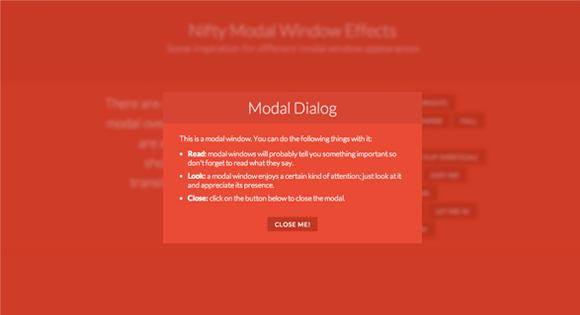
Подборка эффектов модальных окон для сайта
Идея диалоговых состоит в том, чтобы создать кнопку запуска, щелчком по которому будет появляться модальное окно, используя простой переход с небольшой анимацией. Обратите внимание, что на данный момент существует проблема с использованием visibility/opacity для IOS < 6 Mobile Safari, так что данные эффекты, вероятно, не будут работать на старых устройствах. И так, приступим.
Шаг 1. HTML
Для начала нам необходимо создать разметку модального окна, кроме этого у нас буду в диалоговом окне несколько кнопок:
Для основной оболочки будем использовать контейнер, который будем просто показывать или скрывать, а также у внутреннего содержания будет определенный переход.
Шаг 2. CSS
Теперь разберемся со стилями. У нас будет происходить наложение которое будет находиться после модального окна, таким образом, мы можем управлять появлением, используя смежный селектор:
Для некоторых эффектов мы также будем добавлять классы в HTML элементы. Это необходимо для создания 3D-эффектов.
Нам необходимо контролировать все эффекты, мы используем дополнительный класс, в котором определим какой переход мы хотим использовать для конкретного модального окна.
Мы будем использовать JavaScript чтобы добавим класс "md-show” в соответствующее модальное окно, когда мы нажимаем на кнопку, передаем класс "md-perspective” HTML элементу.
Чтобы экспериментировать с новыми эффектами, добавьте новую кнопку и новое модальное окно с классом и ID эффекта, ссылаясь к данному ID в data-attribute "data-modal”. Затем вы можете добавить еще один набор стилей для конкретного эффекта.
Вот и все. Готово!
Шаг 1. HTML
Для начала нам необходимо создать разметку модального окна, кроме этого у нас буду в диалоговом окне несколько кнопок:
Код
<div class="md-modal md-effect-1" id="modal-1">
<div class="md-content">
<h3>Модальное окно</h3>
<div>
<p>Заголовок:</p>
<ul>
<li><strong>Читать:</strong> Описание.</li>
<li><strong>Смотреть:</strong>Описание.</li>
<li><strong>Закрыть:</strong>Нажмите, чтобы закрыть.</li>
</ul>
<button class="md-close">Закрыть!</button>
</div>
</div>
</div>
...
<div class="md-overlay"></div>
<div class="md-content">
<h3>Модальное окно</h3>
<div>
<p>Заголовок:</p>
<ul>
<li><strong>Читать:</strong> Описание.</li>
<li><strong>Смотреть:</strong>Описание.</li>
<li><strong>Закрыть:</strong>Нажмите, чтобы закрыть.</li>
</ul>
<button class="md-close">Закрыть!</button>
</div>
</div>
</div>
...
<div class="md-overlay"></div>
Для основной оболочки будем использовать контейнер, который будем просто показывать или скрывать, а также у внутреннего содержания будет определенный переход.
Шаг 2. CSS
Теперь разберемся со стилями. У нас будет происходить наложение которое будет находиться после модального окна, таким образом, мы можем управлять появлением, используя смежный селектор:
Код
.md-modal {
position: fixed;
top: 50%;
left: 50%;
width: 50%;
max-width: 630px;
min-width: 320px;
height: auto;
z-index: 2000;
visibility: hidden;
backface-visibility: hidden;
transform: translateX(-50%) translateY(-50%);
}
.md-show {
visibility: visible;
}
.md-overlay {
position: fixed;
width: 100%;
height: 100%;
visibility: hidden;
top: 0;
left: 0;
z-index: 1000;
opacity: 0;
background: rgba(143,27,15,0.8);
transition: all 0.3s;
}
.md-show ~ .md-overlay {
opacity: 1;
visibility: visible;
}
position: fixed;
top: 50%;
left: 50%;
width: 50%;
max-width: 630px;
min-width: 320px;
height: auto;
z-index: 2000;
visibility: hidden;
backface-visibility: hidden;
transform: translateX(-50%) translateY(-50%);
}
.md-show {
visibility: visible;
}
.md-overlay {
position: fixed;
width: 100%;
height: 100%;
visibility: hidden;
top: 0;
left: 0;
z-index: 1000;
opacity: 0;
background: rgba(143,27,15,0.8);
transition: all 0.3s;
}
.md-show ~ .md-overlay {
opacity: 1;
visibility: visible;
}
Для некоторых эффектов мы также будем добавлять классы в HTML элементы. Это необходимо для создания 3D-эффектов.
Код
.md-perspective,
.md-perspective body {
height: 100%;
overflow: hidden;
}
.md-perspective body {
background: #222;
perspective: 600px;
}
.container {
background: #e74c3c;
min-height: 100%;
}
.md-perspective body {
height: 100%;
overflow: hidden;
}
.md-perspective body {
background: #222;
perspective: 600px;
}
.container {
background: #e74c3c;
min-height: 100%;
}
Нам необходимо контролировать все эффекты, мы используем дополнительный класс, в котором определим какой переход мы хотим использовать для конкретного модального окна.
Код
.md-show.md-effect-5 ~ .md-overlay {
background: rgba(0,127,108,0.8);
}
.md-effect-5 .md-content {
transform: scale(0) rotate(720deg);
opacity: 0;
transition: all 0.5s;
}
.md-show.md-effect-5 .md-content {
transform: scale(1) rotate(0deg);
opacity: 1;
}
background: rgba(0,127,108,0.8);
}
.md-effect-5 .md-content {
transform: scale(0) rotate(720deg);
opacity: 0;
transition: all 0.5s;
}
.md-show.md-effect-5 .md-content {
transform: scale(1) rotate(0deg);
opacity: 1;
}
Мы будем использовать JavaScript чтобы добавим класс "md-show” в соответствующее модальное окно, когда мы нажимаем на кнопку, передаем класс "md-perspective” HTML элементу.
Чтобы экспериментировать с новыми эффектами, добавьте новую кнопку и новое модальное окно с классом и ID эффекта, ссылаясь к данному ID в data-attribute "data-modal”. Затем вы можете добавить еще один набор стилей для конкретного эффекта.
Вот и все. Готово!
-
FalleN -
4481 -
1 -
317

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...