Концепт морфизма кнопок на сайте с помощью CSS
Основная часть контента и функциональности экспериментальная и мы поддерживаем только современные браузеры.
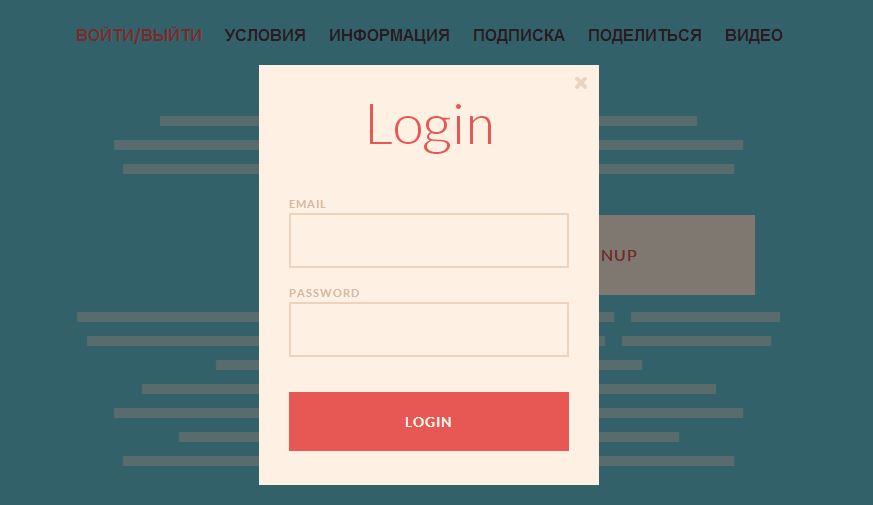
То, как мы реализовали морфинг кнопки, например, полноэкранное наложение, заключается в следующем: у нас есть главная обертка кнопки, которая содержит элемент кнопки и разделение для расширенного содержания. В то время как оболочка и кнопка элемента изначально видны, разделение для расширенного содержания появится только один раз- когда мы кликаем на кнопку. Это разделение имеет фиксированные позиционирование. Мы позиционируем ее поверх реальной кнопки, делая вид, будто сама кнопка отходит от своего контекста и создает эффект вылета информационного окна.
В других примерах, мы проделываем немного другую работу для внутреннего содержания, как и масштабировать их вверх или сдвиньте их вниз. Еще дополнительный интересный пример, это переместить элемент с кнопки с расширением разделения и повторного использования его в качестве заголовка, как показано в примере-видеоплеер, как элемент управления. Для некоторых случаях он может не понадобиться, чтобы закрыть элемент.
Морфинг элемент действия в реальной составляющей, что позволит выполнить действие, является интересной концепцией и, конечно, позволяет, во многих случаях, использовать разнообразные подходы. Существует что-то привлекательное в нем, но обратите внимание, что данные примеры только эксперимент. Что вы думаете по этому поводу? Это интересная реализация элементов на сайте?
Мы надеемся, что вам понравилась и вы вдохновитесь для создания новых элементов!
То, как мы реализовали морфинг кнопки, например, полноэкранное наложение, заключается в следующем: у нас есть главная обертка кнопки, которая содержит элемент кнопки и разделение для расширенного содержания. В то время как оболочка и кнопка элемента изначально видны, разделение для расширенного содержания появится только один раз- когда мы кликаем на кнопку. Это разделение имеет фиксированные позиционирование. Мы позиционируем ее поверх реальной кнопки, делая вид, будто сама кнопка отходит от своего контекста и создает эффект вылета информационного окна.
В других примерах, мы проделываем немного другую работу для внутреннего содержания, как и масштабировать их вверх или сдвиньте их вниз. Еще дополнительный интересный пример, это переместить элемент с кнопки с расширением разделения и повторного использования его в качестве заголовка, как показано в примере-видеоплеер, как элемент управления. Для некоторых случаях он может не понадобиться, чтобы закрыть элемент.
Морфинг элемент действия в реальной составляющей, что позволит выполнить действие, является интересной концепцией и, конечно, позволяет, во многих случаях, использовать разнообразные подходы. Существует что-то привлекательное в нем, но обратите внимание, что данные примеры только эксперимент. Что вы думаете по этому поводу? Это интересная реализация элементов на сайте?
Мы надеемся, что вам понравилась и вы вдохновитесь для создания новых элементов!
-
FalleN -
2186 -
1 -
318





Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...