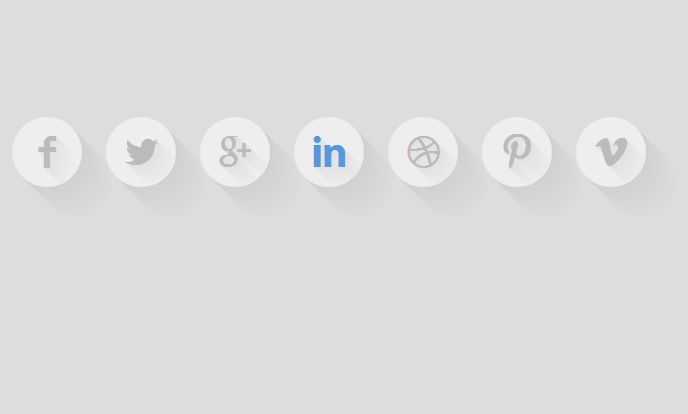
Социальные кнопки для вашего сайта
Разметка простая, мы создаем блок и помещаем в него по иконке. Использовать мы будем иконические шрифты с сервиса weloveiconfonts.com. Коды наших иконок выглядят так:
HTML
CSS
Теперь подключим файл стилей с нашими иконками
Далее все как обычно, небольшой сброс стилей и оформление наших кнопок.
Вот и все, спс за внимание! Думаю прикреплять архив с файлом глупо, он маленький. Просто скопируйте код отсюда!
HTML
Код
<section class="icon">
<div class="social"></div>
<div class="social"></div>
<div class="social"></div>
<div class="social"></div>
<div class="social"></div>
<div class="social"></div>
<div class="social"></div>
</section>
<div class="social"></div>
<div class="social"></div>
<div class="social"></div>
<div class="social"></div>
<div class="social"></div>
<div class="social"></div>
<div class="social"></div>
</section>
CSS
Теперь подключим файл стилей с нашими иконками
Код
@import url('http://weloveiconfonts.com/api/?family=entypo');
Далее все как обычно, небольшой сброс стилей и оформление наших кнопок.
Код
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
body {
background: #ddd;
}
.icon {
padding: 20px 0;
text-align: center;
}
.social {
display: inline-block;
width: 70px;
height: 70px;
margin: 0 10px;
line-height: 70px;
font-family: Entypo;
font-size: 35px;
text-align: center;
color: #bbb;
border-radius: 50%;
background: #eee;
overflow: hidden;
transition: color .3s;
}
.social:hover {
color: #59d;
cursor: pointer;
}
.social {
box-shadow: rgb(210, 210, 210) 1px 1px,
rgb(210, 210, 210) 2px 2px,
rgb(211, 211, 211) 3px 3px,
rgb(211, 211, 211) 4px 4px,
rgb(211, 211, 211) 5px 5px,
rgb(212, 212, 212) 6px 6px,
rgb(212, 212, 212) 7px 7px,
rgb(212, 212, 212) 8px 8px,
rgb(213, 213, 213) 9px 9px,
rgb(213, 213, 213) 10px 10px,
rgb(214, 214, 214) 11px 11px,
rgb(214, 214, 214) 12px 12px,
rgb(214, 214, 214) 13px 13px,
rgb(215, 215, 215) 14px 14px,
rgb(215, 215, 215) 15px 15px,
rgb(215, 215, 215) 16px 16px,
rgb(216, 216, 216) 17px 17px,
rgb(216, 216, 216) 18px 18px,
rgb(216, 216, 216) 19px 19px,
rgb(217, 217, 217) 20px 20px,
rgb(217, 217, 217) 21px 21px,
rgb(218, 218, 218) 22px 22px,
rgb(218, 218, 218) 23px 23px,
rgb(218, 218, 218) 24px 24px,
rgb(219, 219, 219) 25px 25px,
rgb(219, 219, 219) 26px 26px,
rgb(219, 219, 219) 27px 27px,
rgb(220, 220, 220) 28px 28px,
rgb(220, 220, 220) 29px 29px,
rgb(221, 221, 221) 30px 30px;
text-shadow: rgb(226, 226, 226) 1px 1px,
rgb(227, 227, 227) 2px 2px,
rgb(227, 227, 227) 3px 3px,
rgb(228, 228, 228) 4px 4px,
rgb(229, 229, 229) 5px 5px,
rgb(229, 229, 229) 6px 6px,
rgb(230, 230, 230) 7px 7px,
rgb(230, 230, 230) 8px 8px,
rgb(231, 231, 231) 9px 9px,
rgb(232, 232, 232) 10px 10px,
rgb(232, 232, 232) 11px 11px,
rgb(233, 233, 233) 12px 12px,
rgb(233, 233, 233) 13px 13px,
rgb(234, 234, 234) 14px 14px,
rgb(235, 235, 235) 15px 15px,
rgb(235, 235, 235) 16px 16px,
rgb(236, 236, 236) 17px 17px,
rgb(236, 236, 236) 18px 18px,
rgb(237, 237, 237) 19px 19px,
rgb(238, 238, 238) 20px 20px;
}
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
body {
background: #ddd;
}
.icon {
padding: 20px 0;
text-align: center;
}
.social {
display: inline-block;
width: 70px;
height: 70px;
margin: 0 10px;
line-height: 70px;
font-family: Entypo;
font-size: 35px;
text-align: center;
color: #bbb;
border-radius: 50%;
background: #eee;
overflow: hidden;
transition: color .3s;
}
.social:hover {
color: #59d;
cursor: pointer;
}
.social {
box-shadow: rgb(210, 210, 210) 1px 1px,
rgb(210, 210, 210) 2px 2px,
rgb(211, 211, 211) 3px 3px,
rgb(211, 211, 211) 4px 4px,
rgb(211, 211, 211) 5px 5px,
rgb(212, 212, 212) 6px 6px,
rgb(212, 212, 212) 7px 7px,
rgb(212, 212, 212) 8px 8px,
rgb(213, 213, 213) 9px 9px,
rgb(213, 213, 213) 10px 10px,
rgb(214, 214, 214) 11px 11px,
rgb(214, 214, 214) 12px 12px,
rgb(214, 214, 214) 13px 13px,
rgb(215, 215, 215) 14px 14px,
rgb(215, 215, 215) 15px 15px,
rgb(215, 215, 215) 16px 16px,
rgb(216, 216, 216) 17px 17px,
rgb(216, 216, 216) 18px 18px,
rgb(216, 216, 216) 19px 19px,
rgb(217, 217, 217) 20px 20px,
rgb(217, 217, 217) 21px 21px,
rgb(218, 218, 218) 22px 22px,
rgb(218, 218, 218) 23px 23px,
rgb(218, 218, 218) 24px 24px,
rgb(219, 219, 219) 25px 25px,
rgb(219, 219, 219) 26px 26px,
rgb(219, 219, 219) 27px 27px,
rgb(220, 220, 220) 28px 28px,
rgb(220, 220, 220) 29px 29px,
rgb(221, 221, 221) 30px 30px;
text-shadow: rgb(226, 226, 226) 1px 1px,
rgb(227, 227, 227) 2px 2px,
rgb(227, 227, 227) 3px 3px,
rgb(228, 228, 228) 4px 4px,
rgb(229, 229, 229) 5px 5px,
rgb(229, 229, 229) 6px 6px,
rgb(230, 230, 230) 7px 7px,
rgb(230, 230, 230) 8px 8px,
rgb(231, 231, 231) 9px 9px,
rgb(232, 232, 232) 10px 10px,
rgb(232, 232, 232) 11px 11px,
rgb(233, 233, 233) 12px 12px,
rgb(233, 233, 233) 13px 13px,
rgb(234, 234, 234) 14px 14px,
rgb(235, 235, 235) 15px 15px,
rgb(235, 235, 235) 16px 16px,
rgb(236, 236, 236) 17px 17px,
rgb(236, 236, 236) 18px 18px,
rgb(237, 237, 237) 19px 19px,
rgb(238, 238, 238) 20px 20px;
}
Вот и все, спс за внимание! Думаю прикреплять архив с файлом глупо, он маленький. Просто скопируйте код отсюда!
-
FalleN -
2452 -
1 -
0

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...