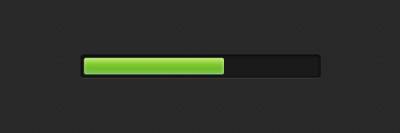
Стильный индикатор прогресса на CSS3
Индикатор прогресса можно встретить практически на любом сайте. Обычно он отражает состояние процесса, например, загрузки или переноса файла. Делаете ли вы веб приложение или просто сайт, наверняка вам потребуется данный элемент интерфейса.
В данном уроке мы сделаем стильный и анимированный индикатор прогресса с помощью правил CSS3.
HTML
Разметка для индикатора процесса очень простая:
Code
<div class="progress-bar blue stripes">
<span style="width: 40%"></span>
</div>
<span style="width: 40%"></span>
</div>
.progress-bar – определяет общий стиль нашего индикатора прогресса;
.blue – определяет стиль CSS, в данном случае используется набор правил для голубого стиля;
.stripes – тип анимации для индикатора прогресса;
span – данный элемент помогает заполнять индикатор прогресса. Встроенный стиль width определяет степень заполнения.
CSS
Общие стили для индикатора и полоски заполнения выглядят так:
Code
.progress-bar {
background-color: #1a1a1a;
height: 25px;
padding: 5px;
width: 350px;
margin: 50px 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444;
-webkit-box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444;
box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444;
}
.progress-bar span {
display: inline-block;
height: 25px;
width: 200px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset;
-webkit-transition: width .4s ease-in-out;
-moz-transition: width .4s ease-in-out;
-ms-transition: width .4s ease-in-out;
-o-transition: width .4s ease-in-out;
transition: width .4s ease-in-out;
}
background-color: #1a1a1a;
height: 25px;
padding: 5px;
width: 350px;
margin: 50px 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444;
-webkit-box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444;
box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444;
}
.progress-bar span {
display: inline-block;
height: 25px;
width: 200px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset;
-webkit-transition: width .4s ease-in-out;
-moz-transition: width .4s ease-in-out;
-ms-transition: width .4s ease-in-out;
-o-transition: width .4s ease-in-out;
transition: width .4s ease-in-out;
}
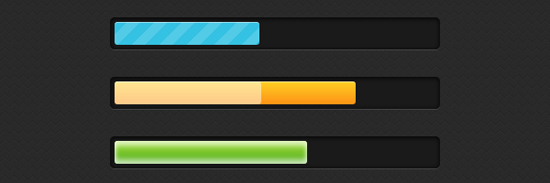
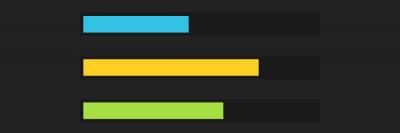
Добавим цвета и градиенты:
Code
.blue span {
background-color: #34c2e3;
}
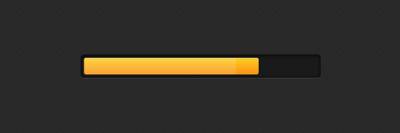
.orange span {
background-color: #fecf23;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fecf23), to(#fd9215));
background-image: -webkit-linear-gradient(top, #fecf23, #fd9215);
background-image: -moz-linear-gradient(top, #fecf23, #fd9215);
background-image: -ms-linear-gradient(top, #fecf23, #fd9215);
background-image: -o-linear-gradient(top, #fecf23, #fd9215);
background-image: linear-gradient(top, #fecf23, #fd9215);
}
.green span {
background-color: #a5df41;
background-image: -webkit-gradient(linear, left top, left bottom, from(#a5df41), to(#4ca916));
background-image: -webkit-linear-gradient(top, #a5df41, #4ca916);
background-image: -moz-linear-gradient(top, #a5df41, #4ca916);
background-image: -ms-linear-gradient(top, #a5df41, #4ca916);
background-image: -o-linear-gradient(top, #a5df41, #4ca916);
background-image: linear-gradient(top, #a5df41, #4ca916);
}
background-color: #34c2e3;
}
.orange span {
background-color: #fecf23;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fecf23), to(#fd9215));
background-image: -webkit-linear-gradient(top, #fecf23, #fd9215);
background-image: -moz-linear-gradient(top, #fecf23, #fd9215);
background-image: -ms-linear-gradient(top, #fecf23, #fd9215);
background-image: -o-linear-gradient(top, #fecf23, #fd9215);
background-image: linear-gradient(top, #fecf23, #fd9215);
}
.green span {
background-color: #a5df41;
background-image: -webkit-gradient(linear, left top, left bottom, from(#a5df41), to(#4ca916));
background-image: -webkit-linear-gradient(top, #a5df41, #4ca916);
background-image: -moz-linear-gradient(top, #a5df41, #4ca916);
background-image: -ms-linear-gradient(top, #a5df41, #4ca916);
background-image: -o-linear-gradient(top, #a5df41, #4ca916);
background-image: linear-gradient(top, #a5df41, #4ca916);
}
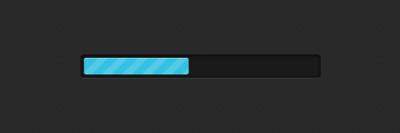
Теперь определим полоски:
Code
.stripes span {
-webkit-background-size: 30px 30px;
-moz-background-size: 30px 30px;
background-size: 30px 30px;
background-image: -webkit-gradient(linear, left top, right bottom,
color-stop(.25, rgba(255, 255, 255, .15)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .15)),
color-stop(.75, rgba(255, 255, 255, .15)), color-stop(.75, transparent),
to(transparent));
background-image: -webkit-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: -moz-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: -ms-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
-webkit-animation: animate-stripes 3s linear infinite;
-moz-animation: animate-stripes 3s linear infinite;
}
@-webkit-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
@-moz-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
-webkit-background-size: 30px 30px;
-moz-background-size: 30px 30px;
background-size: 30px 30px;
background-image: -webkit-gradient(linear, left top, right bottom,
color-stop(.25, rgba(255, 255, 255, .15)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .15)),
color-stop(.75, rgba(255, 255, 255, .15)), color-stop(.75, transparent),
to(transparent));
background-image: -webkit-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: -moz-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: -ms-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
-webkit-animation: animate-stripes 3s linear infinite;
-moz-animation: animate-stripes 3s linear infinite;
}
@-webkit-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
@-moz-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
Добавим глянец:
Code
.shine span {
position: relative;
}
.shine span::after {
content: '';
opacity: 0;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-animation: animate-shine 2s ease-out infinite;
-moz-animation: animate-shine 2s ease-out infinite;
}
@-webkit-keyframes animate-shine {
0% {opacity: 0; width: 0;}
50% {opacity: .5;}
100% {opacity: 0; width: 95%;}
}
@-moz-keyframes animate-shine {
0% {opacity: 0; width: 0;}
50% {opacity: .5;}
100% {opacity: 0; width: 95%;}
}
position: relative;
}
.shine span::after {
content: '';
opacity: 0;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-animation: animate-shine 2s ease-out infinite;
-moz-animation: animate-shine 2s ease-out infinite;
}
@-webkit-keyframes animate-shine {
0% {opacity: 0; width: 0;}
50% {opacity: .5;}
100% {opacity: 0; width: 95%;}
}
@-moz-keyframes animate-shine {
0% {opacity: 0; width: 0;}
50% {opacity: .5;}
100% {opacity: 0; width: 95%;}
}

Code
.glow span {
-moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;
-webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;
box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;
-webkit-animation: animate-glow 1s ease-out infinite;
-moz-animation: animate-glow 1s ease-out infinite;
}
@-webkit-keyframes animate-glow {
0% { -webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
50% { -webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .3) inset, 0 -5px 5px rgba(255, 255, 255, .3) inset;}
100% { -webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
}
@-moz-keyframes animate-glow {
0% { -moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
50% { -moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .3) inset, 0 -5px 5px rgba(255, 255, 255, .3) inset;}
100% { -moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
}
-moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;
-webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;
box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;
-webkit-animation: animate-glow 1s ease-out infinite;
-moz-animation: animate-glow 1s ease-out infinite;
}
@-webkit-keyframes animate-glow {
0% { -webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
50% { -webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .3) inset, 0 -5px 5px rgba(255, 255, 255, .3) inset;}
100% { -webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
}
@-moz-keyframes animate-glow {
0% { -moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
50% { -moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .3) inset, 0 -5px 5px rgba(255, 255, 255, .3) inset;}
100% { -moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
}
Вид в старых браузерах
Индикатор сохраняет свою работоспособность, но теряет внешний лоск. Такое положение вполне соответствует современным тенденциям: хочешь видеть все великолепие дизайна - ставь новый современный браузер.
-
FalleN -
3988 -
1 -
263





Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...