Креативное анимированное меню CSS3
Иконки в демонстрации созданы с использованием шрифта Web Symbols, которые подключается с помощью @font-face.
Разметка HTML
Структура HTML для меню представляет собой неупорядоченный список, в котором каждый пункт является ссылкой, содержащей элемент span иконки и элемент div содержания (для основного и вспомогательного заголовков):
CSS
Общая часть стилей для всех примеров включает шрифт для иконок:
Путь к файлам указывается относительно файла CSS. Следовательно, они располагаются в папке css/websymbols/.
Преимуществом использования шрифта для формирования иконок является то, что к ним можно применять все эффекты CSS3 (например, тени текста) и легко масштабировать так, как нужно.
Стиль для неупорядоченного списка будет одинаковый для всех примеров с небольшими вариациями:
В последующем описании примеров будут показаны стили всех элементов, участвующих в формировании эффекта.
В первом примере будут описаны все элементы, а в последующих фокус сместиться на отличиях.
Примечание: В описании примеров не используются префиксы браузеров, но в коде демонстрации они присутствуют.
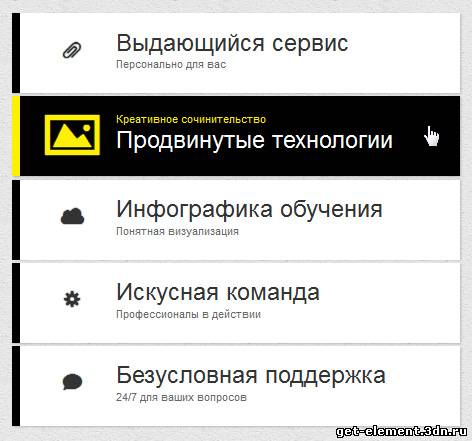
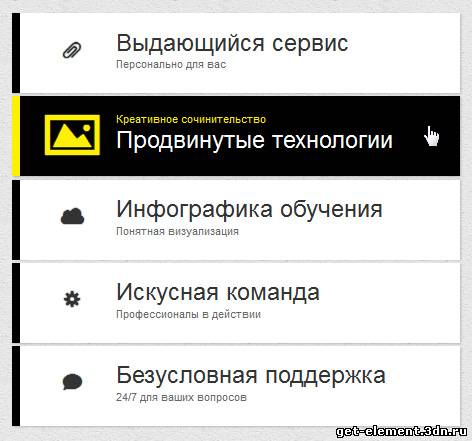
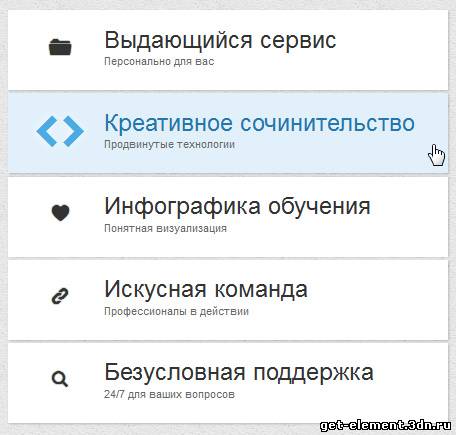
Пример 1

В данном варианте сформировано вертикальное меню. При наведении курсора мыши изменяется размер элементов и цвет фона всего пункта.
Стили для пункта списка:
Трансформация будет выполняться для всех свойств, так как нужно изменять цвет рамки и фона.
Ссылка будет иметь следующие стили:
Стили для одного элемента. Элемент span иконки будет размещаться слева:
Мы используем шрифт Web Symbol, поэтому каждый символ будет иконкой.
Контейнер для содержания будет иметь следующие стили:
Элементы содержания будут изменять размер шрифта и использовать линейную трансформацию.
А при наведении курсора мыши на пункт меню элемент списка будет изменять размеры шрифта и цвета:
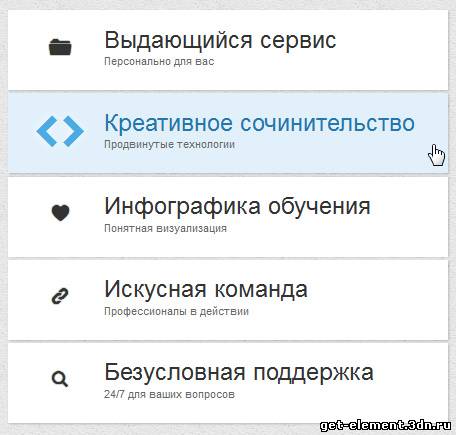
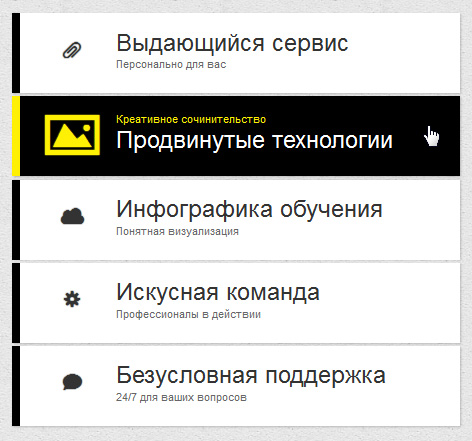
Пример 2

Во втором варианте мы добавим анимации для элементов содержания. Они будут выдвигаться сверху и снизу.
Определим две анимации. Первая будет начинаться с опускания соответствующего элемента вниз на 200%. Также непрозрачность элемента устанавливается в 0. А конечной точкой анимации будет установка элемента в его позицию (0%) и полной непрозрачностью.
Вторая анимация использует тот же принцип, но для смещения элемента вверх:
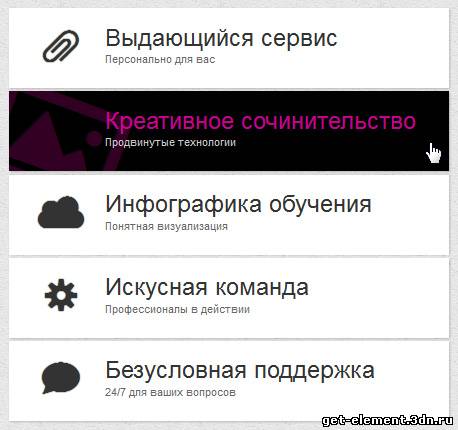
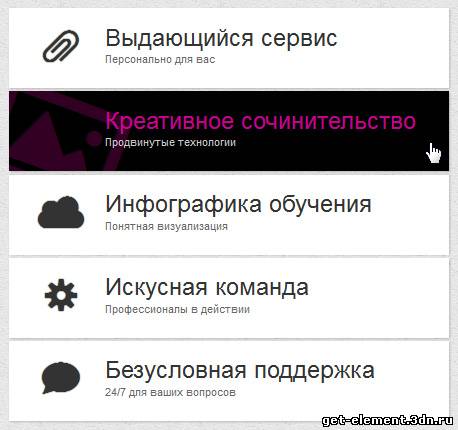
Пример 3

В данном варианте при наведении курсора мыши меняется цвет фона и текста. Также инока увеличивается и поворачивается вокруг оси, для чего используется увеличение размера шрифта иконки:
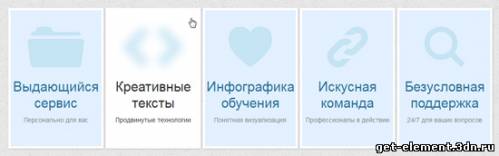
Пример 4
Примеры с 4 по 8 используют другой шаблон для меню. Пункты меню располагаются горизонтально рядом друг с другом.
Иконка располагается в верхней половине пункта по центру:
Контейнер содержания располагается в нижней части пункта:
Основной и вспомогательный заголовки имеют следующие стили:
При наведении курсора мыши на пункт иконка будет размываться и выскальзывать сверху, также изменяется цвет фона, а содержание будет выскальзывать сверху и снизу:
Размытие иконки происходит за счет установки прозрачности текста и определения тени с большим рассеянием. Анимация определяется такой же как и выше приведенном примере за исключением установки большего значения смещения.
Пример 5
В пятом примере иконка будет выскальзывать слева, главный заголовок - справа, а вспомогательный заголовок - снизу:
Анимация moveFromBottom уже использовалась в выше приведенных примерах. А анимация moveFromLeft смещает соответствующий элемент влево и затем перемещает его на оригинальную позицию:
Пример 6
В данном варианте заголовок будет выскальзывать слева и одновременно поворачиваться вокруг своей оси:
Анимация moveFromLeftRotate будет перемещать элемент и одновременно поворачивать его вокруг оси:
Пример 7
В данном примере вспомогательный заголовок будет размещаться внизу пункта:
При наведении курсора мыши вспомогательный заголовок будет выскальзывать снизу и менять цвет фона, иконка будет выскальзывать снизу, а основной заголовок будет увеличиваться до от маленького до нормального размера:
Анимация smallToBig выполняет трансформацию масштаба:
Пример 8
В данном примере будет увеличиваться весь пункт при наведении курсора мыши. Для эффекта будет изменяться масштаб до значения 1.1. Также иконка с идентификатором #heart будет особенной. Она будет красной, а при наведении курсора мыши для нее будет использоваться анимация smallToBig в бесконечном цикле для имитации биения сердца.
Пример 9
Два последних примера используют круги для оформления пунктов меню:
Чтобы создать круг, нужно установить радиус для рамки равным половине высоты/ширины элемента. Размещаем элемент абсолютно и центрируем его.
При наведении курсора мыши на пункт меню будет происходить следующее:
Пример 10
В последнем примере пункты списка имеют левое поле равное -48px. они перекрывают друг друга. При наведении курсора мыши будет изменяться масштабт и увеличиваться значение свойства z-index, чтобы поднять нужный пункт над остальными.
Заключение
Все трансформации и анимации будут работать в последних версиях современных браузеров.
Разметка HTML
Структура HTML для меню представляет собой неупорядоченный список, в котором каждый пункт является ссылкой, содержащей элемент span иконки и элемент div содержания (для основного и вспомогательного заголовков):
Код
<ul class="ca-menu">
<li>
<a href="#">
<span class="ca-icon">A</span>
<div class="ca-content">
<h2 class="ca-main">Выдающийся сервис</h2>
<h3 class="ca-sub">Персонально для вас</h3>
</div>
</a>
</li>
. . .
</ul>
<li>
<a href="#">
<span class="ca-icon">A</span>
<div class="ca-content">
<h2 class="ca-main">Выдающийся сервис</h2>
<h3 class="ca-sub">Персонально для вас</h3>
</div>
</a>
</li>
. . .
</ul>
CSS
Общая часть стилей для всех примеров включает шрифт для иконок:
Код
@font-face {
font-family: 'WebSymbolsRegular';
src: url('websymbols/websymbols-regular-webfont.eot');
src: url('websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('websymbols/websymbols-regular-webfont.woff') format('woff'),
url('websymbols/websymbols-regular-webfont.ttf') format('truetype'),
url('websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
font-weight: normal;
font-style: normal;
}
font-family: 'WebSymbolsRegular';
src: url('websymbols/websymbols-regular-webfont.eot');
src: url('websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('websymbols/websymbols-regular-webfont.woff') format('woff'),
url('websymbols/websymbols-regular-webfont.ttf') format('truetype'),
url('websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
font-weight: normal;
font-style: normal;
}
Путь к файлам указывается относительно файла CSS. Следовательно, они располагаются в папке css/websymbols/.
Преимуществом использования шрифта для формирования иконок является то, что к ним можно применять все эффекты CSS3 (например, тени текста) и легко масштабировать так, как нужно.
Стиль для неупорядоченного списка будет одинаковый для всех примеров с небольшими вариациями:
Код
.ca-menu{
padding: 0;
margin: 20px auto;
width: 550px;
}
padding: 0;
margin: 20px auto;
width: 550px;
}
В последующем описании примеров будут показаны стили всех элементов, участвующих в формировании эффекта.
В первом примере будут описаны все элементы, а в последующих фокус сместиться на отличиях.
Примечание: В описании примеров не используются префиксы браузеров, но в коде демонстрации они присутствуют.
Пример 1

В данном варианте сформировано вертикальное меню. При наведении курсора мыши изменяется размер элементов и цвет фона всего пункта.
Стили для пункта списка:
Код
.ca-menu li{
width: 550px;
height: 100px;
overflow: hidden;
display: block;
background: #fff;
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
margin-bottom: 4px;
border-left: 10px solid #000;
transition: all 300ms ease-in-out;
}
.ca-menu li:last-child{
margin-bottom: 0px;
}
width: 550px;
height: 100px;
overflow: hidden;
display: block;
background: #fff;
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
margin-bottom: 4px;
border-left: 10px solid #000;
transition: all 300ms ease-in-out;
}
.ca-menu li:last-child{
margin-bottom: 0px;
}
Трансформация будет выполняться для всех свойств, так как нужно изменять цвет рамки и фона.
Ссылка будет иметь следующие стили:
Код
.ca-menu li a{
text-align: left;
display: block;
width: 100%;
height: 100%;
color: #333;
position:relative;
}
text-align: left;
display: block;
width: 100%;
height: 100%;
color: #333;
position:relative;
}
Стили для одного элемента. Элемент span иконки будет размещаться слева:
Код
.ca-icon{
font-family: 'WebSymbolsRegular', cursive;
font-size: 20px;
text-shadow: 0px 0px 1px #333;
line-height: 90px;
position: absolute;
width: 90px;
left: 20px;
text-align: center;
transition: all 300ms linear;
}
font-family: 'WebSymbolsRegular', cursive;
font-size: 20px;
text-shadow: 0px 0px 1px #333;
line-height: 90px;
position: absolute;
width: 90px;
left: 20px;
text-align: center;
transition: all 300ms linear;
}
Мы используем шрифт Web Symbol, поэтому каждый символ будет иконкой.
Контейнер для содержания будет иметь следующие стили:
Код
.ca-content{
position: absolute;
left: 120px;
width: 470px;
height: 60px;
top: 20px;
}
position: absolute;
left: 120px;
width: 470px;
height: 60px;
top: 20px;
}
Элементы содержания будут изменять размер шрифта и использовать линейную трансформацию.
Код
.ca-main{
font-size: 30px;
transition: all 300ms linear;
}
.ca-sub{
font-size: 14px;
color: #666;
transition: all 300ms linear;
}
font-size: 30px;
transition: all 300ms linear;
}
.ca-sub{
font-size: 14px;
color: #666;
transition: all 300ms linear;
}
А при наведении курсора мыши на пункт меню элемент списка будет изменять размеры шрифта и цвета:
Код
.ca-menu li:hover{
border-color: #fff004;
background: #000;
}
.ca-menu li:hover .ca-icon{
color: #fff004;
text-shadow: 0px 0px 1px #fff004;
font-size: 50px;
}
.ca-menu li:hover .ca-main{
color: #fff004;
font-size: 14px;
}
.ca-menu li:hover .ca-sub{
color: #fff;
font-size: 30px;
}
border-color: #fff004;
background: #000;
}
.ca-menu li:hover .ca-icon{
color: #fff004;
text-shadow: 0px 0px 1px #fff004;
font-size: 50px;
}
.ca-menu li:hover .ca-main{
color: #fff004;
font-size: 14px;
}
.ca-menu li:hover .ca-sub{
color: #fff;
font-size: 30px;
}
Пример 2

Во втором варианте мы добавим анимации для элементов содержания. Они будут выдвигаться сверху и снизу.
Код
.ca-menu li:hover{
background: #e1f0fa;
}
.ca-menu li:hover .ca-icon{
font-size: 40px;
color: #259add;
opacity: 0.8;
text-shadow: 0px 0px 13px #fff;
}
.ca-menu li:hover .ca-main{
opacity: 1;
color:#2676ac;
animation: moveFromTop 300ms ease-in-out;
}
.ca-menu li:hover .ca-sub{
opacity: 1;
animation: moveFromBottom 300ms ease-in-out;
}
background: #e1f0fa;
}
.ca-menu li:hover .ca-icon{
font-size: 40px;
color: #259add;
opacity: 0.8;
text-shadow: 0px 0px 13px #fff;
}
.ca-menu li:hover .ca-main{
opacity: 1;
color:#2676ac;
animation: moveFromTop 300ms ease-in-out;
}
.ca-menu li:hover .ca-sub{
opacity: 1;
animation: moveFromBottom 300ms ease-in-out;
}
Определим две анимации. Первая будет начинаться с опускания соответствующего элемента вниз на 200%. Также непрозрачность элемента устанавливается в 0. А конечной точкой анимации будет установка элемента в его позицию (0%) и полной непрозрачностью.
Код
@keyframes moveFromBottom {
from {
opacity: 0;
transform: translateY(200%);
}
to {
opacity: 1;
transform: translateY(0%);
}
}
from {
opacity: 0;
transform: translateY(200%);
}
to {
opacity: 1;
transform: translateY(0%);
}
}
Вторая анимация использует тот же принцип, но для смещения элемента вверх:
Код
@keyframes moveFromTop {
from {
opacity: 0;
transform: translateY(-200%);
}
to {
opacity: 1;
transform: translateY(0%);
}
}
from {
opacity: 0;
transform: translateY(-200%);
}
to {
opacity: 1;
transform: translateY(0%);
}
}
Пример 3

В данном варианте при наведении курсора мыши меняется цвет фона и текста. Также инока увеличивается и поворачивается вокруг оси, для чего используется увеличение размера шрифта иконки:
Код
.ca-menu li:hover{
background-color: #000;
}
.ca-menu li:hover .ca-icon{
color: #f900b0;
font-size: 120px;
opacity: 0.2;
left: -20px;
transform: rotate(20deg);
}
.ca-menu li:hover .ca-main{
color: #f900b0;
opacity: 0.8;
}
.ca-menu li:hover .ca-sub{
color: #fff;
opacity: 0.8;
}
background-color: #000;
}
.ca-menu li:hover .ca-icon{
color: #f900b0;
font-size: 120px;
opacity: 0.2;
left: -20px;
transform: rotate(20deg);
}
.ca-menu li:hover .ca-main{
color: #f900b0;
opacity: 0.8;
}
.ca-menu li:hover .ca-sub{
color: #fff;
opacity: 0.8;
}
Пример 4
Примеры с 4 по 8 используют другой шаблон для меню. Пункты меню располагаются горизонтально рядом друг с другом.
Код
.ca-menu li{
width: 200px;
height: 300px;
overflow: hidden;
position: relative;
float: left;
border: 5px solid #fff;
background: #e2f0ff;
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
margin-right: 4px;
transition: all 300ms linear;
}
.ca-menu li:last-child{
margin-right: 0px;
}
width: 200px;
height: 300px;
overflow: hidden;
position: relative;
float: left;
border: 5px solid #fff;
background: #e2f0ff;
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
margin-right: 4px;
transition: all 300ms linear;
}
.ca-menu li:last-child{
margin-right: 0px;
}
Иконка располагается в верхней половине пункта по центру:
Код
.ca-icon{
font-family: 'WebSymbolsRegular', cursive;
color: #c5e4f4;
font-size: 90px;
text-shadow: 1px 0px 1px rgba(255,255,255,0.7);
line-height: 150px;
position: absolute;
width: 100%;
height: 50%;
left: 0px;
top: 0px;
text-align: center;
transition: all 200ms linear;
}
font-family: 'WebSymbolsRegular', cursive;
color: #c5e4f4;
font-size: 90px;
text-shadow: 1px 0px 1px rgba(255,255,255,0.7);
line-height: 150px;
position: absolute;
width: 100%;
height: 50%;
left: 0px;
top: 0px;
text-align: center;
transition: all 200ms linear;
}
Контейнер содержания располагается в нижней части пункта:
Код
.ca-content{
position: absolute;
left: 0px;
width: 100%;
height: 50%;
top: 50%;
}
position: absolute;
left: 0px;
width: 100%;
height: 50%;
top: 50%;
}
Основной и вспомогательный заголовки имеют следующие стили:
Код
.ca-main{
font-size: 30px;
color: #005382;
opacity: 0.8;
text-align: center;
transition: all 200ms linear;
}
.ca-sub{
text-align:center;
font-size: 14px;
color: #666;
line-height: 40px;
opacity: 0.8;
transition: all 200ms linear;
}
font-size: 30px;
color: #005382;
opacity: 0.8;
text-align: center;
transition: all 200ms linear;
}
.ca-sub{
text-align:center;
font-size: 14px;
color: #666;
line-height: 40px;
opacity: 0.8;
transition: all 200ms linear;
}
При наведении курсора мыши на пункт иконка будет размываться и выскальзывать сверху, также изменяется цвет фона, а содержание будет выскальзывать сверху и снизу:
Код
.ca-menu li:hover{
background-color: #fff;
}
.ca-menu li:hover .ca-icon{
text-shadow: 0px 0px 20px #c5e4f4;
color: transparent;
animation: moveFromTop 400ms ease;
}
.ca-menu li:hover .ca-main{
color: #000;
animation: moveFromTop 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #000;
animation: moveFromBottom 500ms ease;
}
background-color: #fff;
}
.ca-menu li:hover .ca-icon{
text-shadow: 0px 0px 20px #c5e4f4;
color: transparent;
animation: moveFromTop 400ms ease;
}
.ca-menu li:hover .ca-main{
color: #000;
animation: moveFromTop 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #000;
animation: moveFromBottom 500ms ease;
}
Размытие иконки происходит за счет установки прозрачности текста и определения тени с большим рассеянием. Анимация определяется такой же как и выше приведенном примере за исключением установки большего значения смещения.
Пример 5
В пятом примере иконка будет выскальзывать слева, главный заголовок - справа, а вспомогательный заголовок - снизу:
Код
.ca-menu li:hover{
background:#fff;
}
.ca-menu li:hover .ca-icon{
color: #afa379;
font-size: 90px;
opacity: 0.1;
animation: moveFromLeft 400ms ease;
}
.ca-menu li:hover .ca-main{
color: #afa379;
animation: moveFromRight 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #000;
animation: moveFromBottom 500ms ease;
}
background:#fff;
}
.ca-menu li:hover .ca-icon{
color: #afa379;
font-size: 90px;
opacity: 0.1;
animation: moveFromLeft 400ms ease;
}
.ca-menu li:hover .ca-main{
color: #afa379;
animation: moveFromRight 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #000;
animation: moveFromBottom 500ms ease;
}
Анимация moveFromBottom уже использовалась в выше приведенных примерах. А анимация moveFromLeft смещает соответствующий элемент влево и затем перемещает его на оригинальную позицию:
Код
@keyframes moveFromLeft{
from {
transform: translateX(-100%);
}
to {
transform: translateX(0%);
}
}
from {
transform: translateX(-100%);
}
to {
transform: translateX(0%);
}
}
Пример 6
В данном варианте заголовок будет выскальзывать слева и одновременно поворачиваться вокруг своей оси:
Код
.ca-menu li:hover{
background-color: #000;
}
.ca-menu li:hover .ca-icon{
color: #fff;
font-size: 90px;
}
.ca-menu li:hover .ca-main{
color: #00ccff;
animation: moveFromLeftRotate 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #fff;
animation: moveFromBottom 500ms ease;
}
background-color: #000;
}
.ca-menu li:hover .ca-icon{
color: #fff;
font-size: 90px;
}
.ca-menu li:hover .ca-main{
color: #00ccff;
animation: moveFromLeftRotate 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #fff;
animation: moveFromBottom 500ms ease;
}
Анимация moveFromLeftRotate будет перемещать элемент и одновременно поворачивать его вокруг оси:
Код
@keyframes moveFromLeftRotate{
from {
transform: translateX(-100%) rotate(-90deg);
}
to {
transform: translateX(0%) rotate(0deg);
}
}
from {
transform: translateX(-100%) rotate(-90deg);
}
to {
transform: translateX(0%) rotate(0deg);
}
}
Пример 7
В данном примере вспомогательный заголовок будет размещаться внизу пункта:
Код
.ca-sub{
text-align:center;
font-size: 14px;
color: #666;
line-height: 40px;
opacity: 0.8;
position: absolute;
bottom: 0;
width: 100%;
transition: all 200ms linear;
}
text-align:center;
font-size: 14px;
color: #666;
line-height: 40px;
opacity: 0.8;
position: absolute;
bottom: 0;
width: 100%;
transition: all 200ms linear;
}
При наведении курсора мыши вспомогательный заголовок будет выскальзывать снизу и менять цвет фона, иконка будет выскальзывать снизу, а основной заголовок будет увеличиваться до от маленького до нормального размера:
Код
.ca-menu li:hover{
background-color: #000;
}
.ca-menu li:hover .ca-icon{
color: #ff2020;
animation: moveFromBottom 300ms ease;
}
.ca-menu li:hover .ca-main{
color: #ff2020;
animation: smallToBig 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #000;
background-color: #ff2020;
animation: moveFromBottom 500ms ease;
}
background-color: #000;
}
.ca-menu li:hover .ca-icon{
color: #ff2020;
animation: moveFromBottom 300ms ease;
}
.ca-menu li:hover .ca-main{
color: #ff2020;
animation: smallToBig 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #000;
background-color: #ff2020;
animation: moveFromBottom 500ms ease;
}
Анимация smallToBig выполняет трансформацию масштаба:
Код
@keyframes smallToBig{
from {
transform: scale(0.1);
}
to {
transform: scale(1);
}
}
from {
transform: scale(0.1);
}
to {
transform: scale(1);
}
}
Пример 8
В данном примере будет увеличиваться весь пункт при наведении курсора мыши. Для эффекта будет изменяться масштаб до значения 1.1. Также иконка с идентификатором #heart будет особенной. Она будет красной, а при наведении курсора мыши для нее будет использоваться анимация smallToBig в бесконечном цикле для имитации биения сердца.
Код
.ca-menu li:hover{
background-color: #000;
z-index:999;
transform: scale(1.1);
}
.ca-menu li:hover .ca-icon{
color: #ccff00;
font-size: 90px;
opacity:0.3;
}
.ca-menu li:hover .ca-icon#heart{
animation: smallToBig 900ms alternate infinite ease;
}
.ca-menu li:hover .ca-main{
color: #ccff00;
animation: smallToBig 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #ccff00;
animation: moveFromBottom 500ms ease;
}
background-color: #000;
z-index:999;
transform: scale(1.1);
}
.ca-menu li:hover .ca-icon{
color: #ccff00;
font-size: 90px;
opacity:0.3;
}
.ca-menu li:hover .ca-icon#heart{
animation: smallToBig 900ms alternate infinite ease;
}
.ca-menu li:hover .ca-main{
color: #ccff00;
animation: smallToBig 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #ccff00;
animation: moveFromBottom 500ms ease;
}
Пример 9
Два последних примера используют круги для оформления пунктов меню:
Код
.ca-menu li{
width: 230px;
height: 230px;
border: 10px solid #f6f6f6;
overflow: hidden;
position: relative;
float:left;
background: #fff;
margin-right: 4px;
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
border-radius: 125px;
transition: all 400ms linear;
}
width: 230px;
height: 230px;
border: 10px solid #f6f6f6;
overflow: hidden;
position: relative;
float:left;
background: #fff;
margin-right: 4px;
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
border-radius: 125px;
transition: all 400ms linear;
}
Чтобы создать круг, нужно установить радиус для рамки равным половине высоты/ширины элемента. Размещаем элемент абсолютно и центрируем его.
При наведении курсора мыши на пункт меню будет происходить следующее:
Код
.ca-menu li:hover{
background: #f7f7f7;
border-color: #fff;
transform: rotate(360deg);
}
.ca-menu li:hover .ca-icon{
color: #555;
font-size: 60px;
}
.ca-menu li:hover .ca-main{
display: none;
}
.ca-menu li:hover .ca-sub{
opacity: 0.8;
}
background: #f7f7f7;
border-color: #fff;
transform: rotate(360deg);
}
.ca-menu li:hover .ca-icon{
color: #555;
font-size: 60px;
}
.ca-menu li:hover .ca-main{
display: none;
}
.ca-menu li:hover .ca-sub{
opacity: 0.8;
}
Пример 10
В последнем примере пункты списка имеют левое поле равное -48px. они перекрывают друг друга. При наведении курсора мыши будет изменяться масштабт и увеличиваться значение свойства z-index, чтобы поднять нужный пункт над остальными.
Код
.ca-menu li:hover{
border-color: #333;
z-index: 999;
transform: scale(1.1);
}
.ca-menu li:hover .ca-icon{
color: #000;
font-size: 60px;
text-shadow: 0px 0px 1px #000;
animation: moveFromBottom 300ms ease;
}
.ca-menu li:hover .ca-main{
color: #000;
animation: moveFromBottom 500ms ease;
}
border-color: #333;
z-index: 999;
transform: scale(1.1);
}
.ca-menu li:hover .ca-icon{
color: #000;
font-size: 60px;
text-shadow: 0px 0px 1px #000;
animation: moveFromBottom 300ms ease;
}
.ca-menu li:hover .ca-main{
color: #000;
animation: moveFromBottom 500ms ease;
}
Заключение
Все трансформации и анимации будут работать в последних версиях современных браузеров.
-
FalleN -
5453 -
1 -
289








Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...