HTML5 шаблон для дизайна блога
И так, наверняка многие из вас скажут, а как же кроссбраузерность? Никаких проблем скажу я вам, все просто.. Наш злой враг IE - Internet Explorer, назовем его так, на своих ранних версиях просто не способен понять новые теги введенные в HTML5. Для этого бы создан простой плагин html5shiv.
html5shiv — это простой плагин, который помогает «понять» IE6-8 HTML5 теги. Основан на простом решении: если вы создаете новый элемент DOM в IE, вы потом можете стилизировать какие-либо элементы с таким именем. То есть, когда вы создаете новый элемент DOM так: document.createElement("vasya"); — вы можете добавить любое количество тегов> на странице и IE оформит их.
html5shiv поддерживает все теги HTML5, которые не понимают IE6-8. Исключение составляют audio, video и svg. Чтобы начать использовать, достаточно в добавить следующие строки:
Главное достоинство этого плагина в том, что он дает возможно применять семантические теги HTML5 уже сегодня. Просто не забывайте, подключать этот javascript для IE. Ну а теперь перейдем к самой семантике.
Каждая страница любого html документа начинается с? Правильно, DOCTYPE'па. Раньше он был таким
Строгий синтаксис HTML.
Переходный синтаксис HTML.
В HTML-документе применяются фреймы.
Даже не хочу перечислять XHTML доктайпы, ибо замучиешься их все знать. HTML5 напрочь ломает все доктайпы и сокращает их до минимума
HTML 5
Все, больше ничего не нужно. Конечно, в HTML не только были прибавлены новые неги и атрибуты, но и были урезаны старые. Теперь следующие теги и атрибуты по какой то причине были убраны
Но, зато стал короче исходный код.
Не правда ли так лучше?.. И так, все же наша статья посвящена верстке, а не полным разбором HTML5. Ей мы и займемся.
Шаг 1
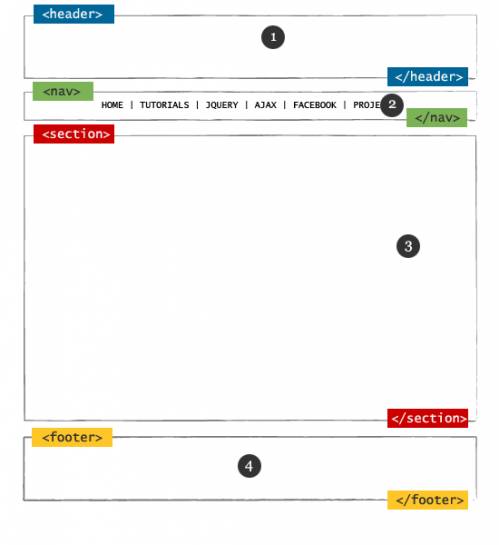
Наш макет разделен на четыре горизонтальные части header, nav, section и footer.
CSS
Шаг 2
Теперь работа с неупорядоченным списоком <ul>
Шаг 3
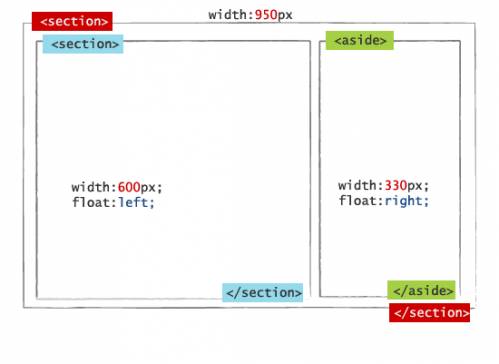
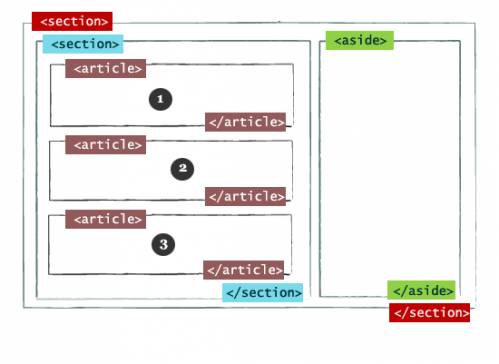
section (основная часть) делится на две вертикальные части раздела (части статьи) и 2 колонка (боковая панель)
CSS code
Страница статьи
Здесь название статьи является наиболее важным и высшего звена, так что заголовок должно быть в теге </h1>
Домашняя страничка
Так будут выглядеть наши публикации. Каждая статья оборачивается в тег article, а блок с заголовком в тег header, в котором будет сам заголовок внутри тега h2. Само сообщение оборачиваем в тег p. Все просто.
Ну а теперь финальный HTML5
Финальный CSS
Все готово. Надеюсь вам был интересен мой урок
html5shiv — это простой плагин, который помогает «понять» IE6-8 HTML5 теги. Основан на простом решении: если вы создаете новый элемент DOM в IE, вы потом можете стилизировать какие-либо элементы с таким именем. То есть, когда вы создаете новый элемент DOM так: document.createElement("vasya"); — вы можете добавить любое количество тегов
html5shiv поддерживает все теги HTML5, которые не понимают IE6-8. Исключение составляют audio, video и svg. Чтобы начать использовать, достаточно в добавить следующие строки:
Код
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
Главное достоинство этого плагина в том, что он дает возможно применять семантические теги HTML5 уже сегодня. Просто не забывайте, подключать этот javascript для IE. Ну а теперь перейдем к самой семантике.
Каждая страница любого html документа начинается с? Правильно, DOCTYPE'па. Раньше он был таким
Строгий синтаксис HTML.
Код
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Переходный синтаксис HTML.
Код
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
В HTML-документе применяются фреймы.
Код
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
Даже не хочу перечислять XHTML доктайпы, ибо замучиешься их все знать. HTML5 напрочь ломает все доктайпы и сокращает их до минимума
HTML 5
Код
<!DOCTYPE html>
Все, больше ничего не нужно. Конечно, в HTML не только были прибавлены новые неги и атрибуты, но и были урезаны старые. Теперь следующие теги и атрибуты по какой то причине были убраны
Код
<font>, <center>,<frame> align, bgcolor, height, width, size, type
Но, зато стал короче исходный код.
Код
//Если раньше нам приходилось писать
<meta http-equiv=”Content-Type” content="text/html";>
<link rel=”stylesheet” href=”style.css” type=”text/css”>
//теперь так
<meta charset=”UTF-8”>
<link rel=”stylesheet” href=”style.css”>
<meta http-equiv=”Content-Type” content="text/html";>
<link rel=”stylesheet” href=”style.css” type=”text/css”>
//теперь так
<meta charset=”UTF-8”>
<link rel=”stylesheet” href=”style.css”>
Не правда ли так лучше?.. И так, все же наша статья посвящена верстке, а не полным разбором HTML5. Ей мы и займемся.
Шаг 1
Наш макет разделен на четыре горизонтальные части header, nav, section и footer.
Код
<header class='container'>1 Header</header>
<nav class='container'>2 Nav</nav>
<section class='container'>3 Main</section>
<footer class='container'>4 Footer</footer>
<nav class='container'>2 Nav</nav>
<section class='container'>3 Main</section>
<footer class='container'>4 Footer</footer>
CSS
Код
*{margin:0px; padding:0px}
header, footer, section, nav
{
display:block;
}
.container
{
margin:0 auto;
width:950px;
margin-top:20px
}
header, footer, section, nav
{
display:block;
}
.container
{
margin:0 auto;
width:950px;
margin-top:20px
}
Шаг 2
Теперь работа с неупорядоченным списоком <ul>
Код
<nav class='container' id='nav'>
<ul>
<li>Главная</li>
<li>Проекты</li>
<li>Статьи</li>
<li>FACEBOOK</li>
<li>JQUERY</li>
</ul>
</nav>
<ul>
<li>Главная</li>
<li>Проекты</li>
<li>Статьи</li>
<li>FACEBOOK</li>
<li>JQUERY</li>
</ul>
</nav>
Код
#nav
{
overflow:auto;
}
#nav ul
{
list-style:none;
height:30px;
padding:0px;
margin:0px;
}
#nav ul li
{
float:left;
margin:10px;
}
{
overflow:auto;
}
#nav ul
{
list-style:none;
height:30px;
padding:0px;
margin:0px;
}
#nav ul li
{
float:left;
margin:10px;
}
Шаг 3
section (основная часть) делится на две вертикальные части раздела (части статьи) и 2 колонка (боковая панель)
Код
<section class='container'>
<section id="content">Статьи</section>
<aside id='sidebar'>Сайд бар</aside>
</section>
<section id="content">Статьи</section>
<aside id='sidebar'>Сайд бар</aside>
</section>
CSS code
Код
#main
{
overflow:auto;
}
#content
{
float:left;
width:600px;
}
#sidebar
{
float:right;
width:330px;
}
{
overflow:auto;
}
#content
{
float:left;
width:600px;
}
#sidebar
{
float:right;
width:330px;
}
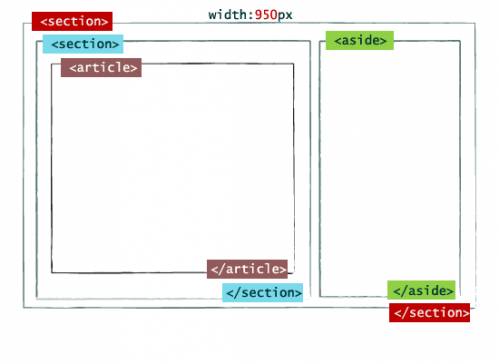
Страница статьи
Здесь название статьи является наиболее важным и высшего звена, так что заголовок должно быть в теге </h1>
<section id='content'>
<article>
<header>
<h1>Заголовок вашей статьи</h1>
</header>
<p>
Текст вашей статьи
</p>
</article>
</section>
<article>
<header>
<h1>Заголовок вашей статьи</h1>
</header>
<p>
Текст вашей статьи
</p>
</article>
</section>
Домашняя страничка
Так будут выглядеть наши публикации. Каждая статья оборачивается в тег article, а блок с заголовком в тег header, в котором будет сам заголовок внутри тега h2. Само сообщение оборачиваем в тег p. Все просто.
Код
<section id='content'>
<article>
<header>
<h2>Заголовок вашей статьи 1</h2>
</header>
<p>
Текст вашей статьи
</p>
</article>
<article>
<header>
<h2>Заголовок вашей статьи 2</h2>
</header>
<p>
Текст вашей статьи
</p>
</article>
.......
</section>
<article>
<header>
<h2>Заголовок вашей статьи 1</h2>
</header>
<p>
Текст вашей статьи
</p>
</article>
<article>
<header>
<h2>Заголовок вашей статьи 2</h2>
</header>
<p>
Текст вашей статьи
</p>
</article>
.......
</section>
Ну а теперь финальный HTML5
Код
<!DOCTYPE html>
<html>
<head>
<title>Ваша HTML5 страница</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class='container' id='header'>
Тут логотип сайта
</header>
<nav class='container' id='nav'>
<ul>
<li><a href='#'>Главная</a></li>
<li><a href='#'>Форум</a></li>
<li><a href='#'>Проекты</a></li>
.....
.....
</ul>
</nav>
<section class='container' id='main'>
<section id='content'>
<article>
<header>
<h1>Заголовок/h1>
</header>
<p>
Текст статьи
</p>
</article>
</section>
<aside id='sidebar'>
</aside>
</section>
<footer class='container' id='footer'>
<p>
© 2012-2013 http://get-element.3dn.ru/.
</p>
</footer>
<body>
</html>
<html>
<head>
<title>Ваша HTML5 страница</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class='container' id='header'>
Тут логотип сайта
</header>
<nav class='container' id='nav'>
<ul>
<li><a href='#'>Главная</a></li>
<li><a href='#'>Форум</a></li>
<li><a href='#'>Проекты</a></li>
.....
.....
</ul>
</nav>
<section class='container' id='main'>
<section id='content'>
<article>
<header>
<h1>Заголовок/h1>
</header>
<p>
Текст статьи
</p>
</article>
</section>
<aside id='sidebar'>
</aside>
</section>
<footer class='container' id='footer'>
<p>
© 2012-2013 http://get-element.3dn.ru/.
</p>
</footer>
<body>
</html>
Финальный CSS
Код
*{margin:0px; padding:0px}
header, footer,section,nav{display:block;}
.container{margin:0 auto; width:950px;font-family:arial;margin-top:20px}
#main, #header, #nav
{
overflow:auto;
}
#content
{
float:left;
width:600px;
}
#sidebar
{
float:right;
width:330px;
}
#nav
{
overflow:auto;
}
#nav ul
{
list-style:none;
height:30px;
padding:0px;
margin:0px;
}
#nav ul li
{
float:left;
font-size:12px;
font-weight:bold;
}
header, footer,section,nav{display:block;}
.container{margin:0 auto; width:950px;font-family:arial;margin-top:20px}
#main, #header, #nav
{
overflow:auto;
}
#content
{
float:left;
width:600px;
}
#sidebar
{
float:right;
width:330px;
}
#nav
{
overflow:auto;
}
#nav ul
{
list-style:none;
height:30px;
padding:0px;
margin:0px;
}
#nav ul li
{
float:left;
font-size:12px;
font-weight:bold;
}
Все готово. Надеюсь вам был интересен мой урок
-
FalleN -
5061 -
1 -
0






Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...