(#c3e425, #8eac00);
background: -o-linear-gradient(#c3e425, #8eac00);
background: -ms-linear-gradient(#c3e425, #8eac00);
background: linear-gradient(#c3e425, #8eac00);
}
{
background: #c3e425;
background: -moz-linear-gradient(#c3e425, #8eac00);
background: -webkit-gradient(linear, left top, left bottom, from(#c3e425), to(#8eac00));
background: -webkit-linear-gradient(#c3e425, #8eac00);
background: -o-linear-gradient(#c3e425, #8eac00);
background: -ms-linear-gradient(#c3e425, #8eac00);
background: linear-gradient(#c3e425, #8eac00);
}
Теперь перейдем к деталям, если вы обратили внимание на изображение в форме треугольника, отображающееся вместе с подменю. Это CSS форма, которая повышает юзабилити данной менюшки.

Чтобы добавить такой элемент необходимо использовать псевдо-элемент :after:
Code
#menu ul ul li:first-child a:after
{
left: -8px;
top: 12px;
width: 0;
height: 0;
border-left: 0;
border-bottom: 5px solid transparent;
border-top: 5px solid transparent;
border-right: 8px solid #444;
}
#menu ul li:first-child a:hover:after
{
border-bottom-color: #c3e425;
}
#menu ul ul li:first-child a:hover:after
{
border-right-color: #c3e425;
border-bottom-color: transparent;
}
{
left: -8px;
top: 12px;
width: 0;
height: 0;
border-left: 0;
border-bottom: 5px solid transparent;
border-top: 5px solid transparent;
border-right: 8px solid #444;
}
#menu ul li:first-child a:hover:after
{
border-bottom-color: #c3e425;
}
#menu ul ul li:first-child a:hover:after
{
border-right-color: #c3e425;
border-bottom-color: transparent;
}
Теперь учим понимать знаменитый и всеми любимый Internet Explorer, наше меню. Подменю отображается при наведении курсора на элемент li. Как вы знаете, IE не поддерживает событие наведения курсора, если элемент – не ссылка.
Code
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('li').has('ul').mouseover(function(){
$(this).children('ul').show();
}).mouseout(function(){
$(this).children('ul').hide();
})
}
});
</script>
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('li').has('ul').mouseover(function(){
$(this).children('ul').show();
}).mouseout(function(){
$(this).children('ul').hide();
})
}
});
</script>
Конечно, скрипт можно и не подключать, тогда у нас будет отличное меню на CSS, но для читаемости всеми браузерами это необходимо сделать. Подключать скрипт мы будем с библиотеки сайта jquery.com. По этому особых трудностей не должно вызвать.
-
FalleN -
6093 -
1 -
0

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...