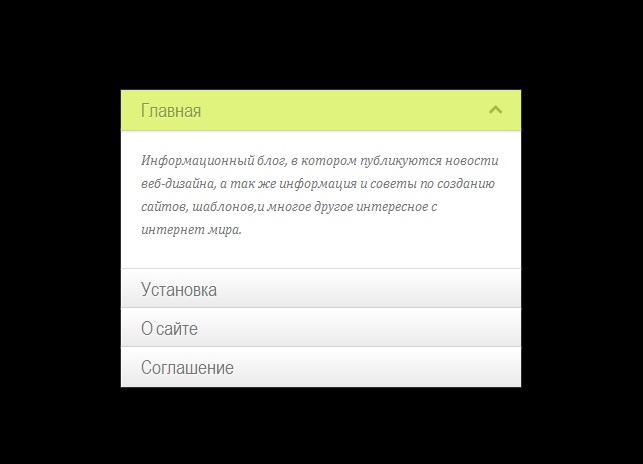
Создаем вертикальный аккордеон на CSS3
Следует заметить, что аккордеон полноценно работает только в браузерах поддерживающих свойства CSS3. Для начала мы рассмотрим процесс создания разметки HTML, а также пример с использованием чеков, где по умолчанию открывается один из разделов (элемент ввода должен иметь состояние ‘checked’)
Все элементы помещены в контейнер с классом ac-container. Для каждого элемента определяется чек, метка и содержание статьи. Также следует обратить внимание , что мы задаем каждому элементу ввода ID, который затем используется в атрибуте for метки. Данное действие нужно для отметки чекбокса при нажатии на метку.
Каждая статья имеет класс, который помогает определить высоту полностью раскрытого элемента. (Оптимально использовать ‘auto’ для значения высоты раскрытого элемента, но, к сожалению, в таком варианте не возможна анимация открытия.)
Далее мы рассмотрим стилизацию аккордеона с помощью CSS. Для начала мы определим ширину аккордеона и отцентрируем его:
Далее мы делаем метки похожими на кнопки, задавая для них фоновый градиент. С помощью теней создаем рамку и эффект внутреннего вдавливания. Также устанавливаем свойство z-index равным 20, чтобы разместить элемент сверху всех элементов содержания:
Затем делаем активность пунктов при наведении курсора мыши:
При нажатии кнопки мыши на метке, чекбокс становится отмеченным, это делаем следующим образом:
Добавим небольшую иконку стрелки при наведении курсора мыши. Для этого мы просто используем псевдо-класс “after”, чтобы обойтись без ненужной разметки:
Для отмеченного пункта будем выводить стрелку вверх:
И убираем иконку для закрытого пункта:
Далее мы добавляем трансформацию для высоты и тени. Трансформация будет работать при "закрывании" пункта. Мы определяем трансформацию для выбранного пункта.
Затем необходимо определить стиль для содержания:
Теперь определяем три класса с для разных высот, чтобы сделать анимацию открывания/закрывания пунктов:
Использование для высоты значения “auto” в данном случае может быть лучше. Но так как мы делаем анимацию, то нужно иметь определенное значение высоты.
Код
<section>
<div>
<input id="ac-1" name="accordion-1" type="checkbox" />
<label for="ac-1">Заголовок</label>
<article>
<p>..текст статьи..</p>
</article>
</div>
<div>
<input id="ac-2" name="accordion-1" type="checkbox" checked />
<label for="ac-2">Заголовок</label>
<article>
<p>..текст статьи..</p>
</article>
</div>
<div><!--...--></div>
</section>
<div>
<input id="ac-1" name="accordion-1" type="checkbox" />
<label for="ac-1">Заголовок</label>
<article>
<p>..текст статьи..</p>
</article>
</div>
<div>
<input id="ac-2" name="accordion-1" type="checkbox" checked />
<label for="ac-2">Заголовок</label>
<article>
<p>..текст статьи..</p>
</article>
</div>
<div><!--...--></div>
</section>
Все элементы помещены в контейнер с классом ac-container. Для каждого элемента определяется чек, метка и содержание статьи. Также следует обратить внимание , что мы задаем каждому элементу ввода ID, который затем используется в атрибуте for метки. Данное действие нужно для отметки чекбокса при нажатии на метку.
Каждая статья имеет класс, который помогает определить высоту полностью раскрытого элемента. (Оптимально использовать ‘auto’ для значения высоты раскрытого элемента, но, к сожалению, в таком варианте не возможна анимация открытия.)
Далее мы рассмотрим стилизацию аккордеона с помощью CSS. Для начала мы определим ширину аккордеона и отцентрируем его:
Код
.ac-container{
width: 400px;
margin: 10px auto 30px auto;
}
width: 400px;
margin: 10px auto 30px auto;
}
Далее мы делаем метки похожими на кнопки, задавая для них фоновый градиент. С помощью теней создаем рамку и эффект внутреннего вдавливания. Также устанавливаем свойство z-index равным 20, чтобы разместить элемент сверху всех элементов содержания:
Код
.ac-container label{
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
padding: 5px 20px;
position: relative;
z-index: 20;
display: block;
height: 30px;
cursor: pointer;
color: #777;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
line-height: 33px;
font-size: 19px;
background: linear-gradient(top, #ffffff 1%,#eaeaea 100%);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
1px 0px 0px 0px rgba(255,255,255,0.9) inset,
0px 2px 2px rgba(0,0,0,0.1);
}
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
padding: 5px 20px;
position: relative;
z-index: 20;
display: block;
height: 30px;
cursor: pointer;
color: #777;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
line-height: 33px;
font-size: 19px;
background: linear-gradient(top, #ffffff 1%,#eaeaea 100%);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
1px 0px 0px 0px rgba(255,255,255,0.9) inset,
0px 2px 2px rgba(0,0,0,0.1);
}
Затем делаем активность пунктов при наведении курсора мыши:
Код
.ac-container label:hover{
background: #fff;
}
background: #fff;
}
При нажатии кнопки мыши на метке, чекбокс становится отмеченным, это делаем следующим образом:
Код
.ac-container input:checked + label,
.ac-container input:checked + label:hover{
background: #c6e1ec;
color: #3d7489;
text-shadow: 0px 1px 1px rgba(255,255,255, 0.6);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
0px 2px 2px rgba(0,0,0,0.1);
}
.ac-container input:checked + label:hover{
background: #c6e1ec;
color: #3d7489;
text-shadow: 0px 1px 1px rgba(255,255,255, 0.6);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
0px 2px 2px rgba(0,0,0,0.1);
}
Добавим небольшую иконку стрелки при наведении курсора мыши. Для этого мы просто используем псевдо-класс “after”, чтобы обойтись без ненужной разметки:
Код
.ac-container label:hover:after,
.ac-container input:checked + label:hover:after{
content: '';
position: absolute;
width: 24px;
height: 24px;
right: 13px;
top: 7px;
background: transparent url(../images/arrow_down.png) no-repeat center center;
}
.ac-container input:checked + label:hover:after{
content: '';
position: absolute;
width: 24px;
height: 24px;
right: 13px;
top: 7px;
background: transparent url(../images/arrow_down.png) no-repeat center center;
}
Для отмеченного пункта будем выводить стрелку вверх:
Код
.ac-container input:checked + label:hover:after{
background-image: url(../images/arrow_up.png);
}
background-image: url(../images/arrow_up.png);
}
И убираем иконку для закрытого пункта:
Код
.ac-container input{
display: none;
}
display: none;
}
Далее мы добавляем трансформацию для высоты и тени. Трансформация будет работать при "закрывании" пункта. Мы определяем трансформацию для выбранного пункта.
Код
.ac-container article{
background: rgba(255, 255, 255, 0.5);
margin-top: -1px;
overflow: hidden;
height: 0px;
position: relative;
z-index: 10;
transition:
height 0.3s ease-in-out,
box-shadow 0.6s linear;
}
.ac-container input:checked ~ article{
transition:
height 0.5s ease-in-out,
box-shadow 0.1s linear;
box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3);
}
background: rgba(255, 255, 255, 0.5);
margin-top: -1px;
overflow: hidden;
height: 0px;
position: relative;
z-index: 10;
transition:
height 0.3s ease-in-out,
box-shadow 0.6s linear;
}
.ac-container input:checked ~ article{
transition:
height 0.5s ease-in-out,
box-shadow 0.1s linear;
box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3);
}
Затем необходимо определить стиль для содержания:
Код
.ac-container article p{
font-style: italic;
color: #777;
line-height: 23px;
font-size: 14px;
padding: 20px;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
}
font-style: italic;
color: #777;
line-height: 23px;
font-size: 14px;
padding: 20px;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
}
Теперь определяем три класса с для разных высот, чтобы сделать анимацию открывания/закрывания пунктов:
Код
.ac-container input:checked ~ article.ac-small{
height: 140px;
}
.ac-container input:checked ~ article.ac-medium{
height: 180px;
}
.ac-container input:checked ~ article.ac-large{
height: 230px;
}
height: 140px;
}
.ac-container input:checked ~ article.ac-medium{
height: 180px;
}
.ac-container input:checked ~ article.ac-large{
height: 230px;
}
Использование для высоты значения “auto” в данном случае может быть лучше. Но так как мы делаем анимацию, то нужно иметь определенное значение высоты.
-
FalleN -
4793 -
1 -
303

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...