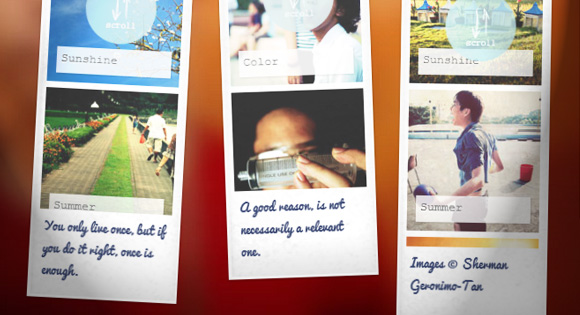
Фото бокс линии с LightBox
HTML
Давайте сначала напишем HTML для четырех полос фото. Каждая полоса с фотографиями будет состоять из основного контейнера с классом .pb-wrapper. Полоса сама по себе является неупорядоченным списком. В нижней части фотографии мы добавим полосу с названием ленты:
Определим пользовательские позиции, высоты и вращения для каждого элемента.
Как видите, мы используем "REL" атрибут Lightbox 2. Здесь мы добавим путь к большим картинкам.
Давайте посмотрим на стили.
CSS
Обертки для фотографий будут иметь фиксированное положение. Это поможет нам определить высоту по отношению к размеру экрана. Мы добавим красивые эффекты теней к окну и сделаем повторяющийся текстурный фон, чтобы она выглядела, как бумага:
Давайте используем псевдо-элемент :after для маленького круга, который будет показывать пользователю, что ему нужно для просмотра с колесо :before псевдо-элемент для того, чтобы добавить дополнительный эффект тени на левой стороне полосы:
Поскольку мы будем использовать библиотеку Modernizr, мы можем определить, что бы на сенсорном устройстве мы не показывали по круг.
Создадим эффект, который при наведении будет удалять наш круг из видимости:
Заголовок будет иметь следующий стиль:
Оболочка для прокрутки списка эскизов будет иметь дополнительные отступы:
Коробки размеров установлен на "границы окна" в нашем normalize.css поэтому мы должны установить его обратно в "контент-поле" в данном случае, потому что мы действительно хотим, чтобы увеличивалась ширина.
Для сенсорных устройств, мы просто не добавляем, что заполнение.
При наведении список фотографий будет непрозрачным
В наведении, мы изменим непрозрачность и для сенсорных устройств, которые должны сбросить:
Элементы списка будут иметь заданную ширину и небольшой запас для щели между изображениями:
Ссылка будет отображаться в блочном дисплее
Чтобы не повторять любой контент, мы просто будем использовать название атрибута, чтобы добавить немного меток на каждой миниатюре. Это мы сделаем с псевдо-классом :after. Мы добавим полупрозрачный фон в ее центре:
Давайте добавим мальнькие тени в поле изображения, так как мы будем вращать всю полосу, и мы не хотим, чтобы края выглядели криво в некоторых браузерах :
Давайте определим позиции наших четырех полос фотографий. Мы будем разделять их на 20% , а эт означает, что нам придется их немного перекрыть для небольших экранов и с большим разрывом между собой для более широких экранах. Каждая полоса фотографий будет слегка повернута:
Мы используем Lightbox 2, и мы будем адаптировать некоторые стили, чтобы они соответствовали нашим потребностям. Прежде всего, давайте определим, что по умолчанию шрифт должен быть унаследован. Мы также добавим обивку, потому что мы будем двигать стрелки навигации за пределами изображения:
Нам необходимо создать переполнение следующего контейнера для видимого, потому что мы хотим создать нашу стрелками навигации снаружи. Мы также добавим наш справочный документ в избранное.
Мы будем забирать прокладки фунт-контейнер и добавить его вместо того, чтобы изображение таким образом, что мы ничего не видим в момент перехода (в противном случае мы бы увидели белый 20px высокий контейнер, потому что наши автоматического высота):
Установка максимальной ширины в 100% будет также гарантировать, что она вписывается в меньших окнах.
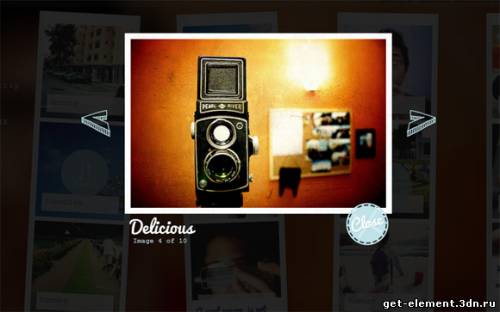
Навигация должна быть больше, так что мы установим стрелки на левой и правой стороне контейнера:
Нам нужно, что бы эти навигационные стрелки были все время, это сделает нашу жизнь проще, когда речь идет о мобильных устройствах.
Стиль для текстовых элементов будет выглядеть следующим образом:
Последнее, но не менее важное: крошечные медиа запрос для небольших устройств:
Медиа-запрос будет устанавливать фиксированную высоту полосы и сделать их по центру, друг под другом. Второй предназначен для лайтбокса. Мы поместим стрелки навигации в верхней части изображения для небольших устройств, так что у нас будет больше места для изображений
Вот и все! Я надеюсь, вам понравился этот небольшой эксперимент и вы найдете его полезным!
Давайте сначала напишем HTML для четырех полос фото. Каждая полоса с фотографиями будет состоять из основного контейнера с классом .pb-wrapper. Полоса сама по себе является неупорядоченным списком. В нижней части фотографии мы добавим полосу с названием ленты:
Код
<div class="pb-wrapper pb-wrapper-1">
<div class="pb-scroll">
<ul class="pb-strip">
<li>
<a href="images/large/1.jpg" rel="lightbox[album1]" title="Spring">
<img src="images/small/1.jpg" />
</a>
</li>
<li>
<a href="images/large/2.jpg" rel="lightbox[album1]" title="Sunshine">
<img src="images/small/2.jpg" />
</a>
</li>
<li> <!--...--> </li>
<!--...-->
</ul>
</div>
<h3 class="pb-title">Pure Serenity</h3>
</div>
<div class="pb-scroll">
<ul class="pb-strip">
<li>
<a href="images/large/1.jpg" rel="lightbox[album1]" title="Spring">
<img src="images/small/1.jpg" />
</a>
</li>
<li>
<a href="images/large/2.jpg" rel="lightbox[album1]" title="Sunshine">
<img src="images/small/2.jpg" />
</a>
</li>
<li> <!--...--> </li>
<!--...-->
</ul>
</div>
<h3 class="pb-title">Pure Serenity</h3>
</div>
Определим пользовательские позиции, высоты и вращения для каждого элемента.
Как видите, мы используем "REL" атрибут Lightbox 2. Здесь мы добавим путь к большим картинкам.
Давайте посмотрим на стили.
CSS
Обертки для фотографий будут иметь фиксированное положение. Это поможет нам определить высоту по отношению к размеру экрана. Мы добавим красивые эффекты теней к окну и сделаем повторяющийся текстурный фон, чтобы она выглядела, как бумага:
Код
.pb-wrapper {
position: fixed;
background: #fff url(../images/paper.jpg) repeat center bottom;
width: 170px;
margin-top: 10px;
padding: 20px 10px 100px;
overflow: hidden;
box-shadow:
inset 1px 0 0 3px rgba(255,255,255,0.6),
0 1px 4px rgba(0,0,0,0.3),
inset 0 0 20px rgba(0,0,0,0.05),
inset 0 -25px 40px rgba(0,0,0,0.08);
}
position: fixed;
background: #fff url(../images/paper.jpg) repeat center bottom;
width: 170px;
margin-top: 10px;
padding: 20px 10px 100px;
overflow: hidden;
box-shadow:
inset 1px 0 0 3px rgba(255,255,255,0.6),
0 1px 4px rgba(0,0,0,0.3),
inset 0 0 20px rgba(0,0,0,0.05),
inset 0 -25px 40px rgba(0,0,0,0.08);
}
Давайте используем псевдо-элемент :after для маленького круга, который будет показывать пользователю, что ему нужно для просмотра с колесо :before псевдо-элемент для того, чтобы добавить дополнительный эффект тени на левой стороне полосы:
Код
.pb-wrapper:before {
content: '';
position: absolute;
width: 2px;
left: 0;
top: 3px;
bottom: 3px;
box-shadow: 0 0 10px rgba(0,0,0,0.2);
}
.pb-wrapper:after{
position: absolute;
content: '';
background: rgba(192,227,232, 0.8) url(../images/scroll.png) no-repeat center center;
width: 80px;
height: 80px;
top: 50%;
left: 50%;
margin: -75px 0 0 -35px;
border-radius: 50%;
z-index: 1000;
}
content: '';
position: absolute;
width: 2px;
left: 0;
top: 3px;
bottom: 3px;
box-shadow: 0 0 10px rgba(0,0,0,0.2);
}
.pb-wrapper:after{
position: absolute;
content: '';
background: rgba(192,227,232, 0.8) url(../images/scroll.png) no-repeat center center;
width: 80px;
height: 80px;
top: 50%;
left: 50%;
margin: -75px 0 0 -35px;
border-radius: 50%;
z-index: 1000;
}
Поскольку мы будем использовать библиотеку Modernizr, мы можем определить, что бы на сенсорном устройстве мы не показывали по круг.
Создадим эффект, который при наведении будет удалять наш круг из видимости:
Код
.touch .pb-wrapper:after,
.pb-wrapper:hover:after {
display: none;
}
.pb-wrapper:hover:after {
display: none;
}
Заголовок будет иметь следующий стиль:
Код
h3.pb-title {
padding: 5px;
font-family: 'Pacifico', Cambria, Georgia, serif;
color: #374571;
font-size: 14px;
font-weight: 300;
margin: 0;
user-select: none;
}
padding: 5px;
font-family: 'Pacifico', Cambria, Georgia, serif;
color: #374571;
font-size: 14px;
font-weight: 300;
margin: 0;
user-select: none;
}
Оболочка для прокрутки списка эскизов будет иметь дополнительные отступы:
Код
.pb-scroll {
position: relative;
height: 100%;
width: 150px;
padding-right: 30px;
overflow-y: scroll;
overflow-x: hidden;
box-sizing: content-box;
}
position: relative;
height: 100%;
width: 150px;
padding-right: 30px;
overflow-y: scroll;
overflow-x: hidden;
box-sizing: content-box;
}
Коробки размеров установлен на "границы окна" в нашем normalize.css поэтому мы должны установить его обратно в "контент-поле" в данном случае, потому что мы действительно хотим, чтобы увеличивалась ширина.
Для сенсорных устройств, мы просто не добавляем, что заполнение.
Код
.touch .pb-scroll {
padding-right: 0px;
}
padding-right: 0px;
}
При наведении список фотографий будет непрозрачным
Код
ul.pb-strip {
padding: 0;
list-style: none;
position: relative;
margin: 0 auto;
width: inherit;
opacity: 0.8;
transition: all 0.3s ease-in-out;
}
padding: 0;
list-style: none;
position: relative;
margin: 0 auto;
width: inherit;
opacity: 0.8;
transition: all 0.3s ease-in-out;
}
В наведении, мы изменим непрозрачность и для сенсорных устройств, которые должны сбросить:
Код
.pb-wrapper:hover ul.pb-strip,
.touch .pb-wrapper ul.pb-strip{
opacity: 1;
}
.touch .pb-wrapper ul.pb-strip{
opacity: 1;
}
Элементы списка будут иметь заданную ширину и небольшой запас для щели между изображениями:
Код
ul.pb-strip li {
display: block;
width: 150px;
position: relative;
margin-bottom: 7px;
}
display: block;
width: 150px;
position: relative;
margin-bottom: 7px;
}
Ссылка будет отображаться в блочном дисплее
Код
ul.pb-strip li a {
display: block;
}
display: block;
}
Чтобы не повторять любой контент, мы просто будем использовать название атрибута, чтобы добавить немного меток на каждой миниатюре. Это мы сделаем с псевдо-классом :after. Мы добавим полупрозрачный фон в ее центре:
Код
ul.pb-strip li a:after {
position: absolute;
z-index: 999;
height: 20px;
width: 120px;
left: 10px;
padding: 5px;
bottom: 10px;
background: rgba(255,255,255,0.6);
content: attr(title);
font-size: 13px;
text-shadow: 0 1px 1px rgba(255,255,255,0.9);
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
}
position: absolute;
z-index: 999;
height: 20px;
width: 120px;
left: 10px;
padding: 5px;
bottom: 10px;
background: rgba(255,255,255,0.6);
content: attr(title);
font-size: 13px;
text-shadow: 0 1px 1px rgba(255,255,255,0.9);
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
}
Давайте добавим мальнькие тени в поле изображения, так как мы будем вращать всю полосу, и мы не хотим, чтобы края выглядели криво в некоторых браузерах :
Код
ul.pb-strip li img {
display: block;
box-shadow: 0 0 1px 1px #fff;
}
display: block;
box-shadow: 0 0 1px 1px #fff;
}
Давайте определим позиции наших четырех полос фотографий. Мы будем разделять их на 20% , а эт означает, что нам придется их немного перекрыть для небольших экранов и с большим разрывом между собой для более широких экранах. Каждая полоса фотографий будет слегка повернута:
Код
.pb-wrapper-1 {
height: 89%;
left: 20%;
transform: rotate(3deg);
}
.pb-wrapper-2 {
height: 85%;
left: 40%;
transform: rotate(-2deg);
}
.pb-wrapper-3 {
height: 95%;
left: 60%;
transform: rotate(1deg);
}
.pb-wrapper-4 {
height: 75%;
left: 80%;
}
height: 89%;
left: 20%;
transform: rotate(3deg);
}
.pb-wrapper-2 {
height: 85%;
left: 40%;
transform: rotate(-2deg);
}
.pb-wrapper-3 {
height: 95%;
left: 60%;
transform: rotate(1deg);
}
.pb-wrapper-4 {
height: 75%;
left: 80%;
}
Мы используем Lightbox 2, и мы будем адаптировать некоторые стили, чтобы они соответствовали нашим потребностям. Прежде всего, давайте определим, что по умолчанию шрифт должен быть унаследован. Мы также добавим обивку, потому что мы будем двигать стрелки навигации за пределами изображения:
Код
#lightbox {
font-family: inherit;
padding: 0 85px;
}
font-family: inherit;
padding: 0 85px;
}
Нам необходимо создать переполнение следующего контейнера для видимого, потому что мы хотим создать нашу стрелками навигации снаружи. Мы также добавим наш справочный документ в избранное.
Код
.lb-outerContainer {
overflow: visible !important;
background: #fff url(../images/paper.jpg) fixed repeat top left;
border-radius: 0px;
max-width: 100%;
height: auto !important;
}
overflow: visible !important;
background: #fff url(../images/paper.jpg) fixed repeat top left;
border-radius: 0px;
max-width: 100%;
height: auto !important;
}
Мы будем забирать прокладки фунт-контейнер и добавить его вместо того, чтобы изображение таким образом, что мы ничего не видим в момент перехода (в противном случае мы бы увидели белый 20px высокий контейнер, потому что наши автоматического высота):
Код
.lb-container {
padding: 0;
}
#lightbox img.lb-image {
padding: 10px;
max-width: 100%;
}
padding: 0;
}
#lightbox img.lb-image {
padding: 10px;
max-width: 100%;
}
Установка максимальной ширины в 100% будет также гарантировать, что она вписывается в меньших окнах.
Навигация должна быть больше, так что мы установим стрелки на левой и правой стороне контейнера:
Код
.lb-nav {
box-sizing: content-box;
padding: 0 80px;
left: -80px;
}
box-sizing: content-box;
padding: 0 80px;
left: -80px;
}
Нам нужно, что бы эти навигационные стрелки были все время, это сделает нашу жизнь проще, когда речь идет о мобильных устройствах.
Код
.lb-prev, .lb-next {
position: absolute;
cursor: pointer;
width: 60px;
height: 60px;
top: 50%;
margin-top: -30px;
}
.lb-prev,
.lb-prev:hover{
background: url(../images/prev.png) no-repeat 50% 50%;
}
.lb-next,
.lb-next:hover{
background: url(../images/next.png) no-repeat 50% 50%;
}
position: absolute;
cursor: pointer;
width: 60px;
height: 60px;
top: 50%;
margin-top: -30px;
}
.lb-prev,
.lb-prev:hover{
background: url(../images/prev.png) no-repeat 50% 50%;
}
.lb-next,
.lb-next:hover{
background: url(../images/next.png) no-repeat 50% 50%;
}
Стиль для текстовых элементов будет выглядеть следующим образом:
Код
.lb-data .lb-caption {
font-family: 'Pacifico', Cambria, Georgia, serif;
font-weight: 300;
font-size: 30px;
color: #fff;
line-height: 32px;
text-shadow: 1px 1px 1px rgba(0,0,0,0.6);
}
.lb-data .lb-number {
text-indent: 4px;
color: #c0e3e8;
}
font-family: 'Pacifico', Cambria, Georgia, serif;
font-weight: 300;
font-size: 30px;
color: #fff;
line-height: 32px;
text-shadow: 1px 1px 1px rgba(0,0,0,0.6);
}
.lb-data .lb-number {
text-indent: 4px;
color: #c0e3e8;
}
Последнее, но не менее важное: крошечные медиа запрос для небольших устройств:
Код
@media screen and (max-width: 650px) {
div.pb-wrapper {
position: relative;
margin: 20px auto;
height: 500px;
left: auto;
}
}
@media screen and (max-width: 350px) {
#lightbox {
padding: 0 20px;
}
.lb-nav {
padding: 0;
left: 0;
}
}
div.pb-wrapper {
position: relative;
margin: 20px auto;
height: 500px;
left: auto;
}
}
@media screen and (max-width: 350px) {
#lightbox {
padding: 0 20px;
}
.lb-nav {
padding: 0;
left: 0;
}
}
Медиа-запрос будет устанавливать фиксированную высоту полосы и сделать их по центру, друг под другом. Второй предназначен для лайтбокса. Мы поместим стрелки навигации в верхней части изображения для небольших устройств, так что у нас будет больше места для изображений
Вот и все! Я надеюсь, вам понравился этот небольшой эксперимент и вы найдете его полезным!
-
FalleN -
3334 -
1 -
244


Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...