Адаптивный и мобильный дизайн с CSS3 Media Queries
Для начала посмотрим это в действии.
Если вы отлично умеете верстать, то это не делает вас отличным верстальщиком не зная медиа запросы! Сейчас, когда в моду вошли адаптивные шаблоны, каждый верстальщик должен уметь сделать свой адаптивный шаблон.
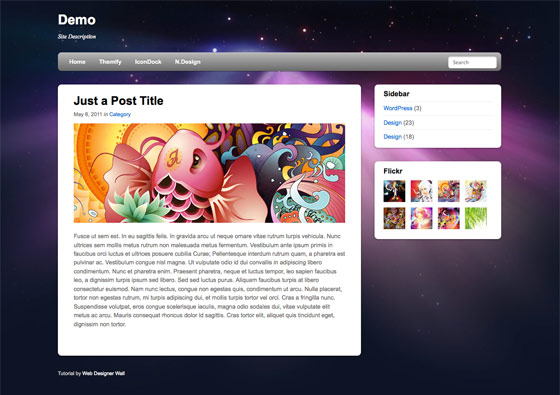
Пред началом посмотрите на финальное демо, что бы увидеть, как хорошо это выглядит. Изменяйте размер браузера, что бы увидеть как структура автоматически изменяется основываясь на ширине окна.
Обзор
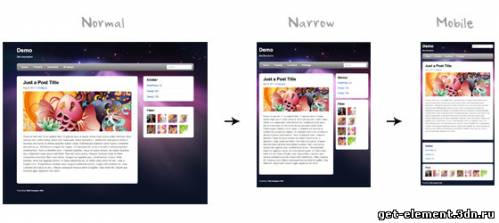
Контейнер страницы имеет ширину 980px для любого разрешения, больше 1024px. Для проверки ширины используются media queries, если ширина меньше чем 980px, в этом случае макет становится резиновым, вместо фиксированной ширины. Если ширина меньше 650px, то контейнеры с контентом и боковой панелью расширяются на полный экран и становятся в одну колонку.
HTML
Не будем останавливаться на подробном описании HTML. Ниже описана основная структура макета. У меня есть «pagewrap», который включает в себя «header», «content», «sidebar» и «footer».
HTML5.js
Обратите внимание, что в демо используется HTML5. Internet Explorer ниже 9-й версии не поддерживает новые элементы содержащиеся в HTML5, такие как и прочие. Поэтому подключаем Javascript файл html5.js в HTML документ, который позволит IE понимать новые элементы.
Если вы отлично умеете верстать, то это не делает вас отличным верстальщиком не зная медиа запросы! Сейчас, когда в моду вошли адаптивные шаблоны, каждый верстальщик должен уметь сделать свой адаптивный шаблон.
Пред началом посмотрите на финальное демо, что бы увидеть, как хорошо это выглядит. Изменяйте размер браузера, что бы увидеть как структура автоматически изменяется основываясь на ширине окна.
Обзор
Контейнер страницы имеет ширину 980px для любого разрешения, больше 1024px. Для проверки ширины используются media queries, если ширина меньше чем 980px, в этом случае макет становится резиновым, вместо фиксированной ширины. Если ширина меньше 650px, то контейнеры с контентом и боковой панелью расширяются на полный экран и становятся в одну колонку.
HTML
Не будем останавливаться на подробном описании HTML. Ниже описана основная структура макета. У меня есть «pagewrap», который включает в себя «header», «content», «sidebar» и «footer».
Код
<div id="pagewrap">
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<div id="content">
<article class="post">
blog post
</article>
</div>
<aside id="sidebar">
<section class="widget">
widget
</section>
</aside>
<footer id="footer">
footer
</footer>
</div>
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<div id="content">
<article class="post">
blog post
</article>
</div>
<aside id="sidebar">
<section class="widget">
widget
</section>
</aside>
<footer id="footer">
footer
</footer>
</div>
HTML5.js
Обратите внимание, что в демо используется HTML5. Internet Explorer ниже 9-й версии не поддерживает новые элементы содержащиеся в HTML5, такие как и прочие. Поэтому подключаем Javascript файл html5.js в HTML документ, который позволит IE понимать новые элементы.
-
FalleN -
4460 -
1 -
274


Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...