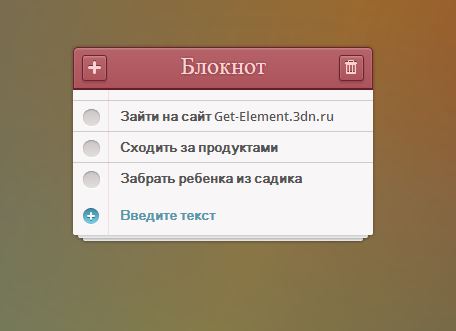
Виджет записей для сайта
Для начала работы мы подключим скрипт prefixfree.min.js в тег head
и последнюю версию jQuery для работы нашего скрипта
этот скрипт помогает нам не писать все браузерные префиксы, так как скрипт сам подставит нужный префикс нужному браузеру!
Так же подключим сброс стилей
Напишем нашу разметку
CSS:
Напишем наш скрипт. Работа заключается в следующем: Если вы уже посмотрели демо то увидели, что добавление нового пункта заметки в блокнот осуществляется если вы заполнили поле каким либо текстом, а если поле пустое, то добавить новый пункт будет нельзя!
jQuery
Код
<script src="js/prefixfree.min.js"></script>
Код
<script src="http://code.jquery.com/jquery-latest.js"></script>
Так же подключим сброс стилей
Код
<link rel="stylesheet" href="css/normalize.css">
Код
<div class="tasks">
<header>
<a href="#" class="btn left"><span class="icon btn-add add-task"></span></a>
<h1>Блокнот</h1>
<a href="#" class="btn right"><span class="icon btn-trash"></span></a>
</header>
<section>
<ul class="all-tasks">
<li><a href="http://get-element.3dn.ru" class="task"><span class="checkbox"></span>Зайти на сайт Get-Element.3dn.ru</a></li>
<li><a href="#" class="task"><span class="checkbox"></span>Сходить за продуктами</a></li>
<li><a href="#" class="task"><span class="checkbox"></span>Забрать ребенка из садика</a></li>
</ul>
<div class="form"><a href="#" class="add-task"></a><form method="post"><input type="text" name="" class="add" placeholder="Введите текст" /></form>
</div>
</section>
</div>
<header>
<a href="#" class="btn left"><span class="icon btn-add add-task"></span></a>
<h1>Блокнот</h1>
<a href="#" class="btn right"><span class="icon btn-trash"></span></a>
</header>
<section>
<ul class="all-tasks">
<li><a href="http://get-element.3dn.ru" class="task"><span class="checkbox"></span>Зайти на сайт Get-Element.3dn.ru</a></li>
<li><a href="#" class="task"><span class="checkbox"></span>Сходить за продуктами</a></li>
<li><a href="#" class="task"><span class="checkbox"></span>Забрать ребенка из садика</a></li>
</ul>
<div class="form"><a href="#" class="add-task"></a><form method="post"><input type="text" name="" class="add" placeholder="Введите текст" /></form>
</div>
</section>
</div>
CSS:
Код
@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);
html {
width: 100%;
height: 100%;
overflow: hidden;
}
body {
background-image: -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, color-stop(50%, rgba(61, 110, 178, 0.2)), color-stop(100%, rgba(28, 45, 83, 0))), -webkit-gradient(radial, 100% 10%, 0, 100% 10%, 80, color-stop(20%, rgba(185, 75, 12, 0.6)), color-stop(80%, rgba(72, 154, 50, 0.3))), -webkit-gradient(linear, 0% 0%, 100% 100%, color-stop(1%, #475ead), color-stop(50%, #ae8439), color-stop(100%, #1d2541));
background-image: -webkit-radial-gradient(50% 100%, ellipse cover, rgba(61, 110, 178, 0.2) 50%, rgba(28, 45, 83, 0) 100%), -webkit-radial-gradient(100% 10%, ellipse cover, rgba(185, 75, 12, 0.6) 20%, rgba(72, 154, 50, 0.3) 80%), -webkit-linear-gradient(left top, #475ead 1%, #ae8439 50%, #1d2541 100%);
background-image: -moz-radial-gradient(50% 100%, ellipse cover, rgba(61, 110, 178, 0.2) 50%, rgba(28, 45, 83, 0) 100%), -moz-radial-gradient(100% 10%, ellipse cover, rgba(185, 75, 12, 0.6) 20%, rgba(72, 154, 50, 0.3) 80%), -moz-linear-gradient(left top, #475ead 1%, #ae8439 50%, #1d2541 100%);
background-image: -o-radial-gradient(50% 100%, ellipse cover, rgba(61, 110, 178, 0.2) 50%, rgba(28, 45, 83, 0) 100%), -o-radial-gradient(100% 10%, ellipse cover, rgba(185, 75, 12, 0.6) 20%, rgba(72, 154, 50, 0.3) 80%), -o-linear-gradient(left top, #475ead 1%, #ae8439 50%, #1d2541 100%);
background-image: radial-gradient(50% 100%, ellipse cover, rgba(61, 110, 178, 0.2) 50%, rgba(28, 45, 83, 0) 100%), radial-gradient(100% 10%, ellipse cover, rgba(185, 75, 12, 0.6) 20%, rgba(72, 154, 50, 0.3) 80%), linear-gradient(left top, #475ead 1%, #ae8439 50%, #1d2541 100%);
}
.left {
float: left;
}
.right {
float: right;
}
a {
text-decoration: none;
color: #555;
}
a:hover {
color: #000;
}
.tasks {
border-radius: 5px 5px 2px 2px;
width: 300px;
margin: 50px auto 0;
position: relative;
}
.tasks:before {
content: '';
position: absolute;
bottom: -6px;
left: 10px;
right: 10px;
background: #eeeeee;
display: block;
height: 5px;
z-index: -6px;
border-radius: 0 0 2px 2px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
}
.tasks:after {
content: '';
position: absolute;
bottom: -3px;
left: 5px;
right: 5px;
background: #eeeeee;
display: block;
height: 5px;
z-index: -5px;
border-radius: 0 0 2px 2px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
}
.tasks .icon {
background: url(img/task_sprite.png) no-repeat;
display: inline-block;
}
.tasks header {
background: linear-gradient(#b56368, #ac535b);
height: 40px;
border-radius: 5px 5px 0 0;
position: relative;
box-shadow: inset 0 1px 2px rgba(255, 255, 255, 0.3), 0 0 5px rgba(0, 0, 0, 0.3);
border: 1px solid #6f212f;
border-bottom: 2px solid #6f212f;
text-align: center;
}
.tasks h1 {
font-family: ReklameScript-RegularDEMO;
color: #fad2d4;
text-shadow: 0 0 4px rgba(111, 33, 46, 0.75), -1px -1px 1px rgba(255, 255, 255, 0.1);
font-weight: 300;
display: inline-block;
margin: 5px 0 0;
padding: 0;
font-size: 24px;
}
.tasks .btn {
display: inline-block;
border-radius: 3px;
background: linear-gradient(#b7676b, #ac535b);
border: 1px solid #6f212f;
padding: 4px 4px 3px;
margin: 7px 8px;
box-shadow: inset 0 1px 2px rgba(255, 255, 255, 0.3), 0 2px 2px rgba(0, 0, 0, 0.15);
line-height: 1;
vertical-align: sub;
}
.tasks .btn:hover {
background: linear-gradient(#b7676b, #994a51);
}
.tasks .btn:active {
box-shadow: inset 0 2px 2px rgba(0, 0, 0, 0.1);
background: #863f45;
}
.tasks .btn-add {
width: 15px;
height: 15px;
background-position: -1px -1px;
}
.tasks .btn-trash {
width: 15px;
height: 15px;
background-position: -19px -2px;
}
.tasks section {
background: #f8f7f7;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
position: relative;
z-index: 1;
border-radius: 0 0 2px 2px;
}
.tasks section:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 35px;
width: 1px;
background: rgba(224, 13, 48, 0.1);
z-index: 2;
}
.tasks section ul {
position: relative;
margin: 0;
padding: 10px 0;
list-style: none;
font-family: "Open Sans", sans-serif;
font-weight: 600;
}
.tasks section li {
font-size: 13px;
border-top: 1px solid #cccccc;
padding: 0 10px;
}
.tasks section li a {
line-height: 30px;
display: block;
}
.tasks section li .complete {
color: #999;
text-decoration: line-through;
}
.tasks section li .checkbox {
width: 17px;
height: 17px;
border-radius: 50%;
box-shadow: inset 0 1px 1px rgba(100, 100, 100, 0.5), 0 1px 1px white;
margin-right: 20px;
position: relative;
display: inline-block;
top: 5px;
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #cbc4c5), color-stop(100%, #e2dede));
background-image: -webkit-linear-gradient(top, #cbc4c5 0%, #e2dede 100%);
background-image: -moz-linear-gradient(top, #cbc4c5 0%, #e2dede 100%);
background-image: -o-linear-gradient(top, #cbc4c5 0%, #e2dede 100%);
background-image: linear-gradient(top, #cbc4c5 0%, #e2dede 100%);
}
.tasks section li .checked {
background: url(img/task_sprite.png) no-repeat -2px -21px;
}
.tasks section .form {
padding: 0 10px 10px;
}
.tasks section form {
display: inline-block;
}
.tasks section .add {
color: #333;
background: transparent;
border: none;
outline: none;
font-family: "Open Sans", sans-serif;
font-weight: 600;
width: 230px;
font-size: 13px;
}
.tasks section .add-task {
width: 17px;
height: 17px;
margin-right: 20px;
position: relative;
display: inline-block;
top: 5px;
background: url(img/task_sprite.png) no-repeat -23px -21px;
}
::-webkit-input-placeholder {
color: #539aac;
}
:-moz-placeholder {
color: #539aac;
}
html {
width: 100%;
height: 100%;
overflow: hidden;
}
body {
background-image: -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, color-stop(50%, rgba(61, 110, 178, 0.2)), color-stop(100%, rgba(28, 45, 83, 0))), -webkit-gradient(radial, 100% 10%, 0, 100% 10%, 80, color-stop(20%, rgba(185, 75, 12, 0.6)), color-stop(80%, rgba(72, 154, 50, 0.3))), -webkit-gradient(linear, 0% 0%, 100% 100%, color-stop(1%, #475ead), color-stop(50%, #ae8439), color-stop(100%, #1d2541));
background-image: -webkit-radial-gradient(50% 100%, ellipse cover, rgba(61, 110, 178, 0.2) 50%, rgba(28, 45, 83, 0) 100%), -webkit-radial-gradient(100% 10%, ellipse cover, rgba(185, 75, 12, 0.6) 20%, rgba(72, 154, 50, 0.3) 80%), -webkit-linear-gradient(left top, #475ead 1%, #ae8439 50%, #1d2541 100%);
background-image: -moz-radial-gradient(50% 100%, ellipse cover, rgba(61, 110, 178, 0.2) 50%, rgba(28, 45, 83, 0) 100%), -moz-radial-gradient(100% 10%, ellipse cover, rgba(185, 75, 12, 0.6) 20%, rgba(72, 154, 50, 0.3) 80%), -moz-linear-gradient(left top, #475ead 1%, #ae8439 50%, #1d2541 100%);
background-image: -o-radial-gradient(50% 100%, ellipse cover, rgba(61, 110, 178, 0.2) 50%, rgba(28, 45, 83, 0) 100%), -o-radial-gradient(100% 10%, ellipse cover, rgba(185, 75, 12, 0.6) 20%, rgba(72, 154, 50, 0.3) 80%), -o-linear-gradient(left top, #475ead 1%, #ae8439 50%, #1d2541 100%);
background-image: radial-gradient(50% 100%, ellipse cover, rgba(61, 110, 178, 0.2) 50%, rgba(28, 45, 83, 0) 100%), radial-gradient(100% 10%, ellipse cover, rgba(185, 75, 12, 0.6) 20%, rgba(72, 154, 50, 0.3) 80%), linear-gradient(left top, #475ead 1%, #ae8439 50%, #1d2541 100%);
}
.left {
float: left;
}
.right {
float: right;
}
a {
text-decoration: none;
color: #555;
}
a:hover {
color: #000;
}
.tasks {
border-radius: 5px 5px 2px 2px;
width: 300px;
margin: 50px auto 0;
position: relative;
}
.tasks:before {
content: '';
position: absolute;
bottom: -6px;
left: 10px;
right: 10px;
background: #eeeeee;
display: block;
height: 5px;
z-index: -6px;
border-radius: 0 0 2px 2px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
}
.tasks:after {
content: '';
position: absolute;
bottom: -3px;
left: 5px;
right: 5px;
background: #eeeeee;
display: block;
height: 5px;
z-index: -5px;
border-radius: 0 0 2px 2px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
}
.tasks .icon {
background: url(img/task_sprite.png) no-repeat;
display: inline-block;
}
.tasks header {
background: linear-gradient(#b56368, #ac535b);
height: 40px;
border-radius: 5px 5px 0 0;
position: relative;
box-shadow: inset 0 1px 2px rgba(255, 255, 255, 0.3), 0 0 5px rgba(0, 0, 0, 0.3);
border: 1px solid #6f212f;
border-bottom: 2px solid #6f212f;
text-align: center;
}
.tasks h1 {
font-family: ReklameScript-RegularDEMO;
color: #fad2d4;
text-shadow: 0 0 4px rgba(111, 33, 46, 0.75), -1px -1px 1px rgba(255, 255, 255, 0.1);
font-weight: 300;
display: inline-block;
margin: 5px 0 0;
padding: 0;
font-size: 24px;
}
.tasks .btn {
display: inline-block;
border-radius: 3px;
background: linear-gradient(#b7676b, #ac535b);
border: 1px solid #6f212f;
padding: 4px 4px 3px;
margin: 7px 8px;
box-shadow: inset 0 1px 2px rgba(255, 255, 255, 0.3), 0 2px 2px rgba(0, 0, 0, 0.15);
line-height: 1;
vertical-align: sub;
}
.tasks .btn:hover {
background: linear-gradient(#b7676b, #994a51);
}
.tasks .btn:active {
box-shadow: inset 0 2px 2px rgba(0, 0, 0, 0.1);
background: #863f45;
}
.tasks .btn-add {
width: 15px;
height: 15px;
background-position: -1px -1px;
}
.tasks .btn-trash {
width: 15px;
height: 15px;
background-position: -19px -2px;
}
.tasks section {
background: #f8f7f7;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
position: relative;
z-index: 1;
border-radius: 0 0 2px 2px;
}
.tasks section:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 35px;
width: 1px;
background: rgba(224, 13, 48, 0.1);
z-index: 2;
}
.tasks section ul {
position: relative;
margin: 0;
padding: 10px 0;
list-style: none;
font-family: "Open Sans", sans-serif;
font-weight: 600;
}
.tasks section li {
font-size: 13px;
border-top: 1px solid #cccccc;
padding: 0 10px;
}
.tasks section li a {
line-height: 30px;
display: block;
}
.tasks section li .complete {
color: #999;
text-decoration: line-through;
}
.tasks section li .checkbox {
width: 17px;
height: 17px;
border-radius: 50%;
box-shadow: inset 0 1px 1px rgba(100, 100, 100, 0.5), 0 1px 1px white;
margin-right: 20px;
position: relative;
display: inline-block;
top: 5px;
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #cbc4c5), color-stop(100%, #e2dede));
background-image: -webkit-linear-gradient(top, #cbc4c5 0%, #e2dede 100%);
background-image: -moz-linear-gradient(top, #cbc4c5 0%, #e2dede 100%);
background-image: -o-linear-gradient(top, #cbc4c5 0%, #e2dede 100%);
background-image: linear-gradient(top, #cbc4c5 0%, #e2dede 100%);
}
.tasks section li .checked {
background: url(img/task_sprite.png) no-repeat -2px -21px;
}
.tasks section .form {
padding: 0 10px 10px;
}
.tasks section form {
display: inline-block;
}
.tasks section .add {
color: #333;
background: transparent;
border: none;
outline: none;
font-family: "Open Sans", sans-serif;
font-weight: 600;
width: 230px;
font-size: 13px;
}
.tasks section .add-task {
width: 17px;
height: 17px;
margin-right: 20px;
position: relative;
display: inline-block;
top: 5px;
background: url(img/task_sprite.png) no-repeat -23px -21px;
}
::-webkit-input-placeholder {
color: #539aac;
}
:-moz-placeholder {
color: #539aac;
}
Напишем наш скрипт. Работа заключается в следующем: Если вы уже посмотрели демо то увидели, что добавление нового пункта заметки в блокнот осуществляется если вы заполнили поле каким либо текстом, а если поле пустое, то добавить новый пункт будет нельзя!
jQuery
Код
<script>
(function() {
var a = {
init: function() {
a.sitecalls();
},
sitecalls: function() {
$('a').on('click',function(e){
e.preventDefault();
});
$(document).on('click','.task',function(){
$(this).toggleClass('complete').find('.checkbox').toggleClass('checked');
});
$('.add-task').on('click',function(){
var newTask = $('.add');
if (newTask.val()){
$('.all-tasks').append($('<li />').append($('<a />').attr('href','#').addClass('task').append($('<span />').addClass('checkbox')).append($('<span />').html(newTask.val()))));
newTask.val('');
}
});
}
};
a.init();
})();
</script>
(function() {
var a = {
init: function() {
a.sitecalls();
},
sitecalls: function() {
$('a').on('click',function(e){
e.preventDefault();
});
$(document).on('click','.task',function(){
$(this).toggleClass('complete').find('.checkbox').toggleClass('checked');
});
$('.add-task').on('click',function(){
var newTask = $('.add');
if (newTask.val()){
$('.all-tasks').append($('<li />').append($('<a />').attr('href','#').addClass('task').append($('<span />').addClass('checkbox')).append($('<span />').html(newTask.val()))));
newTask.val('');
}
});
}
};
a.init();
})();
</script>
-
FalleN -
1926 -
1 -
185

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...