Разрабатываем HTML5/CSS3-шаблон веб-сайта без изображений – часть 1
Сейчас в интернете появляется достаточно много различных статей с информацией о разработках в области HTML5 и CSS3. Мы же решили попробовать разработать шаблон веб-сайта без использования изображений. Используя преимущества HTML5/CSS3 (в сравнении с прошлыми версиями), нам будет не так и сложно разработать привлекательный веб-сайт, в вёрстке которого мы не используем ни единого изображения.
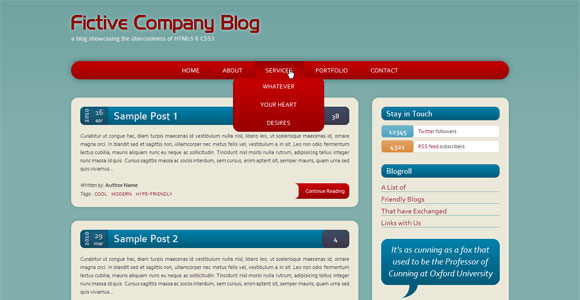
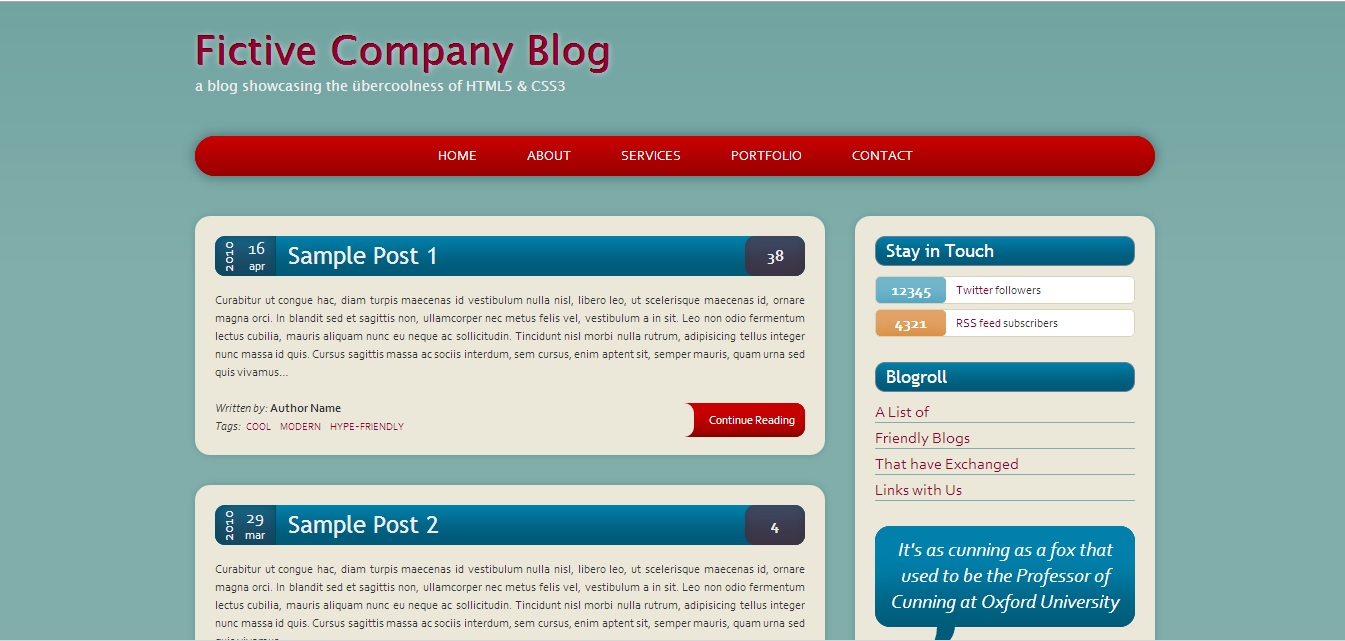
Посмотрите на шаблон, который мы будем разрабатывать:

Как обычно, мы рекомендуем вам разместить всё содержимое страницы index.html, а уже потом приступать к CSS. Итак, давайте приступим.
HTML5 – Делаем код чище и продуктивнее
Вдобавок к новым семантическим элементам, HTML5 также значительно укорачивает наш код.
Объявление типа документа (doctype) и заглавия документа
Давайте рассмотрим процесс объявления типа документа, а также заглавия документа в коде HTML:
Code
<!DOCTYPE html>
<html lang=en>
<head>
<meta charset=UTF-8>
<title>Fictive Company Blog | a blog showcasing the übercoolness of HTML5 & CSS3</title>
<!--[if lt IE 9]><script src=http://html5shiv.googlecode.com/svn/trunk/html5.js></script><![endif]-->
<link href=styles.css rel=stylesheet />
</head>
<html lang=en>
<head>
<meta charset=UTF-8>
<title>Fictive Company Blog | a blog showcasing the übercoolness of HTML5 & CSS3</title>
<!--[if lt IE 9]><script src=http://html5shiv.googlecode.com/svn/trunk/html5.js></script><![endif]-->
<link href=styles.css rel=stylesheet />
</head>
Очевидно, этот код гораздо чище, чем если бы мы писали то же самое, но прибегая к технологии HTML4 или XHTML. Объявление типа документа представляет собой всего 4 символа.
Вот так было раньше:
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Не правда ли, вариант с HTML5 гораздо лучше? Далее, мы открываем HTML-тэг и указываем язык документа (вы можете найти под-тэг языка своей страны в регистре IANA Language Subtag Registry). Ещё одно изменение, которое стоит учесть – это отсутствие кавычек, которые ранее стояли по обе стороны EN. Ранее в XHTML приходилось использовать кавычки, чтобы код был валидным, но в случае с HTML5 это более не востребовано.
Это может вызывать некоторые подозрения: сколько килобайт можно сэкономить на паре кавычек? Но стоит всегда помнить о том, что вряд ли эта страница будет открыта всего раз. Она постоянно будет мелькать и мелькать, что может привести к значительному объему переданной информации. Здесь может быть другая проблема – вы можете подсознательно по привычке всегда добавлять кавычки. Если вы используете замечательный плагин Zen Coding для вашего любимого текстового редактора, то помните, что он автоматически добавляет кавычки. Единственным решением здесь будет – найти самостоятельно кавычки, и удалить их. Но уже после того, как вы закончили разработку документа в редакторе.
Вместо элемента «head», мы сначала определяем кодировку и заголовок. И здесь тоже нет кавычек. Продвигаясь далее, мы добавляем условные комментарии посредством которых загружаем файл javascript, который поможет нам сладить с браузером IE версии 8 и ниже.
Условный комментарий – это некий тип HTML-указателя, который компания Microsoft использует для указания определённых правил в коде для определённых версий браузера (либо для всех версий сразу).
Комментарий, который мы используем здесь, проверяет, если страница открывается посредством браузера IE версии ниже 9. Следующий комментарий, который мы можем использовать, это: - этот комментарий, как вы уже поняли, будет проверять, если страница открывается браузером IE версии 8 или ниже. В целом, между этими двумя комментариями нет разницы, и тот и другой указывают ту же разницу между версиями. Т.е., вы можете использовать любой из них.
Причиной важности использования скрипта HTML5Shiv От Рэмми Шарпа (Remy Sharp) является отсутствие поддержки в Internet Explorer технологии HTML5. Проблема в работе c IE заключается в том, что он просто не распознаёт новые таблицы стилей (CSS3). Итак, для того чтобы заставить более ранние версии IE генерировать код HTML5-элементов корректно, нам нужно создавать неизвестные элементы посредством javascript. Если вам слабо верится в то, что это помогает, и вы хотите узнать об этом побольше, то ознакомьтесь с этой записью относительно HTML5 Shiv от Джона Ресига (John Resig).
Продвигаясь по телу документа (body), мы переходим к головной секции документа, и вся она будет реализована посредством элементов HTML5:
Code
<body>
<header>
<hgroup>
<h1>Fictive Company Blog</h1>
<h2>a blog showcasing the übercoolness of HTML5 & CSS3</h2>
</hgroup>
<nav id=global>
<ul>
<li><a href=#>Home</a></li>
<li><a href=#>About</a></li>
<li id=services>
<a href=#>Services</a>
<ul id=subMenu>
<li><a href=#>Whatever</a></li>
<li><a href=#>Your Heart</a></li>
<li><a href=#>Desires</a></li>
</ul>
</li>
<li><a href=#>Portfolio</a></li>
<li><a href=#>Contact</a></li>
</ul>
</nav>
</header>
<header>
<hgroup>
<h1>Fictive Company Blog</h1>
<h2>a blog showcasing the übercoolness of HTML5 & CSS3</h2>
</hgroup>
<nav id=global>
<ul>
<li><a href=#>Home</a></li>
<li><a href=#>About</a></li>
<li id=services>
<a href=#>Services</a>
<ul id=subMenu>
<li><a href=#>Whatever</a></li>
<li><a href=#>Your Heart</a></li>
<li><a href=#>Desires</a></li>
</ul>
</li>
<li><a href=#>Portfolio</a></li>
<li><a href=#>Contact</a></li>
</ul>
</nav>
</header>
Элемент «header» ("шапка" документа)
Сразу после открытия тэга «body», мы применяем новый элемент технологии HTML5 – тэг «header». Таким образом Консорциум Всемирной Паутины (W3C) определяет головную часть документа:
Элемент «header» отображает группу информационно-вступительных блоков, и блоков, предназначенных под навигационные нужды
Следуя данному регламенту, наш элемент header будет содержать логотип, линию тэгов и основное меню навигации. Т.е. наше отделение header будет содержать, как раз, всё то, что мы интуитивно можем назвать «шапкой» страницы веб-сайта (а с технической стороны, наш отдел header будет содержать все элементы, которые могут быть обозначены div’ами с присвоенным id «header»). Элемент «header» может быть использован несколько раз в коде страницы, и мы, конечно же, позже используем его ещё раз (в элементах «article», которые зачастую содержат в себе содержимое записей на странице).
Элемент «hgroup»
Первым в головном отделе страницы идёт ещё один новый тэг – «hgroup». Мы используем этот элемент для отображения логотипа нашего веб-сайта и строки тэгов с тэгами h1 и h2.
Элемент Hgroup используется для группирования набора элементов от h1 до h6 в тех случаях, когда у шапки страницы есть множество уровней (например, подзаголовки, альтернативные варианты названия или строки тэгов)
Элемент hgroup может быть рассмотрен как не обязательный элемент до тех пор, пока вы не захотите обернуть заголовки в один div для того, чтобы у заголовков и подзаголовков были общие стиль или фон. Тем не менее, hgroup играет роль в структуре документа. Структурный алгоритм проверяет вашу страницу и предоставляет структуры шапки. Вы можете проверить структуру вашей работы посредством инструмента под названием Outliner. Когда структурный алгоритм учитывает элемент hgroup, он будет игнорировать все заголовки, кроме заголовка верхнего уровня (например, h1).
Теперь мы сталкиваемся с другой проблемой: структурный алгоритм пока что не идеален или не завершен. Например, следующий элемент, который мы обсудим, это элемент «nav», и в структуре он определяется как «безымянная секция». Уже было несколько запросов к разработчикам структурного алгоритма о том, чтобы появилась возможность распознания элемента «nav» как «Navigation». В любом случае, элемент hgroup предлагает вам возможность группирования заголовков, что позволяет держать их в более организованном виде как структурно, так и семантически.
Элемент «nav»
Переходим к следующему HTML5-элементу – элементу «nav». Внутрь элемента «nav» мы включим основное навигационное меню сайта, обёрнутое в неупорядоченный список.
Элемент nav представляет собой отдел страницы, который ссылается на последующие страницы веб-сайта или на определённые отделы текущей страницы: секция с ссылками навигации
Предположительно элемент «nav» следует использовать в качестве основного меню навигации по веб-сайту, но существует вероятность того, что ваш веб-сайт будет содержать несколько отделов, содержащих ссылки. Вопрос заключается в том, какой именно из этих отделов вам следует оборачивать в тэг «nav». Вот несколько примеров использования, которые можно считать за правило:
- Содержание в длинном текстовом документе;
- Навигация по объемной странице;
- Ссылки постраничного вывода данных (ссылка на следующую/предыдущую страницы);
- Список тематических записей.
Судя по спецификации, это могут быть как правильные, так и неправильные способы применения элемента nav. Пока что нет чётко ясной спецификации для этого элемента, и поэтому данные примеры не всегда могут оказаться полезными. Итак, пока мы не можем руководствоваться единственным точным правилом применения, мы полагаемся на мнение и опыт коммьюнити.
Элемент «article»
Следующий элемент, который мы хотим представить – это элемент article. Основной отдел нашей демо-страницы содержит три записи, и каждую из них мы обернём в тэг article.
Code
<article>
<header>
<div class=time>
<div class=year>2010</div>
<div class=date>16<span>apr</span></div>
</div>
<h1>Sample Post 1</h1>
<div class=comments>38</div>
</header>
<p>Curabitur ut congue hac, diam turpis[…]</p>
<footer>
<em>Written by:</em> <strong>Author Name</strong>
<span class=newLine><em>Tags:</em> <a class=tags href=#>cool</a><a class=tags href=#>modern</a><a class=tags href=#>hype-friendly</a></span>
<a class=button href=#>Continue Reading</a>
</footer>
</article>
<header>
<div class=time>
<div class=year>2010</div>
<div class=date>16<span>apr</span></div>
</div>
<h1>Sample Post 1</h1>
<div class=comments>38</div>
</header>
<p>Curabitur ut congue hac, diam turpis[…]</p>
<footer>
<em>Written by:</em> <strong>Author Name</strong>
<span class=newLine><em>Tags:</em> <a class=tags href=#>cool</a><a class=tags href=#>modern</a><a class=tags href=#>hype-friendly</a></span>
<a class=button href=#>Continue Reading</a>
</footer>
</article>
Вот определение элемента от команды W3C:
Элемент article представляет собой наполнение документа […], которое может быть использовано индивидуально или повторяться
На этот раз спецификация немного яснее, и запись в блоге (или её отрывок) идеально подходит для элемента article. Конечно же, у нас может быть несколько элементов данного типа на странице.
Вы наверняка заметили, что мы разветвили элементы header и footer элементом article. Как header, так и footer могут быть использованы несколько раз на отдельной HTML-странице. Так как header представляет собой нечто вроде вступления в веб-сайт, мы разместим там дату, заголовок и число комментариев. Далее у нас будет абзац с записью, за которым будет идти footer.
Элемент «footer»
Как мы уже писали, элемент footer может быть использован на странице несколько раз, если потребуется, и он может выполнять как функцию подвала, так и отдела на странице.
Элемент footer представляет собой подвальное отделение страницы. Подвал содержит в себе информацию о разработчиках, ссылки на похожие документы, данные об авторском праве
Здесь у нас с подвалом есть 4 неясности: по одной на каждую из трёх записей и 1 на подвал. Подвал в элементе article содержит имя автора сообщения, тэги и кнопку, ведущую на полную версию записи.

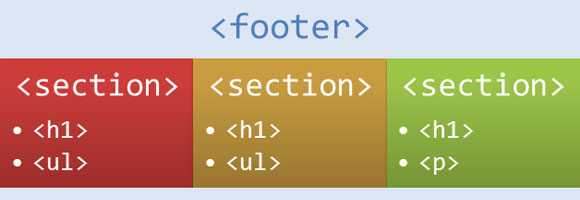
Наш глобальный подвал содержит три элемента section и упоминание об авторском праве. В обоих случаях использования элемента footer, у нас всё выходит валидно и соответствует регламенту W3C.
Элемент «section»
Основной подвальный отдел на нашей демо-странице состоит из трёх элементов section. Внутри них мы разместим самые популярные записи в блоке, свежие комментарии, а также укороченную биографию нашей фиктивной компании.
Элемент section представляет собой определенный отдел на странице документа или приложения. Section – это тематическое группирование контента, обычно с заголовком
Элемент section немного причудлив, так как в спецификации всё описано так, будто это тот же элемент, что и div. Мы тоже попались в эту ловушку, когда начали писать код для демо-страницы. Мы разветвили 3 элемента article внутри section. Очень скоро мы поняли, в чём ошибка. Одним способом определения, использовать ли section, является – убедиться, что раздел, который вы хотите обернуть в элемент section, нуждается в заголовке. Как вы видите в определении, элемент section имеет заголовок.
Следующий вопрос полезен для определения валидности применения элемента section заключается в том, добавляете ли вы элемент чисто в целях стилизации? Если вы добавляете элемент только потому, что вам нужно указать этот отдел страницы посредством javascript или потому, что хотите добавить элемент стилизации, то вам лучше использовать div.
Оборачивание трёх элементов article на нашей демо-странице в тэг section можно обосновать, если элемент section включает в себя заголовок типа «Последние записи в блоге». Тогда это будет иметь смысл. В противном случае, тэг, в который будут заключены элементы article, предназначен лишь для стилизации, для чего-то, что поможет нам указать нам на отдел страницы посредством javascript или CSS.
Элемент «aside»
Последний HTML5-элемент, применённый в нашей демо-странице, это aside. Мы использовали его в качестве контейнера для нашей боковой панели.
Элемент aside представляет собой отдел на странице, который содержит контент, относительный содержимому, расположенному вокруг отдела aside, но который по тем или иным параметрам можно отделить от этого контента. Такие отделы зачастую представлены в виде боковых колонок в печатной продукции
Как видно из спецификации, один из наиболее распространенных способов применения элемента aside – это боковая панель. На изображении ниже вы можете видеть разветвленную иерархию элемента aside, применённую на нашей демо-странице.

Заключительные слова
Итак, мы закончили первую часть нашей статьи. Мы постарались сделать её насколько это было возможно краткой, а также мы не стали сильно зацикливаться на спецификации HTML5, так как до финальной версии ещё далеко. Пока что нам следует полагаться на коммьюнити, и отличные примеры работ мастеров HTML5.
Спасибо, что дочитали до конца, и следите за новостями. Вскоре будет продолжение, где мы обсудим параметры CSS3, используемые для оформления нашей вёрстки.
Как и всегда, надеемся на взаимодействие с вами, мы готовы ответить на ваши вопросы. Пожалуйста, не стесняйтесь спрашивать и пробовать применять новые элементы, а затем рассказывать нам и остальным читателям о полученном результате!
-
FalleN -
4298 -
1 -
291

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...