Популярно о псевдоэлементах :Before и :After
Синтаксис и поддержка браузерами
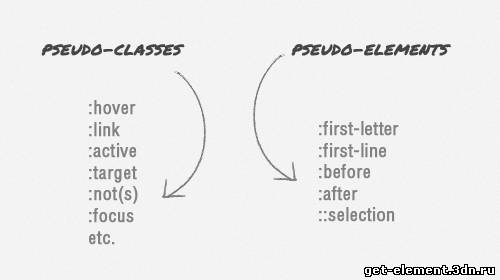
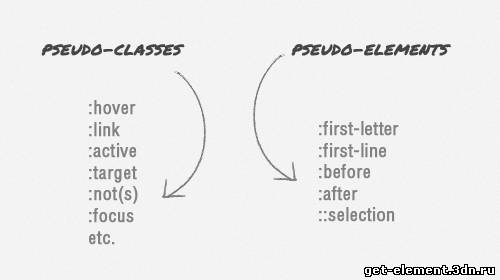
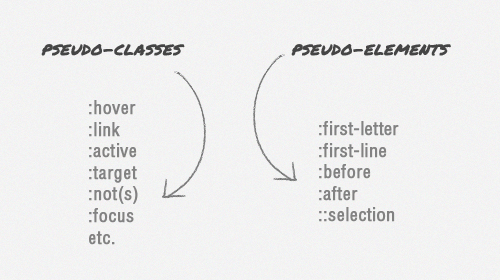
Псевдоэлементы появились еще в CSS1, но пошли в релиз только в CSS2.1. В самом начале в синтаксисе использовалось одно двоеточие, но в CSS3 используется двойное двоеточие для отличия от псевдоклассов:

Но в любом случае, современные браузеры умеют понимать оба типа синтаксиса псевдоэлементов, кроме Internet Explorer 8, который воспринимает только одно двоеточие. Поэтому надежнее использовать одно.
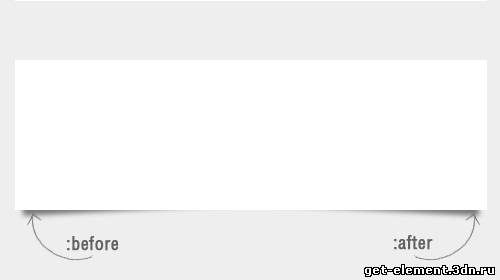
Пример использования псевдоэлементов
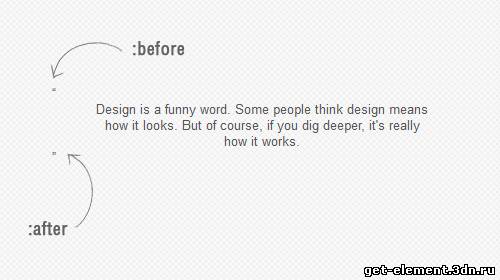
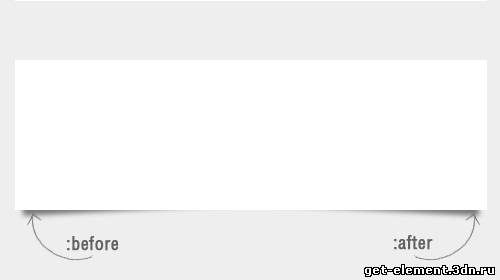
Элементы :before и :after не будут сгенерированы, т.е. не будут видны в коде страницы, поэтому они и называются псевдоэлементами.
Использование
Использовать псевдоэлементы крайне просто: :before добавляется перед нужным элементом, а :after — после.
Для добавление контента внутри псевдоэлементов можно воспользоваться CSS-свойством content.
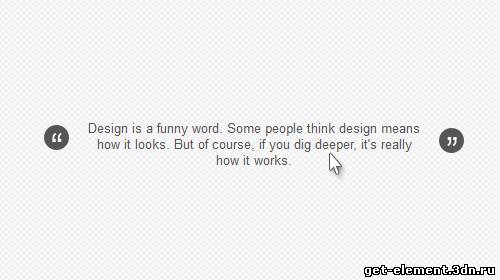
Простой пример: необходимо добавить кавычки для цитаты:

Стилизация псевдоэлементов
К псевдоэлементом можно применять такие же стили, как и к «реальным»: изменение цвета, добавление фона, регулировка размера шрифта, выравнивание текста и т.д.

Созданные элементы по умолчанию inline-элементы, поэтому при указании высоты или ширины необходимо установить display: block:

Также внутри псевдоэлемента можно использовать картинку вместо обычного текста, и даже добавлять фоновое изображение.

В этом примере свойство content содержит пустую строку, это необходимо, иначе псевдоэлемент не будет правильно отображаться.
Использование вместе с псевдоклассами
Псевдоэлементы могут быть использованы вместе с псевдоклассами, в нашем примере это поможет добавить hover-эффект кавычкам:

Добавление transition-эффекта
Также можно применить свойство transition для плавного изменения цвета кавычек:
К сожалению, это нормально работает только в последних версиях Firefox.
Немного вдохновения
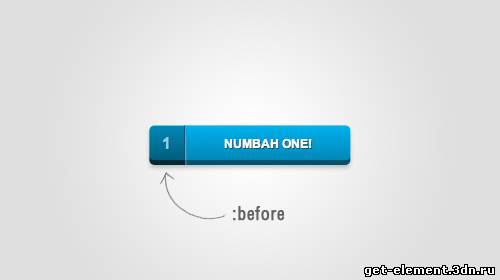
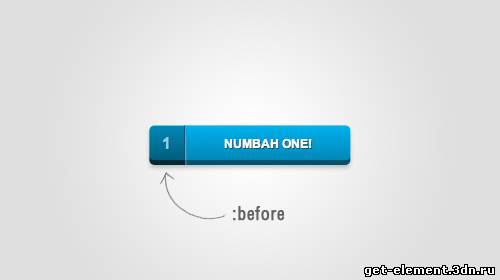
Три примера использования псевдоэлементов :before и :after:



Псевдоэлементы появились еще в CSS1, но пошли в релиз только в CSS2.1. В самом начале в синтаксисе использовалось одно двоеточие, но в CSS3 используется двойное двоеточие для отличия от псевдоклассов:

Но в любом случае, современные браузеры умеют понимать оба типа синтаксиса псевдоэлементов, кроме Internet Explorer 8, который воспринимает только одно двоеточие. Поэтому надежнее использовать одно.
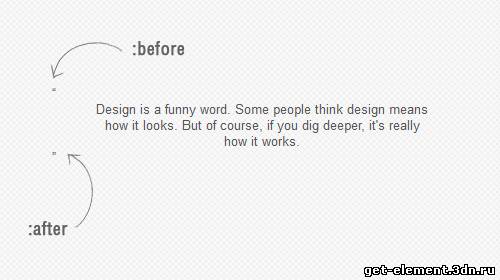
Пример использования псевдоэлементов
Код
<p>
<span>:before</span>
Это основной контент.
<span>:after</span>
</p>
<span>:before</span>
Это основной контент.
<span>:after</span>
</p>
Элементы :before и :after не будут сгенерированы, т.е. не будут видны в коде страницы, поэтому они и называются псевдоэлементами.
Использование
Использовать псевдоэлементы крайне просто: :before добавляется перед нужным элементом, а :after — после.
Для добавление контента внутри псевдоэлементов можно воспользоваться CSS-свойством content.
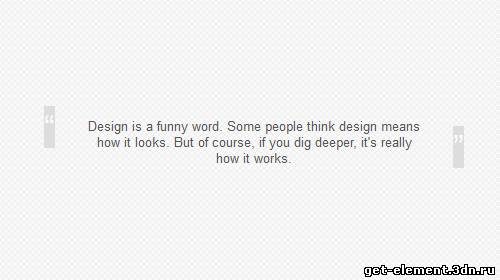
Простой пример: необходимо добавить кавычки для цитаты:

Код
blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}
content: open-quote;
}
blockquote:after {
content: close-quote;
}
Стилизация псевдоэлементов
К псевдоэлементом можно применять такие же стили, как и к «реальным»: изменение цвета, добавление фона, регулировка размера шрифта, выравнивание текста и т.д.

Код
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: rightright;
position: relative;
bottombottom: 40px;
}
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: rightright;
position: relative;
bottombottom: 40px;
}
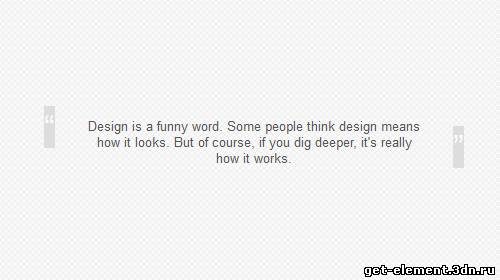
Созданные элементы по умолчанию inline-элементы, поэтому при указании высоты или ширины необходимо установить display: block:

Код
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: rightright;
position: relative;
bottombottom: 40px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: rightright;
position: relative;
bottombottom: 40px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
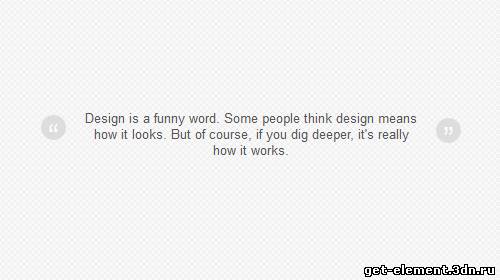
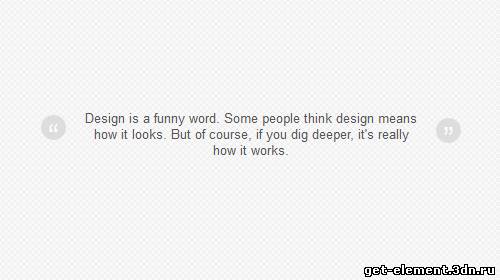
Также внутри псевдоэлемента можно использовать картинку вместо обычного текста, и даже добавлять фоновое изображение.

Код
blockquote:before {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
background: url(images/quotationmark.png) -3px -3px #ddd;
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: rightright;
position: relative;
bottombottom: 40px;
border-radius: 25px;
background: url(images/quotationmark.png) -1px -32px #ddd;
display: block;
height: 25px;
width: 25px;
}
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
background: url(images/quotationmark.png) -3px -3px #ddd;
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: rightright;
position: relative;
bottombottom: 40px;
border-radius: 25px;
background: url(images/quotationmark.png) -1px -32px #ddd;
display: block;
height: 25px;
width: 25px;
}
В этом примере свойство content содержит пустую строку, это необходимо, иначе псевдоэлемент не будет правильно отображаться.
Использование вместе с псевдоклассами
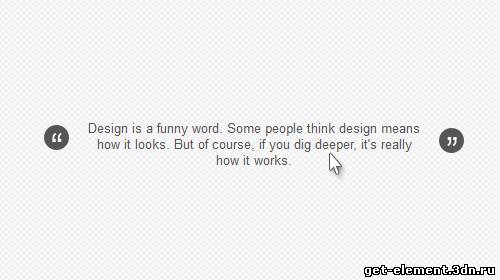
Псевдоэлементы могут быть использованы вместе с псевдоклассами, в нашем примере это поможет добавить hover-эффект кавычкам:

Код
blockquote:hover:after, blockquote:hover:before {
background-color: #555;
}
background-color: #555;
}
Добавление transition-эффекта
Также можно применить свойство transition для плавного изменения цвета кавычек:
Код
transition: all 350ms;
-o-transition: all 350ms;
-moz-transition: all 350ms;
-webkit-transition: all 350ms;
-o-transition: all 350ms;
-moz-transition: all 350ms;
-webkit-transition: all 350ms;
К сожалению, это нормально работает только в последних версиях Firefox.
Немного вдохновения
Три примера использования псевдоэлементов :before и :after:



-
FalleN -
2026 -
1 -
185

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...