Индикатор загрузки на CSS3
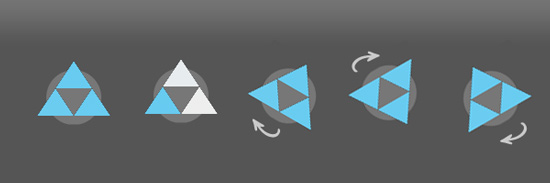
Сделаем анимированный индикатор загрузки на CSS3 без использования каких-либо изображений. Будем использовать две синхронизированные анимации - одну для формирования плавного изменения цвета,а вторую - для вращения всей композиции.
HTML
Можно использовать псевдо-элементы, но анимация для них будет возможно только в Mozilla Firefox. Поэтому используем ниже приведенную конструкцию:
Code
<div class="loading-wrap">
<div class="triangle1"></div>
<div class="triangle2"></div>
<div class="triangle3"></div>
</div>
<div class="triangle1"></div>
<div class="triangle2"></div>
<div class="triangle3"></div>
</div>
CSS
Следует обратить внимание на следующие моменты:
Для формирования приятного изменения цвета во всех трех треугольниках нужно увеличивать задержку анимации.
Между кадрами анимации для 20% и 100% поворота имеется интервал. Такой трюк формирует эффект остановки при проигрывании анимации.
Code
.loading-wrap {
width: 60px; height: 60px;
position: absolute;
top: 50%; left: 50%;
margin: -30px 0 0 -30px;
background: #777;
animation: rotation ease-in-out 2s infinite;
border-radius: 30px;
}
.triangle1, .triangle2, .triangle3 {
border-width: 0 20px 30px 20px;
border-style: solid;
border-color: transparent;
border-bottom-color: #67cbf0;
height: 0; width: 0;
position: absolute;
left: 10px; top: -10px;
animation: fadecolor 2s 1s infinite;
}
.triangle2, .triangle3 {
content: '';
top: 20px; left: 30px;
animation-delay: 1.1s;
}
.triangle3 {
left: -10px;
animation-delay: 1.2s;
}
@keyframes rotation {
0% {transform: rotate(0deg);}
20% {transform: rotate(360deg);}
100% {transform: rotate(360deg);}
}
@keyframes fadecolor {
0% {border-bottom-color: #eee;}
100%{border-bottom-color: #67cbf0;}
}
width: 60px; height: 60px;
position: absolute;
top: 50%; left: 50%;
margin: -30px 0 0 -30px;
background: #777;
animation: rotation ease-in-out 2s infinite;
border-radius: 30px;
}
.triangle1, .triangle2, .triangle3 {
border-width: 0 20px 30px 20px;
border-style: solid;
border-color: transparent;
border-bottom-color: #67cbf0;
height: 0; width: 0;
position: absolute;
left: 10px; top: -10px;
animation: fadecolor 2s 1s infinite;
}
.triangle2, .triangle3 {
content: '';
top: 20px; left: 30px;
animation-delay: 1.1s;
}
.triangle3 {
left: -10px;
animation-delay: 1.2s;
}
@keyframes rotation {
0% {transform: rotate(0deg);}
20% {transform: rotate(360deg);}
100% {transform: rotate(360deg);}
}
@keyframes fadecolor {
0% {border-bottom-color: #eee;}
100%{border-bottom-color: #67cbf0;}
}
Несмотря на привлекательность данного метода для формирования подобных популярных элементов, в настоящее время должно проводиться с осторожностью. CSS3 еще не достаточно хорошо поддерживается в браузерах. Но за такими методами будущее, так как они помогают сокращать количество HTTP запросов от браузера пользователя.
-
FalleN -
3979 -
1 -
214

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...