jQueryCustomScrollbar - скроллбар для создания полосы прокрутки контента
И так, как же его использовать! Главной особенностью, наверно, является то, что нам не нужно писать какой то своей разметки для создания скроллбара. Нам нужно всего лишь будет указать класс или индификатор для работы. Но не будет сейчас засорять голову и начнем с простого, подключаем стили в шапку сайта:
CSS
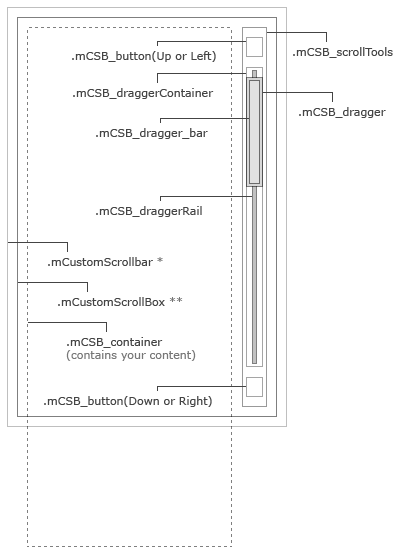
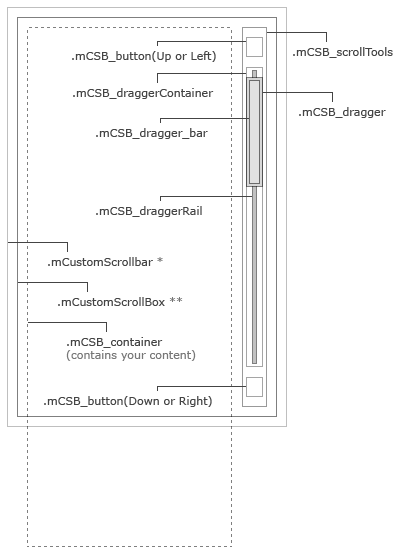
Вот подробное описание классов которые используются в оформлении полосы прокрутки

Подключаем сам скрипт, для наглядности подключим еще и библиотеку jQuery. Для тех, у кого она уже подключена просто не добавляйте ее.
Код
<link href="jquery.mCustomScrollbar.css" rel="stylesheet">
Вот подробное описание классов которые используются в оформлении полосы прокрутки

Подключаем сам скрипт, для наглядности подключим еще и библиотеку jQuery. Для тех, у кого она уже подключена просто не добавляйте ее.
jQuery
Почти все готово, теперь нам нужно активировать функцию и указать скрипту, к какому блоку нужно прикрепить скроллбар!
Делается это очень просто:
Настройки
А теперь пробежимся по настройкам плагина, благо их предостаточно!
set_width: false - Устанавливает ширину контента (Перебивает CSS) в пикселях или процентах
set_height: false - Устанавливает высоту контента (Перебивает CSS) в пикселях или процентах
horizontalScroll: Boolean - Добавляет горизонтальную прокрутку: true и false
scrollInertia: Integer - Прокрутка по инерции в миллисекундах: 0 для отмены
mouseWheel: Boolean - Поддержка колеса мыши: true и false
mouseWheelPixels: "auto" - Прокрутка колеса мыши в пикселях за 1 оборот или auto значение. Рассчитывается в зависимости от длины содержимого
autoDraggerLength: Boolean - Авто определение высоты прокрутки/ширина в соответствии с содержанием: true и false
autoHideScrollbar: Boolean - Скрытие полосы прокрутки в режиме ожидания или при отведения курсора мыши с контента: true и false
scrollButtons:{ enable: Boolean } - Включение/Отключение полосы прокрутки: true и false
advanced:{ updateOnBrowserResize: Boolean } - Обновление полосы прокрутки при изменении ширины браузера: true и false
advanced:{ updateOnContentResize: Boolean } - Обновление полосы прокрутки при изменении ширины блока контента: true и false
callbacks:{ onScrollStart: function(){} } - запускает событие в момент начало прокрутки
callbacks:{ onScroll: function(){} } - срабатывает, когда прокрутка закончена
callbacks:{ onTotalScroll: function(){} } - срабатывает, когда прокрутка была от начала до конца
callbacks:{ onTotalScrollBack: function(){} } - срабатывает, когда прокрутка была от конца до начала
theme: String - подключение своих тем: string
И множество других.
Код
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="jquery.mCustomScrollbar.concat.min.js"></script>
<script src="jquery.mCustomScrollbar.concat.min.js"></script>
Почти все готово, теперь нам нужно активировать функцию и указать скрипту, к какому блоку нужно прикрепить скроллбар!
Делается это очень просто:
Код
$(document).ready(function(){
$(".content").mCustomScrollbar();
});
$(".content").mCustomScrollbar();
});
Настройки
А теперь пробежимся по настройкам плагина, благо их предостаточно!
set_width: false - Устанавливает ширину контента (Перебивает CSS) в пикселях или процентах
set_height: false - Устанавливает высоту контента (Перебивает CSS) в пикселях или процентах
horizontalScroll: Boolean - Добавляет горизонтальную прокрутку: true и false
scrollInertia: Integer - Прокрутка по инерции в миллисекундах: 0 для отмены
mouseWheel: Boolean - Поддержка колеса мыши: true и false
mouseWheelPixels: "auto" - Прокрутка колеса мыши в пикселях за 1 оборот или auto значение. Рассчитывается в зависимости от длины содержимого
autoDraggerLength: Boolean - Авто определение высоты прокрутки/ширина в соответствии с содержанием: true и false
autoHideScrollbar: Boolean - Скрытие полосы прокрутки в режиме ожидания или при отведения курсора мыши с контента: true и false
scrollButtons:{ enable: Boolean } - Включение/Отключение полосы прокрутки: true и false
advanced:{ updateOnBrowserResize: Boolean } - Обновление полосы прокрутки при изменении ширины браузера: true и false
advanced:{ updateOnContentResize: Boolean } - Обновление полосы прокрутки при изменении ширины блока контента: true и false
callbacks:{ onScrollStart: function(){} } - запускает событие в момент начало прокрутки
callbacks:{ onScroll: function(){} } - срабатывает, когда прокрутка закончена
callbacks:{ onTotalScroll: function(){} } - срабатывает, когда прокрутка была от начала до конца
callbacks:{ onTotalScrollBack: function(){} } - срабатывает, когда прокрутка была от конца до начала
theme: String - подключение своих тем: string
И множество других.
В исходниках находящихся в прикрепленном архиве есть очень много информации о более тщательной настройке плагина. Здесь представлена лишь базовая информация, которая понадобится для подключения плагина.
-
FalleN -
5241 -
1 -
397

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...