Профессиональная кросс-браузерная вёрстка HTML5
Продолжая цикл заметок на тему обучения Internet Explorer младших версий способности не отставать от паровоза прогресса, пишу про профессиональный подход к вёрстке HTML5. В этой части мы научим IE 6, IE7 и IE8 понимать CSS выборки с использованием псевдоклассов, различать теги HTML5 и быть хорошим браузером в целом.
Что же нам потребуется? В первую очередь мозги, немного JavaScript и чёрный плащ(шутка). Без лишних пробуксовок приступим к препарации нашей профессиональной кроссбраузерной CSS3 вёрстки.
Задача для HTML5 вёрстки
Требуется сверстать или адаптировать вёрстку для совместимости с HTML5 и CSS3 с условием максимально рационального использования JavaScript и максимальной кросс-браузерности.
Адаптация вёрстки под HTML5
Известно, что IE версий младше 9 не распознаёт элементы HTML5. Чтобы научить браузер воспользуемся следующим, простым как 3 рубля JavaScript, помещённым в условные комментарии.
Также мы подключим библиотеку jQuery и зависимую от неё Selectvizr, позволяющую научить Internet Explorer понимать псевдоклассы. В результате, мы будем иметь такой код
Code
<head id="Super_Comments_HTML5">
<meta charset="utf-8" />
<title>Прикольные комментарии на чистом CSS3 хаком совместимости IE и поддержкой псевдоклассов</title>
<!-- [#] Root stylesheet [#] -->
<link rel="stylesheet" media="screen" href="comm_h5.css?sss" />
<!-- [#] JavaScript Library [#] -->
<script src="jquery-1.6.1.min.js"></script>
<!-- [@>] Force CSS3 hack, force HTML5 & pseudo selectors for Internet Explorer later than 9 versions [<@] -->
<!--[if (gte IE 6)&(lte IE 8)]>
<script type="text/javascript" src="selectivizr-min.js">
/* pseudo elements support */
</script>
<script type="text/javascript">
/* emulate HTML5 elements */
var E = ('article:aside:audio:canvas:figure:footer:header:hgroup:nav:section:video:output:detalis:keygen:meter:progress:figcaption:mark:summary:time:wbr').split(':');
for (var c = 0; c < E.length; c++) {
document.createElement(E[c]);
}
</script>
<link type="text/css" rel="stylesheet" media="screen" href="ie_h5.css?sss" />
<![endif]-->
</head>
<meta charset="utf-8" />
<title>Прикольные комментарии на чистом CSS3 хаком совместимости IE и поддержкой псевдоклассов</title>
<!-- [#] Root stylesheet [#] -->
<link rel="stylesheet" media="screen" href="comm_h5.css?sss" />
<!-- [#] JavaScript Library [#] -->
<script src="jquery-1.6.1.min.js"></script>
<!-- [@>] Force CSS3 hack, force HTML5 & pseudo selectors for Internet Explorer later than 9 versions [<@] -->
<!--[if (gte IE 6)&(lte IE 8)]>
<script type="text/javascript" src="selectivizr-min.js">
/* pseudo elements support */
</script>
<script type="text/javascript">
/* emulate HTML5 elements */
var E = ('article:aside:audio:canvas:figure:footer:header:hgroup:nav:section:video:output:detalis:keygen:meter:progress:figcaption:mark:summary:time:wbr').split(':');
for (var c = 0; c < E.length; c++) {
document.createElement(E[c]);
}
</script>
<link type="text/css" rel="stylesheet" media="screen" href="ie_h5.css?sss" />
<![endif]-->
</head>
Здесь прокомментирую только функцию для эмуляции в IE HTML5-тегов.
Code
var E = ('article:aside:audio:canvas:figure:footer:header:hgroup:nav:section:video:output:detalis:keygen:meter:progress:figcaption:mark:summary:time:wbr').split(':');
for (var c = 0; c < E.length; c++) {
document.createElement(E[c]);
}
for (var c = 0; c < E.length; c++) {
document.createElement(E[c]);
}
Загоняем нужные теги списком переменную «E», переклееиваем её в массив и циклом создаём новые теги. При этом вы можете выпилить неиспользуемые теги, но это фактически экономия на спичках.
Далее, нам требуется определить какие элементы и как должны отображаться. Это нужно чисто формально для IE. Элементы бывают строчные и блочные, поэтому мы определим их.
Code
/* [@]HTML5[@] */
article, header, footer, section, detalies, summary {
display: block;
}
meter, mark, time {
display: inline-block;
}
article, header, footer, section, detalies, summary {
display: block;
}
meter, mark, time {
display: inline-block;
}
Теперь полный порядок. Internet Explorer сможет отобразить теги корректно. Переходим к вёрстке.
Наш базовый лэйаут претерпел кое-какие изменения. Добавились новые теги, опции и атрибуты.
Code
<dl>
<dt>
<img src="av.gif" alt="аватар ..." width="70" height="70" />
<details>
<summary>Василий</summary>
<ul>
<li><a href="#">Сайт Васи</a></li>
<li><meter min="0" max="50" low="15" high="30" value="31" title="длина письки в сантиметрах">31.255см</meter></li>
</ul>
</details>
</dt>
<dd>
<header class="comment_info">
<a class="Author" href="#">Автор комментария</a>
<time class="Date" datetime="2011-03-28" title="комментарий 3 опубликован 28 апреля 2011">28 апреля 2011</time>
</header>
<article>
<p>Модная вёрстка — это <mark>HTML5</mark> и <mark>CSS3 вёрстка</mark>. Дорогу паровозам революции!</p>
<p>Ну и конечно же тут может быть <a href="#">ссылка</a>, например, или текст <strong>жирным</strong></p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</article>
<footer class="cntrls"><a href="#">ответить</a></footer>
</dd>
</dl>
<dt>
<img src="av.gif" alt="аватар ..." width="70" height="70" />
<details>
<summary>Василий</summary>
<ul>
<li><a href="#">Сайт Васи</a></li>
<li><meter min="0" max="50" low="15" high="30" value="31" title="длина письки в сантиметрах">31.255см</meter></li>
</ul>
</details>
</dt>
<dd>
<header class="comment_info">
<a class="Author" href="#">Автор комментария</a>
<time class="Date" datetime="2011-03-28" title="комментарий 3 опубликован 28 апреля 2011">28 апреля 2011</time>
</header>
<article>
<p>Модная вёрстка — это <mark>HTML5</mark> и <mark>CSS3 вёрстка</mark>. Дорогу паровозам революции!</p>
<p>Ну и конечно же тут может быть <a href="#">ссылка</a>, например, или текст <strong>жирным</strong></p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</article>
<footer class="cntrls"><a href="#">ответить</a></footer>
</dd>
</dl>
Теперь наш шаблон фактически HTML5. Добавим пару оформительских CSS для новых тегов.
Code
dt summary {
font: bold 12px Verdana;
text-shadow: 0 0 1px #fff;
cursor: pointer;
color: #ff6347;
}
dt ul {
list-style: none;
margin: 0;
padding: 5px 2px;
}
dt ul li {
font: bold 11px Verdana;
text-shadow: 0 0 1px #fcfcfc;
text-align: left;
padding: 2px;
margin: 0;
color: #480082;
}
dt ul li:first-child a {
color: #480082;
}
dt ul li:last-child {
text-align: center;
}
dt meter {
width: 70px;
border: 1px solid #999;
box-shadow: 0 0 2px #adff2f, inset #d269e1 5px 5px 3px 6px;
border-radius: 5px;
}
/* [@] HTML5 > <mark> [@] */
mark {
background: #fff0cb;
border: 1px dashed #999;
border-radius: 4px;
padding: 1px 4px;
}
mark:first-letter {
color: #dc143c;
font-weight: bold;
}
mark:nth-child(odd) {
color: #008080;
}
mark:nth-child(even) {
color: #8b4513;
}
font: bold 12px Verdana;
text-shadow: 0 0 1px #fff;
cursor: pointer;
color: #ff6347;
}
dt ul {
list-style: none;
margin: 0;
padding: 5px 2px;
}
dt ul li {
font: bold 11px Verdana;
text-shadow: 0 0 1px #fcfcfc;
text-align: left;
padding: 2px;
margin: 0;
color: #480082;
}
dt ul li:first-child a {
color: #480082;
}
dt ul li:last-child {
text-align: center;
}
dt meter {
width: 70px;
border: 1px solid #999;
box-shadow: 0 0 2px #adff2f, inset #d269e1 5px 5px 3px 6px;
border-radius: 5px;
}
/* [@] HTML5 > <mark> [@] */
mark {
background: #fff0cb;
border: 1px dashed #999;
border-radius: 4px;
padding: 1px 4px;
}
mark:first-letter {
color: #dc143c;
font-weight: bold;
}
mark:nth-child(odd) {
color: #008080;
}
mark:nth-child(even) {
color: #8b4513;
}
Обратите внимание, что в примере использованы псевдоклассы для демонстрации работоспособности селекторов в Internet Explorer c помощью selectvizr библиотеки.
Последний элемент списка на данный момент скрыт т.к. IE не поддерживает программный стайлинг для элемента
Резюме и профит
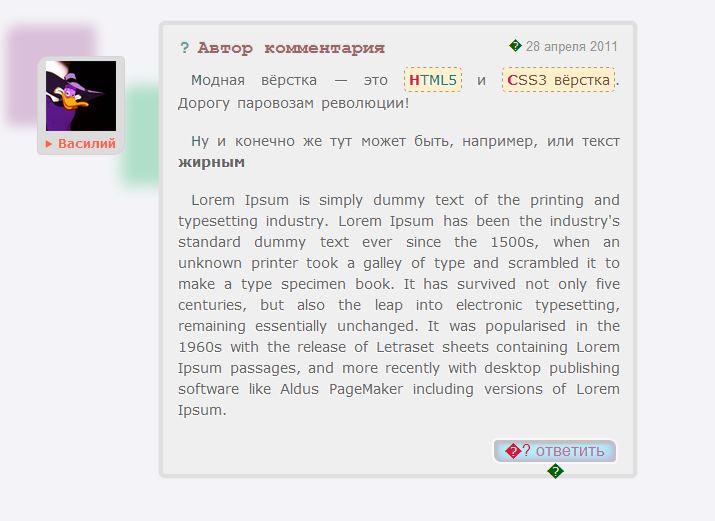
Результат проделанной работы, так как вёрстка смотрится в IE, представлен ниже. Живой пример также доступен для изучения.
Надеюсь эта заметка помогла вам сделать кое-какие шаги в сторону HTML5.
-
FalleN -
9336 -
1 -
300

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...