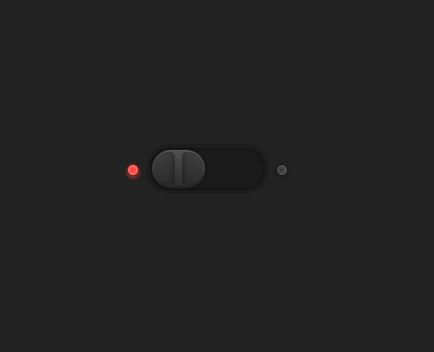
Красивый переключатель (switch) на CSS
Для начала работы мы подключим скрипт prefixfree.min.js в тег head
HTML:
Пишем нашу разметку. Сначала все будет выглядеть куда можно мрачно.
CSS:
Добавляем стили, чтобы украсить нашу кнопку
Код
<script src="js/prefixfree.min.js"></script>
HTML:
Пишем нашу разметку. Сначала все будет выглядеть куда можно мрачно.
Код
<div class="switch">
<input type="checkbox" id="switch" class="switch-check">
<label for="switch" class="switch-label">
Check
<span></span>
</label>
</div>
<input type="checkbox" id="switch" class="switch-check">
<label for="switch" class="switch-label">
Check
<span></span>
</label>
</div>
CSS:
Добавляем стили, чтобы украсить нашу кнопку
Код
body {
background: #222;
}
.switch {
background-color: rgba(0,0,0,0.2);
border-radius: 30px;
border: 4px solid rgba(58,58,58,0.1);
box-shadow: 0 0 6px rgba(0,0,0,0.5) inset;
height: 42px;
margin: 40px;
position: relative;
width: 115px;
}
.switch-check {
position: absolute;
visibility: hidden;
}
.switch-label {
cursor: pointer;
display: block;
height: 42px;
text-indent: -9999px;
width: 115px;
}
.switch-label:before {
background: #fff;
background: radial-gradient(45%, circle, rgb(255, 58, 58) 0%, rgb(255, 113, 113) 100%);
border-radius: 10px;
border: 1px solid #742323;
box-shadow: 0 2px 5px rgba(255,67,48,0.6), 0 0 5px rgba(255,159,109,0.5) inset;
content: "";
display: block;
height: 10px;
left: -20%;
position: absolute;
top: 16px;
transition:all 0.2s;
width: 10px;
z-index: 12;
}
.switch-label:after {
background: #fff;
background: radial-gradient(45%, circle, rgba(60, 60, 60, 0.6) 0%, rgba(151, 151, 151, 0.6) 100%);
border-radius: 10px;
border: 1px solid #111;
box-shadow: 0 2px 5px rgba(20,20,20,0.5);
content: "";
display: block;
height: 10px;
right: -20%;
position: absolute;
top: 16px;
transition:all 0.2s;
width: 10px;
z-index: 12;
}
.switch-label span {
background: linear-gradient(#4f4f4f, #2b2b2b);
border-radius: 30px;
border: 1px solid #1a1a1a;
box-shadow: 0 0 4px rgba(0,0,0,0.5), 0 1px 1px rgba(255,255,255,0.1) inset, 0 -2px 0 rgba(0, 0, 0, 0.2) inset;
display: block;
height: 38px;
left: 1px;
position: absolute;
top: 1px;
transition:all 0.2s linear;
width: 53px;
}
.switch-label span:before {
background: #fff;
background: linear-gradient(left, rgba(48,48,48,0.4), rgba(34,34,34,0.4));
border-radius: 30px 10px 10px 30px;
box-shadow: -2px 0 5px rgba(0,0,0,0.2) inset;
content: "";
display: block;
height: 33px;
left: 2px;
position: absolute;
top: 2px;
width: 21px;
}
.switch-label span:after {
background: #fff;
background: linear-gradient(right, rgba(48,48,48,0.4), rgba(34,34,34,0.4));
border-radius: 10px 30px 30px 10px;
box-shadow: 2px 0 5px rgba(0,0,0,0.2) inset;
content: "";
display: block;
height: 33px;
position: absolute;
right: 2px;
top: 2px;
width: 21px;
}
.switch-check:checked + .switch-label span {
left: 59px;
}
.switch-check:checked + .switch-label:before {
background: radial-gradient(45%, circle, rgba(60, 60, 60, 0.6) 0%, rgba(151, 151, 151, 0.6) 100%);
border: 1px solid #111;
box-shadow: 0 2px 5px rgba(20,20,20,0.5);
}
.switch-check:checked + .switch-label:after {
background: radial-gradient(45%, circle, rgb(128, 215, 255) 0%, rgb(197, 237, 255) 100%);
border: 1px solid #004562;
box-shadow: 0 2px 5px rgba(81,208,255,0.5), 0 0 5px rgba(210,243,255,0.5) inset;
}
background: #222;
}
.switch {
background-color: rgba(0,0,0,0.2);
border-radius: 30px;
border: 4px solid rgba(58,58,58,0.1);
box-shadow: 0 0 6px rgba(0,0,0,0.5) inset;
height: 42px;
margin: 40px;
position: relative;
width: 115px;
}
.switch-check {
position: absolute;
visibility: hidden;
}
.switch-label {
cursor: pointer;
display: block;
height: 42px;
text-indent: -9999px;
width: 115px;
}
.switch-label:before {
background: #fff;
background: radial-gradient(45%, circle, rgb(255, 58, 58) 0%, rgb(255, 113, 113) 100%);
border-radius: 10px;
border: 1px solid #742323;
box-shadow: 0 2px 5px rgba(255,67,48,0.6), 0 0 5px rgba(255,159,109,0.5) inset;
content: "";
display: block;
height: 10px;
left: -20%;
position: absolute;
top: 16px;
transition:all 0.2s;
width: 10px;
z-index: 12;
}
.switch-label:after {
background: #fff;
background: radial-gradient(45%, circle, rgba(60, 60, 60, 0.6) 0%, rgba(151, 151, 151, 0.6) 100%);
border-radius: 10px;
border: 1px solid #111;
box-shadow: 0 2px 5px rgba(20,20,20,0.5);
content: "";
display: block;
height: 10px;
right: -20%;
position: absolute;
top: 16px;
transition:all 0.2s;
width: 10px;
z-index: 12;
}
.switch-label span {
background: linear-gradient(#4f4f4f, #2b2b2b);
border-radius: 30px;
border: 1px solid #1a1a1a;
box-shadow: 0 0 4px rgba(0,0,0,0.5), 0 1px 1px rgba(255,255,255,0.1) inset, 0 -2px 0 rgba(0, 0, 0, 0.2) inset;
display: block;
height: 38px;
left: 1px;
position: absolute;
top: 1px;
transition:all 0.2s linear;
width: 53px;
}
.switch-label span:before {
background: #fff;
background: linear-gradient(left, rgba(48,48,48,0.4), rgba(34,34,34,0.4));
border-radius: 30px 10px 10px 30px;
box-shadow: -2px 0 5px rgba(0,0,0,0.2) inset;
content: "";
display: block;
height: 33px;
left: 2px;
position: absolute;
top: 2px;
width: 21px;
}
.switch-label span:after {
background: #fff;
background: linear-gradient(right, rgba(48,48,48,0.4), rgba(34,34,34,0.4));
border-radius: 10px 30px 30px 10px;
box-shadow: 2px 0 5px rgba(0,0,0,0.2) inset;
content: "";
display: block;
height: 33px;
position: absolute;
right: 2px;
top: 2px;
width: 21px;
}
.switch-check:checked + .switch-label span {
left: 59px;
}
.switch-check:checked + .switch-label:before {
background: radial-gradient(45%, circle, rgba(60, 60, 60, 0.6) 0%, rgba(151, 151, 151, 0.6) 100%);
border: 1px solid #111;
box-shadow: 0 2px 5px rgba(20,20,20,0.5);
}
.switch-check:checked + .switch-label:after {
background: radial-gradient(45%, circle, rgb(128, 215, 255) 0%, rgb(197, 237, 255) 100%);
border: 1px solid #004562;
box-shadow: 0 2px 5px rgba(81,208,255,0.5), 0 0 5px rgba(210,243,255,0.5) inset;
}
-
FalleN -
3140 -
1 -
264

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...