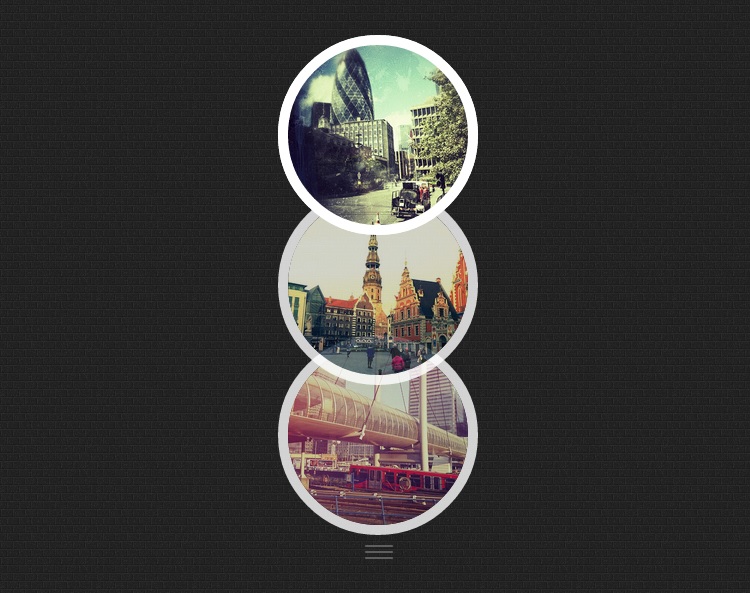
Выпадающий список изображений на CSS3
Такой вариант оформления станет отличным дополнениям для сайта-визитки, или для изображений портфолио в качестве дополнительной информации. И так, давайте приступим.
Шаг 1. HTML
Для начала нам необходимо создать базовую разметку, она будет достаточно проста, у нас будет несколько классов, к каждому из которых будет присвоен значение нужного нам стиля, вся разметка будет заключена в класс wrap:
Кроме этого мы добавим изображение handle, которое будет обозначать навигацию. С разметкой мы разобрались, переходим к следующему шагу.
Шаг 2. CSS
Нам необходимо получить округлые элементы, для этого установим значение border-radius: 50%; с предустановленными размерами, кроме этого нам необходимо установить прозрачную маску, для этого нам понадобится opacity со значением 0.8.
Мы установили значение трансформации на 0.4s, изменив его можно увеличить или уменьшить скорость анимации. Для каждого изображения нам необходимо присвоить значение top с необходимыми расстоянием. Это нам необходимо, чтобы изображения не полностью накладывались один на одного, а сдвигались.
Вот и все. Готово!
Шаг 1. HTML
Для начала нам необходимо создать базовую разметку, она будет достаточно проста, у нас будет несколько классов, к каждому из которых будет присвоен значение нужного нам стиля, вся разметка будет заключена в класс wrap:
Код
<div class="wrap">
<a class="two" href="1.png">
<img class="round" src="1.png" alt="">
</a>
<a class="three" href="2.png">
<img class="round" src="2.png" alt="">
</a>
<a class="one" href="3.png">
<img class="round" src="3.png" alt="">
</a>
<figure>
<img src="handle.png" alt="">
</figure>
</div>
<a class="two" href="1.png">
<img class="round" src="1.png" alt="">
</a>
<a class="three" href="2.png">
<img class="round" src="2.png" alt="">
</a>
<a class="one" href="3.png">
<img class="round" src="3.png" alt="">
</a>
<figure>
<img src="handle.png" alt="">
</figure>
</div>
Кроме этого мы добавим изображение handle, которое будет обозначать навигацию. С разметкой мы разобрались, переходим к следующему шагу.
Шаг 2. CSS
Нам необходимо получить округлые элементы, для этого установим значение border-radius: 50%; с предустановленными размерами, кроме этого нам необходимо установить прозрачную маску, для этого нам понадобится opacity со значением 0.8.
Код
body {
margin: 0;
}
#paper {
height: 120px;
margin: 0;
}
.wrap {
margin: 0 auto;
width: 180px;
height: 180px;
border-radius: 50%;
box-shadow: 0 0 0 10px white;
position: relative;
top: -80px;
background: #fff;
}
.wrap a {
margin: 0;
position: absolute;
}
.wrap a .round {
border-radius: 50%;
width: 180px;
height: 180px;
box-shadow: 0 0 0 10px white;
}
.wrap figure img {
margin: 0;
-webkit-transition: top 0.4s ease-out;
-moz-transition: top 0.4s ease-out;
transition: top 0.4s ease-out;
position: absolute;
top: 200px;
left: 77px;
}
.wrap .two {
margin: 0;
-webkit-transition: top 0.4s ease-out;
-moz-transition: top 0.4s ease-out;
transition: top 0.4s ease-out;
opacity: 0.8;
top: 0;
}
.wrap .three {
margin: 0;
-webkit-transition: top 0.4s ease-out;
-moz-transition: top 0.4s ease-out;
transition: top 0.4s ease-out;
opacity: 0.8;
top: 0;
}
.wrap:hover .one {
opacity: 0.8;
}
.wrap a.one:hover {
opacity: 1;
z-index: 2;
}
.wrap:hover .two {
top: 300px;
}
.wrap a.two:hover {
opacity: 1;
z-index: 2;
}
.wrap:hover .three {
top: 150px;
}
.wrap a.three:hover {
opacity: 1;
z-index: 2;
}
.wrap:hover figure img {
top: 500px;
}
margin: 0;
}
#paper {
height: 120px;
margin: 0;
}
.wrap {
margin: 0 auto;
width: 180px;
height: 180px;
border-radius: 50%;
box-shadow: 0 0 0 10px white;
position: relative;
top: -80px;
background: #fff;
}
.wrap a {
margin: 0;
position: absolute;
}
.wrap a .round {
border-radius: 50%;
width: 180px;
height: 180px;
box-shadow: 0 0 0 10px white;
}
.wrap figure img {
margin: 0;
-webkit-transition: top 0.4s ease-out;
-moz-transition: top 0.4s ease-out;
transition: top 0.4s ease-out;
position: absolute;
top: 200px;
left: 77px;
}
.wrap .two {
margin: 0;
-webkit-transition: top 0.4s ease-out;
-moz-transition: top 0.4s ease-out;
transition: top 0.4s ease-out;
opacity: 0.8;
top: 0;
}
.wrap .three {
margin: 0;
-webkit-transition: top 0.4s ease-out;
-moz-transition: top 0.4s ease-out;
transition: top 0.4s ease-out;
opacity: 0.8;
top: 0;
}
.wrap:hover .one {
opacity: 0.8;
}
.wrap a.one:hover {
opacity: 1;
z-index: 2;
}
.wrap:hover .two {
top: 300px;
}
.wrap a.two:hover {
opacity: 1;
z-index: 2;
}
.wrap:hover .three {
top: 150px;
}
.wrap a.three:hover {
opacity: 1;
z-index: 2;
}
.wrap:hover figure img {
top: 500px;
}
Мы установили значение трансформации на 0.4s, изменив его можно увеличить или уменьшить скорость анимации. Для каждого изображения нам необходимо присвоить значение top с необходимыми расстоянием. Это нам необходимо, чтобы изображения не полностью накладывались один на одного, а сдвигались.
Вот и все. Готово!
-
FalleN -
3762 -
1 -
228

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...