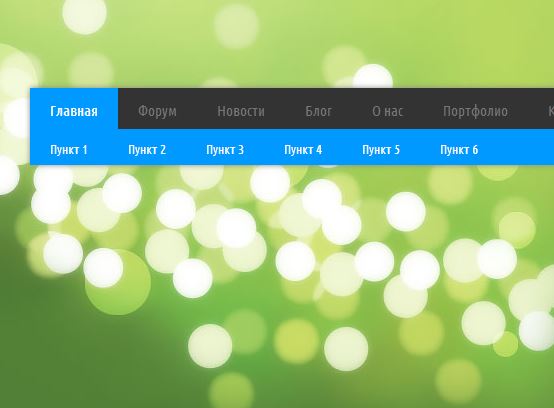
ГОРИЗОНТАЛЬНО-ВЫПАДАЮЩЕЕ МЕНЮ С ИСПОЛЬЗОВАНИЕМ анимаций CSS3
Состоять наше меню будет из простого списка и при наведении на этот список будет выпадать еще одно горизонтальное меню.
НTML
Вот наша разметка.. Точно такая же как у всеч типичных менюшек
Теперь пишем оформление меню
CSS
Думаю разбирать код не стоит, ибо сверх-великого и необычного мы ничего не используем кроме как CSS3 transition. Вот сам CSS
Для вас я специально подготовил несколько цветовых решений, на случай если кому пригодится!
НTML
Вот наша разметка.. Точно такая же как у всеч типичных менюшек
Код
<div class="menu_container">
<nav class="menu">
<ul>
<li><a href="#" class="selected">Главная</a>
<ul class="visible">
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Форум</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Новости</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Блог</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">О нас</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
</ul>
<form class="search">
<input type="text" class="search_field" name="search" placeholder="Поиск...">
<input type="submit" class="button" value="" >
</form>
</nav>
</div>
<nav class="menu">
<ul>
<li><a href="#" class="selected">Главная</a>
<ul class="visible">
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Форум</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Новости</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Блог</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">О нас</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
</ul>
<form class="search">
<input type="text" class="search_field" name="search" placeholder="Поиск...">
<input type="submit" class="button" value="" >
</form>
</nav>
</div>
class="selected" - отвечает за выпадание одного из списков выбранного раздела по умолчанию, какой вы пожелаете.. Быть может только один класс!!
class="visible" - отмечает тот раздел который будет выведен по умолчанию.
Теперь пишем оформление меню
CSS
Думаю разбирать код не стоит, ибо сверх-великого и необычного мы ничего не используем кроме как CSS3 transition. Вот сам CSS
Код
.menu_container{
width:980px;
height:77px;
margin:40px auto 0 auto;
background:#09f;
overflow:hidden;
-webkit-box-shadow:0 0 7px #888;
-moz-box-shadow:0 0 7px #888;
box-shadow:0 0 7px #888;
}
.menu{
height:41px;
background:#333;
}
.menu ul{
position:relative;
float:left;
}
.menu ul li{
float:left;
}
.menu ul li a{
display:block;
height:41px;
padding:0 20px;
font-size:15px;
color:#777;
line-height:45px;
-webkit-transition:all .2s linear;
-moz-transition:all .2s linear;
-ms-transition:all .2s linear;
-o-transition:all .2s linear;
transition:all .2s linear;
}
.menu ul li:hover a,
.menu ul li a.selected{
background:#09f;
color:#fff;
}
.menu ul li a:active{
color:#ccc;
}
.menu ul:hover li a.selected{
background:#333;
color:#777;
}
.menu ul li:hover a.selected{
background:#09f;
color:#fff;
}
.menu ul li a:active.selected{
color:#ccc;
}
.menu ul ul{
width:980px;
height:36px;
position:absolute;
left:0;
margin-left:8%;
filter:alpha(opacity=0);
opacity:0;
background:#09f;
-webkit-transition:all .4s ease-out .1s;
-moz-transition:all .4s ease-out .1s;
-ms-transition:all .4s ease-out .1s;
-o-transition:all .4s ease-out .1s;
transition:all .4s ease-out .1s;
}
.menu ul ul.visible{
z-index:1;
margin-left:0;
filter:alpha(opacity=100);
opacity:1;
}
.menu ul:hover ul.visible{
margin-left:8%;
filter:alpha(opacity=0);
opacity:0;
}
.menu ul li:hover ul.visible{
margin-left:0;
filter:alpha(opacity=100);
opacity:1;
}
.menu ul li:hover ul{
z-index:2;
margin-left:0;
filter:alpha(opacity=100);
opacity:1;
}
.menu ul ul li a{
height:36px;
padding:0 20px;
font-size:13px;
color:#fff;
text-transform:capitalize;
line-height:40px;
-webkit-transition:color .3s ease-in-out;
-moz-transition:color .3s ease-in-out;
-ms-transition:color .3s ease-in-out;
-o-transition:color .3s ease-in-out;
transition:color .3s ease-in-out;
}
.menu ul ul li:hover a{
color:#333;
text-shadow:1px 1px 5px #888;
}
.menu ul ul li a:active{
color:#666;
}
.search{
margin:3px 8px 0 0;
float:right;
border:solid 1px #555;
}
.search_field{
width:160px;
height:20px;
padding:6px 4px;
float:left;
color:#666;
font-size:13px;
line-height:20px;
background:#333;
-webkit-transition:color .2s linear;
-moz-transition:color .2s linear;
-ms-transition:color .2s linear;
-o-transition:color .2s linear;
transition:color .2s linear
}
.search_field:focus{
color:#999;
}
.button{
width:28px;
height:28px;
float:left;
background:#333 url(../img/search_icon.png) 0 3px;
}
width:980px;
height:77px;
margin:40px auto 0 auto;
background:#09f;
overflow:hidden;
-webkit-box-shadow:0 0 7px #888;
-moz-box-shadow:0 0 7px #888;
box-shadow:0 0 7px #888;
}
.menu{
height:41px;
background:#333;
}
.menu ul{
position:relative;
float:left;
}
.menu ul li{
float:left;
}
.menu ul li a{
display:block;
height:41px;
padding:0 20px;
font-size:15px;
color:#777;
line-height:45px;
-webkit-transition:all .2s linear;
-moz-transition:all .2s linear;
-ms-transition:all .2s linear;
-o-transition:all .2s linear;
transition:all .2s linear;
}
.menu ul li:hover a,
.menu ul li a.selected{
background:#09f;
color:#fff;
}
.menu ul li a:active{
color:#ccc;
}
.menu ul:hover li a.selected{
background:#333;
color:#777;
}
.menu ul li:hover a.selected{
background:#09f;
color:#fff;
}
.menu ul li a:active.selected{
color:#ccc;
}
.menu ul ul{
width:980px;
height:36px;
position:absolute;
left:0;
margin-left:8%;
filter:alpha(opacity=0);
opacity:0;
background:#09f;
-webkit-transition:all .4s ease-out .1s;
-moz-transition:all .4s ease-out .1s;
-ms-transition:all .4s ease-out .1s;
-o-transition:all .4s ease-out .1s;
transition:all .4s ease-out .1s;
}
.menu ul ul.visible{
z-index:1;
margin-left:0;
filter:alpha(opacity=100);
opacity:1;
}
.menu ul:hover ul.visible{
margin-left:8%;
filter:alpha(opacity=0);
opacity:0;
}
.menu ul li:hover ul.visible{
margin-left:0;
filter:alpha(opacity=100);
opacity:1;
}
.menu ul li:hover ul{
z-index:2;
margin-left:0;
filter:alpha(opacity=100);
opacity:1;
}
.menu ul ul li a{
height:36px;
padding:0 20px;
font-size:13px;
color:#fff;
text-transform:capitalize;
line-height:40px;
-webkit-transition:color .3s ease-in-out;
-moz-transition:color .3s ease-in-out;
-ms-transition:color .3s ease-in-out;
-o-transition:color .3s ease-in-out;
transition:color .3s ease-in-out;
}
.menu ul ul li:hover a{
color:#333;
text-shadow:1px 1px 5px #888;
}
.menu ul ul li a:active{
color:#666;
}
.search{
margin:3px 8px 0 0;
float:right;
border:solid 1px #555;
}
.search_field{
width:160px;
height:20px;
padding:6px 4px;
float:left;
color:#666;
font-size:13px;
line-height:20px;
background:#333;
-webkit-transition:color .2s linear;
-moz-transition:color .2s linear;
-ms-transition:color .2s linear;
-o-transition:color .2s linear;
transition:color .2s linear
}
.search_field:focus{
color:#999;
}
.button{
width:28px;
height:28px;
float:left;
background:#333 url(../img/search_icon.png) 0 3px;
}
Для вас я специально подготовил несколько цветовых решений, на случай если кому пригодится!
-
FalleN -
7236 -
1 -
288

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...