Креативные эффекты для ссылок
В большинстве своём HTML код будет состоять из ссылок:
Но в некоторых случаях, для достижения нужных эффектов, мы воспользуемся атрибутом data:
Так же, в некоторых случаях мы можем воспользоваться элементом span:
Вот пример определённого стиля. Мы располагаем псевдо-элемент поверх ссылки и при наведении мыши отображаем эффект:
Надеемся, данная коллекция вам пригодится. В демке есть еще куча эффектов
Заметка: IE10 не поддерживает 3d эффектов.
Код
<nav class="cl-effect-13">
<a href="#">Beleaguer</a>
<a href="#">Lassitude</a>
<a href="#">Murmurous</a>
<a href="#">Palimpsest</a>
<a href="#">Assemblage</a>
</nav>
<a href="#">Beleaguer</a>
<a href="#">Lassitude</a>
<a href="#">Murmurous</a>
<a href="#">Palimpsest</a>
<a href="#">Assemblage</a>
</nav>
Но в некоторых случаях, для достижения нужных эффектов, мы воспользуемся атрибутом data:
Код
<nav class="cl-effect-11">
<a href="#" data-hover="Desultory">Desultory</a>
<a href="#" data-hover="Sumptuous">Sumptuous</a>
<a href="#" data-hover="Scintilla">Scintilla</a>
<a href="#" data-hover="Propinquity">Propinquity</a>
<a href="#" data-hover="Harbinger">Harbinger</a>
</nav>
<a href="#" data-hover="Desultory">Desultory</a>
<a href="#" data-hover="Sumptuous">Sumptuous</a>
<a href="#" data-hover="Scintilla">Scintilla</a>
<a href="#" data-hover="Propinquity">Propinquity</a>
<a href="#" data-hover="Harbinger">Harbinger</a>
</nav>
Так же, в некоторых случаях мы можем воспользоваться элементом span:
Код
<nav class="cl-effect-10">
<a href="#" data-hover="Seraglio"><span>Seraglio</span></a>
<a href="#" data-hover="Sumptuous"><span>Sumptuous</span></a>
<a href="#" data-hover="Scintilla"><span>Scintilla</span></a>
<a href="#" data-hover="Palimpsest"><span>Palimpsest</span></a>
<a href="#" data-hover="Assemblage"><span>Assemblage</span></a>
</nav>
<a href="#" data-hover="Seraglio"><span>Seraglio</span></a>
<a href="#" data-hover="Sumptuous"><span>Sumptuous</span></a>
<a href="#" data-hover="Scintilla"><span>Scintilla</span></a>
<a href="#" data-hover="Palimpsest"><span>Palimpsest</span></a>
<a href="#" data-hover="Assemblage"><span>Assemblage</span></a>
</nav>
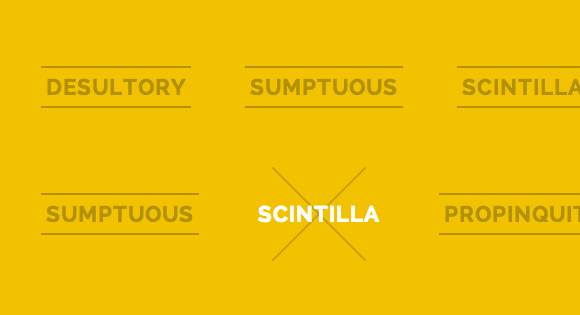
Вот пример определённого стиля. Мы располагаем псевдо-элемент поверх ссылки и при наведении мыши отображаем эффект:
Код
.cl-effect-15 a {
color: rgba(0,0,0,0.2);
font-weight: 700;
text-shadow: none;
}
.cl-effect-15 a::before {
color: #fff;
content: attr(data-hover);
position: absolute;
transition: transform 0.3s, opacity 0.3s;
}
.cl-effect-15 a:hover::before,
.cl-effect-15 a:focus::before {
transform: scale(0.9);
opacity: 0;
}
color: rgba(0,0,0,0.2);
font-weight: 700;
text-shadow: none;
}
.cl-effect-15 a::before {
color: #fff;
content: attr(data-hover);
position: absolute;
transition: transform 0.3s, opacity 0.3s;
}
.cl-effect-15 a:hover::before,
.cl-effect-15 a:focus::before {
transform: scale(0.9);
opacity: 0;
}
Надеемся, данная коллекция вам пригодится. В демке есть еще куча эффектов
Заметка: IE10 не поддерживает 3d эффектов.
-
FalleN -
3924 -
1 -
274

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...