Toolbar.js для jQuery и Bootstrap: гибкие панели инструментов в стиле iOS
Панели управления с иконками из Bootstrap от Twitter
Toolbar.js для jQuery предлагает невероятно простую и доступную возможность создавать панели инструментов, которые можно прикрепить к любому элементу, как горизонтально, так и вертикально. Таким образом можно создать бесчисленное количество панелей. Kinzett предпочел использовать набор иконок, задействованный в Bootstrap от Twitter, который также привязан к определенному коду CSS. Таким образом, сохраняется их адаптивность, что позволяет вам без труда управлять ими при помощи установленных методов Bootstrap.
Имея сотни символов в руках, можно создать даже самую сложную панель управления. Энтузиасты jQuery сразу же почувствуют себя как дома. Как обычно, с самого начала нужно интегрировать javascript:
Имея сотни символов в руках, можно создать даже самую сложную панель управления. Энтузиасты jQuery сразу же почувствуют себя как дома. Как обычно, с самого начала нужно интегрировать javascript:
Затем нужно применять таблицы стилей для панелей, и для иконок Bootstrap:
После этого этапа вам нужно будет определить саму панель, что можно сделать следующим образом:
Вы видите, как иконки вызываются из Bootstrap посредством соответствующих классов. Действия, которые вы хотите привязать к конкретной иконке, можно запускать посредством элемента A. Наконец, нам нужно создать соединение между панелью и элементом, которым нужно управлять при помощи этой панели.
У вас есть возможность выставить опции расположения панели (сверху или снизу; справа или слева от элемента, где первые два параметра дадут нам горизонтальную панель, а два последних – вертикальную).
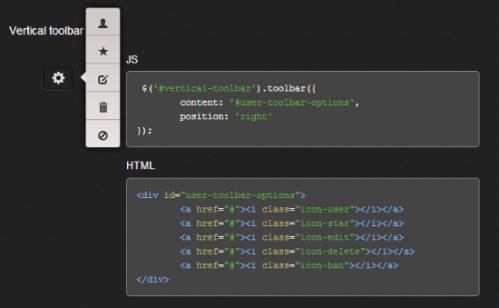
Этот код:
даст нам следующий результат:
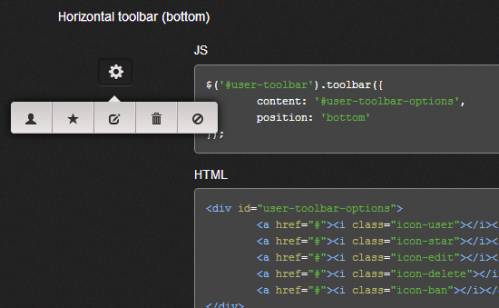
А этот код:
сделает вашу панель такой:
Число иконок ограничивается лишь вашим собственным видением.
Toolbar.js для jQuery предлагает невероятно простую и доступную возможность создавать панели инструментов, которые можно прикрепить к любому элементу, как горизонтально, так и вертикально. Таким образом можно создать бесчисленное количество панелей. Kinzett предпочел использовать набор иконок, задействованный в Bootstrap от Twitter, который также привязан к определенному коду CSS. Таким образом, сохраняется их адаптивность, что позволяет вам без труда управлять ими при помощи установленных методов Bootstrap.
Имея сотни символов в руках, можно создать даже самую сложную панель управления. Энтузиасты jQuery сразу же почувствуют себя как дома. Как обычно, с самого начала нужно интегрировать javascript:
Имея сотни символов в руках, можно создать даже самую сложную панель управления. Энтузиасты jQuery сразу же почувствуют себя как дома. Как обычно, с самого начала нужно интегрировать javascript:
Код
<script src="jquery.min.js"></script>
<script src="jquery.toolbar.js"></script>
<script src="jquery.toolbar.js"></script>
Затем нужно применять таблицы стилей для панелей, и для иконок Bootstrap:
Код
<link href="jquery.toolbar.css" rel="stylesheet" />
<link href="bootstrap.icons.css" rel="stylesheet" />
<link href="bootstrap.icons.css" rel="stylesheet" />
После этого этапа вам нужно будет определить саму панель, что можно сделать следующим образом:
Код
<div id="user-toolbar-options">
<a href="#"><i class="icon-user"></i></a>
<a href="#"><i class="icon-star"></i></a>
<a href="#"><i class="icon-edit"></i></a>
<a href="#"><i class="icon-delete"></i></a>
<a href="#"><i class="icon-ban"></i></a>
</div>
<a href="#"><i class="icon-user"></i></a>
<a href="#"><i class="icon-star"></i></a>
<a href="#"><i class="icon-edit"></i></a>
<a href="#"><i class="icon-delete"></i></a>
<a href="#"><i class="icon-ban"></i></a>
</div>
Вы видите, как иконки вызываются из Bootstrap посредством соответствующих классов. Действия, которые вы хотите привязать к конкретной иконке, можно запускать посредством элемента A. Наконец, нам нужно создать соединение между панелью и элементом, которым нужно управлять при помощи этой панели.
Код
$('#element').toolbar( options );
У вас есть возможность выставить опции расположения панели (сверху или снизу; справа или слева от элемента, где первые два параметра дадут нам горизонтальную панель, а два последних – вертикальную).
Этот код:
Код
$('#vertical-toolbar').toolbar({
content: '#user-toolbar-options',
position: 'right'
});
content: '#user-toolbar-options',
position: 'right'
});
даст нам следующий результат:
А этот код:
Код
$('#user-toolbar').toolbar({
content: '#user-toolbar-options',
position: 'top'
});
content: '#user-toolbar-options',
position: 'top'
});
сделает вашу панель такой:
Число иконок ограничивается лишь вашим собственным видением.
-
FalleN -
2631 -
1 -
222



Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...