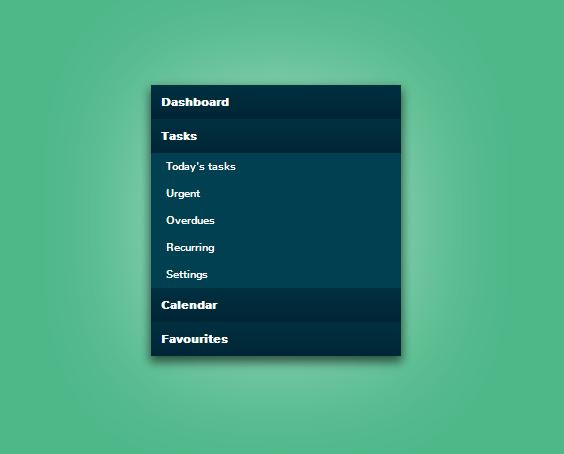
Вертикальный аккордеон с использованием jQuery и CSS3
HTML
И так, напишем нашу разметку
CSS
Далее оформим наше меню
JS
Использовать здесь мы будем библиотеку jquery-1.7.1 и prefixfree-1.0.7 для авто добавления css3 префиксов
Готово! Пользуйтесь
И так, напишем нашу разметку
Код
<div id="accordian">
<ul>
<li>
<h3><span class="icon-dashboard"></span>Dashboard</h3>
<ul>
<li><a href="#">Reports</a></li>
<li><a href="#">Search</a></li>
<li><a href="#">Graphs</a></li>
<li><a href="#">Settings</a></li>
</ul>
</li>
<li class="active">
<h3><span class="icon-tasks"></span>Tasks</h3>
<ul>
<li><a href="#">Today's tasks</a></li>
<li><a href="#">Urgent</a></li>
<li><a href="#">Overdues</a></li>
<li><a href="#">Recurring</a></li>
<li><a href="#">Settings</a></li>
</ul>
</li>
<li>
<h3><span class="icon-calendar"></span>Calendar</h3>
<ul>
<li><a href="#">Current Month</a></li>
<li><a href="#">Current Week</a></li>
<li><a href="#">Previous Month</a></li>
<li><a href="#">Previous Week</a></li>
<li><a href="#">Next Month</a></li>
<li><a href="#">Next Week</a></li>
<li><a href="#">Team Calendar</a></li>
<li><a href="#">Private Calendar</a></li>
<li><a href="#">Settings</a></li>
</ul>
</li>
<li>
<h3><span class="icon-heart"></span>Favourites</h3>
<ul>
<li><a href="#">Global favs</a></li>
<li><a href="#">My favs</a></li>
<li><a href="#">Team favs</a></li>
<li><a href="#">Settings</a></li>
</ul>
</li>
</ul>
</div>
<ul>
<li>
<h3><span class="icon-dashboard"></span>Dashboard</h3>
<ul>
<li><a href="#">Reports</a></li>
<li><a href="#">Search</a></li>
<li><a href="#">Graphs</a></li>
<li><a href="#">Settings</a></li>
</ul>
</li>
<li class="active">
<h3><span class="icon-tasks"></span>Tasks</h3>
<ul>
<li><a href="#">Today's tasks</a></li>
<li><a href="#">Urgent</a></li>
<li><a href="#">Overdues</a></li>
<li><a href="#">Recurring</a></li>
<li><a href="#">Settings</a></li>
</ul>
</li>
<li>
<h3><span class="icon-calendar"></span>Calendar</h3>
<ul>
<li><a href="#">Current Month</a></li>
<li><a href="#">Current Week</a></li>
<li><a href="#">Previous Month</a></li>
<li><a href="#">Previous Week</a></li>
<li><a href="#">Next Month</a></li>
<li><a href="#">Next Week</a></li>
<li><a href="#">Team Calendar</a></li>
<li><a href="#">Private Calendar</a></li>
<li><a href="#">Settings</a></li>
</ul>
</li>
<li>
<h3><span class="icon-heart"></span>Favourites</h3>
<ul>
<li><a href="#">Global favs</a></li>
<li><a href="#">My favs</a></li>
<li><a href="#">Team favs</a></li>
<li><a href="#">Settings</a></li>
</ul>
</li>
</ul>
</div>
CSS
Далее оформим наше меню
Код
@import url(http://fonts.googleapis.com/css?family=Nunito);
@import url(css/font-awesome.min.css);
body {
background: #4EB889;
font-family: Nunito, arial, verdana;
}
#accordian {
background: #004050;
width: 250px;
margin: 100px auto 0 auto;
color: white;
/*Добавим тени и эффект свечения*/
box-shadow:
0 5px 15px 1px rgba(0, 0, 0, 0.6),
0 0 200px 1px rgba(255, 255, 255, 0.5);
}
/*стили заголовков*/
#accordian h3 {
font-size: 12px;
line-height: 34px;
padding: 0 10px;
cursor: pointer;
background: #003040;
background: linear-gradient(#003040, #002535);
}
/*heading hover effect*/
#accordian h3:hover {
text-shadow: 0 0 1px rgba(255, 255, 255, 0.7);
}
#accordian h3 span {
font-size: 16px;
margin-right: 10px;
}
/*элементы списка*/
#accordian li {
list-style-type: none;
}
/*ссылки*/
#accordian ul ul li a {
color: white;
text-decoration: none;
font-size: 11px;
line-height: 27px;
display: block;
padding: 0 15px;
/*transition for smooth hover animation*/
transition: all 0.15s;
}
/*наведите на ссылку*/
#accordian ul ul li a:hover {
background: #003545;
border-left: 5px solid lightgreen;
}
/*Давайте спрячем неактивный список*/
#accordian ul ul {
display: none;
}
#accordian li.active ul {
display: block;
}
@import url(css/font-awesome.min.css);
body {
background: #4EB889;
font-family: Nunito, arial, verdana;
}
#accordian {
background: #004050;
width: 250px;
margin: 100px auto 0 auto;
color: white;
/*Добавим тени и эффект свечения*/
box-shadow:
0 5px 15px 1px rgba(0, 0, 0, 0.6),
0 0 200px 1px rgba(255, 255, 255, 0.5);
}
/*стили заголовков*/
#accordian h3 {
font-size: 12px;
line-height: 34px;
padding: 0 10px;
cursor: pointer;
background: #003040;
background: linear-gradient(#003040, #002535);
}
/*heading hover effect*/
#accordian h3:hover {
text-shadow: 0 0 1px rgba(255, 255, 255, 0.7);
}
#accordian h3 span {
font-size: 16px;
margin-right: 10px;
}
/*элементы списка*/
#accordian li {
list-style-type: none;
}
/*ссылки*/
#accordian ul ul li a {
color: white;
text-decoration: none;
font-size: 11px;
line-height: 27px;
display: block;
padding: 0 15px;
/*transition for smooth hover animation*/
transition: all 0.15s;
}
/*наведите на ссылку*/
#accordian ul ul li a:hover {
background: #003545;
border-left: 5px solid lightgreen;
}
/*Давайте спрячем неактивный список*/
#accordian ul ul {
display: none;
}
#accordian li.active ul {
display: block;
}
JS
Использовать здесь мы будем библиотеку jquery-1.7.1 и prefixfree-1.0.7 для авто добавления css3 префиксов
Код
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/prefixfree-1.0.7.js"></script>
<script>
$(document).ready(function(){
$("#accordian h3").click(function(){
$("#accordian ul ul").slideUp();
if(!$(this).next().is(":visible"))
{
$(this).next().slideDown();
}
})
})
</script>
<script src="js/prefixfree-1.0.7.js"></script>
<script>
$(document).ready(function(){
$("#accordian h3").click(function(){
$("#accordian ul ul").slideUp();
if(!$(this).next().is(":visible"))
{
$(this).next().slideDown();
}
})
})
</script>
Готово! Пользуйтесь
-
FalleN -
4892 -
1 -
315

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...