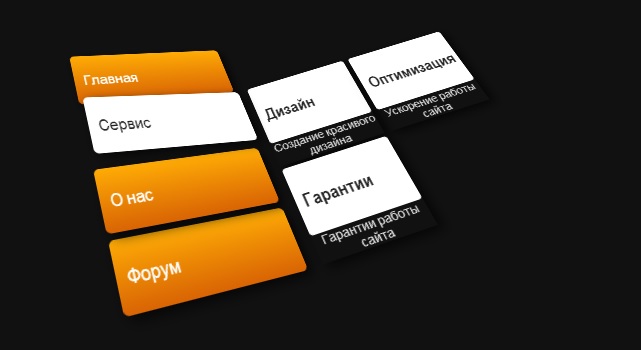
3D Menu
Данное меню достаточно легко прикрутить на сайт, для этого нужно подключить стили, в шапку документа, после этого необходимо вставить разметку в желаемое место документа.
Шаг 1. HTML
У нас есть контейнер, в котором организованы пункты и подпункты:
В разметке нет ничего сложного, не будем останавливаться и перейдем дальше.
Шаг 2. CSS
Главной задачей нам необходимо установить угол наклона, для каждого элемента она будет своя, в градусах, мы будем использовать три оси координат:
Шаг 1. HTML
У нас есть контейнер, в котором организованы пункты и подпункты:
Код
<div class="menu_wrapper">
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Сервис</a>
<ul>
<li><a href="#"><h3>Дизайн</h3></a>
<div><div align=center>Создание красивого дизайна</div>
</li>
<li><a href="#"><h3>Оптимизация</h3></a>
<div><div align=center>Ускорение работы сайта</div></div>
</li>
<li><a href="#"><h3>Гарантии</h3></a>
<div><div align=center>Гарантии работы сайта</div></div>
</li>
</ul>
</li>
<li><a href="#">О нас</a>
<ul>
<li><a href="#"><h3>Контакты</h3></a>
<div><div align=center>Оставайтесь на связи</div></div>
</li>
<li><a href="#"><h3>Помощь</h3></a>
<div><div align=center>Ответ на Ваш вопрос</div></div>
</li>
</ul>
</li>
<li><a href="#">Форум</a></li>
</ul>
</nav>
</div>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Сервис</a>
<ul>
<li><a href="#"><h3>Дизайн</h3></a>
<div><div align=center>Создание красивого дизайна</div>
</li>
<li><a href="#"><h3>Оптимизация</h3></a>
<div><div align=center>Ускорение работы сайта</div></div>
</li>
<li><a href="#"><h3>Гарантии</h3></a>
<div><div align=center>Гарантии работы сайта</div></div>
</li>
</ul>
</li>
<li><a href="#">О нас</a>
<ul>
<li><a href="#"><h3>Контакты</h3></a>
<div><div align=center>Оставайтесь на связи</div></div>
</li>
<li><a href="#"><h3>Помощь</h3></a>
<div><div align=center>Ответ на Ваш вопрос</div></div>
</li>
</ul>
</li>
<li><a href="#">Форум</a></li>
</ul>
</nav>
</div>
В разметке нет ничего сложного, не будем останавливаться и перейдем дальше.
Шаг 2. CSS
Главной задачей нам необходимо установить угол наклона, для каждого элемента она будет своя, в градусах, мы будем использовать три оси координат:
Код
.menu_wrapper {
padding: 1em;
-webkit-perspective:500px;
-moz-perspective:500px;
-ms-perspective:500px;
-o-perspective:500px;
perspective:500px;
}
.menu_wrapper > nav {
width: 230px;
max-width: 360px;
margin: 0 auto;
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
-ms-transform-style:preserve-3d;
-o-transform-style:preserve-3d;
transform-style:preserve-3d;
-webkit-transform:rotateY(20deg) rotateX(36deg) rotateZ(-6deg);
-moz-transform:rotateY(20deg) rotateX(36deg) rotateZ(-6deg);
-ms-transform:rotateY(20deg) rotateX(36deg) rotateZ(-6deg);
-o-transform:rotateY(20deg) rotateX(36deg) rotateZ(-6deg);
transform:rotateY(20deg) rotateX(36deg) rotateZ(-6deg);
-webkit-transition:transform 1s;
-moz-transition:transform 1s;
-o-transition:transform 1s;
transition:transform 1s;
}
.menu_wrapper > nav > ul {
list-style: none;
padding: 1em;
-webkit-transform:translateZ(-100px);
-moz-transform:translateZ(-100px);
-ms-transform:translateZ(-100px);
-o-transform:translateZ(-100px);
transform:translateZ(-100px);
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
-ms-transform-style:preserve-3d;
-o-transform-style:preserve-3d;
transform-style:preserve-3d;
-webkit-transition:all 0.2s;
-moz-transition:all 0.2s;
-o-transition:all 0.2s;
transition:all 0.2s;
}
.menu_wrapper > nav > ul > li {
margin: 0 0 0.5em 0;
position: relative;
color: #222222;
font-family: "Oswald", "Arial Narrow", sans-serif;
-webkit-transition:all 0.2s;
-moz-transition:all 0.2s;
-o-transition:all 0.2s;
transition:all 0.2s;
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
-ms-transform-style:preserve-3d;
-o-transform-style:preserve-3d;
transform-style:preserve-3d;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.7);
border-radius: 6px;
background-color: #ffac05;
*zoom: 1;
filter: progid:DXImageTransform.Microsoft.gradient(gradientType=0, startColorstr='#FFFFAC05', endColorstr='#FFD96404');
background-image: -moz-linear-gradient(top, #ffac05 0%, #d96404 100%);
background-image: -o-linear-gradient(top, #ffac05 0%, #d96404 100%);
background-image: -webkit-linear-gradient(top, #ffac05 0%, #d96404 100%);
background-image: linear-gradient(to bottom, #ffac05 0%, #d96404 100%);
}
.menu_wrapper > nav > ul > li:hover {
background: white;
-webkit-transform:translateZ(16px) rotateY(4deg);
-moz-transform:translateZ(16px) rotateY(4deg);
-ms-transform:translateZ(16px) rotateY(4deg);
-o-transform:translateZ(16px) rotateY(4deg);
transform:translateZ(16px) rotateY(4deg);
}
.menu_wrapper > nav > ul > li:hover a {
color: #222222;
}
.menu_wrapper > nav > ul > li:hover ul {
opacity: 1;
visibility: visible;
-webkit-transform:translateZ(60px) rotateY(-25deg);
-moz-transform:translateZ(60px) rotateY(-25deg);
-ms-transform:translateZ(60px) rotateY(-25deg);
-o-transform:translateZ(60px) rotateY(-25deg);
transform:translateZ(60px) rotateY(-25deg);
}
.menu_wrapper > nav > ul > li:hover ul li {
margin-left: 0.325em;
-webkit-transition:all 0.4s;
-moz-transition:all 0.4s;
-o-transition:all 0.4s;
transition:all 0.4s;
}
.menu_wrapper > nav > ul > li a {
display: block;
padding: 0.5em;
min-height: 2.5em;
line-height: 2.5em;
color: white;
font-size: 1.5em;
text-decoration: none;
-webkit-transition:all 0.2s;
-moz-transition:all 0.2s;
-o-transition:all 0.2s;
transition:all 0.2s;
}
.menu_wrapper > nav > ul > li a:hover {
color: #222222;
}
.menu_wrapper > nav > ul > li ul {
opacity: 0;
visibility: hidden;
position: absolute;
left: 83%;
top: 0;
padding-left: 2em;
min-width: 300px;
-webkit-transition:all 0.2s;
-moz-transition:all 0.2s;
-o-transition:all 0.2s;
transition:all 0.2s;
-webkit-transform:translateZ(-5px) rotateY(-10deg);
-moz-transform:translateZ(-5px) rotateY(-10deg);
-ms-transform:translateZ(-5px) rotateY(-10deg);
-o-transform:translateZ(-5px) rotateY(-10deg);
transform:translateZ(-5px) rotateY(-10deg);
}
.menu_wrapper > nav > ul > li ul li {
display: inline-block;
width: 45%;
margin: 0 0 0.325em -3em;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.7);
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
-ms-transform-style:preserve-3d;
-o-transform-style:preserve-3d;
transform-style:preserve-3d;
}
.menu_wrapper > nav > ul > li ul li a {
color: black;
font-size: 1.325em;
line-height: 120%;
background: white;
border-radius: 4px;
}
.menu_wrapper > nav > ul > li ul li a:hover {
background: #ff9922;
}
.menu_wrapper > nav > ul > li ul div {
font-family: "Source Sans Pro", sans-serif;
color: #dddddd;
}
padding: 1em;
-webkit-perspective:500px;
-moz-perspective:500px;
-ms-perspective:500px;
-o-perspective:500px;
perspective:500px;
}
.menu_wrapper > nav {
width: 230px;
max-width: 360px;
margin: 0 auto;
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
-ms-transform-style:preserve-3d;
-o-transform-style:preserve-3d;
transform-style:preserve-3d;
-webkit-transform:rotateY(20deg) rotateX(36deg) rotateZ(-6deg);
-moz-transform:rotateY(20deg) rotateX(36deg) rotateZ(-6deg);
-ms-transform:rotateY(20deg) rotateX(36deg) rotateZ(-6deg);
-o-transform:rotateY(20deg) rotateX(36deg) rotateZ(-6deg);
transform:rotateY(20deg) rotateX(36deg) rotateZ(-6deg);
-webkit-transition:transform 1s;
-moz-transition:transform 1s;
-o-transition:transform 1s;
transition:transform 1s;
}
.menu_wrapper > nav > ul {
list-style: none;
padding: 1em;
-webkit-transform:translateZ(-100px);
-moz-transform:translateZ(-100px);
-ms-transform:translateZ(-100px);
-o-transform:translateZ(-100px);
transform:translateZ(-100px);
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
-ms-transform-style:preserve-3d;
-o-transform-style:preserve-3d;
transform-style:preserve-3d;
-webkit-transition:all 0.2s;
-moz-transition:all 0.2s;
-o-transition:all 0.2s;
transition:all 0.2s;
}
.menu_wrapper > nav > ul > li {
margin: 0 0 0.5em 0;
position: relative;
color: #222222;
font-family: "Oswald", "Arial Narrow", sans-serif;
-webkit-transition:all 0.2s;
-moz-transition:all 0.2s;
-o-transition:all 0.2s;
transition:all 0.2s;
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
-ms-transform-style:preserve-3d;
-o-transform-style:preserve-3d;
transform-style:preserve-3d;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.7);
border-radius: 6px;
background-color: #ffac05;
*zoom: 1;
filter: progid:DXImageTransform.Microsoft.gradient(gradientType=0, startColorstr='#FFFFAC05', endColorstr='#FFD96404');
background-image: -moz-linear-gradient(top, #ffac05 0%, #d96404 100%);
background-image: -o-linear-gradient(top, #ffac05 0%, #d96404 100%);
background-image: -webkit-linear-gradient(top, #ffac05 0%, #d96404 100%);
background-image: linear-gradient(to bottom, #ffac05 0%, #d96404 100%);
}
.menu_wrapper > nav > ul > li:hover {
background: white;
-webkit-transform:translateZ(16px) rotateY(4deg);
-moz-transform:translateZ(16px) rotateY(4deg);
-ms-transform:translateZ(16px) rotateY(4deg);
-o-transform:translateZ(16px) rotateY(4deg);
transform:translateZ(16px) rotateY(4deg);
}
.menu_wrapper > nav > ul > li:hover a {
color: #222222;
}
.menu_wrapper > nav > ul > li:hover ul {
opacity: 1;
visibility: visible;
-webkit-transform:translateZ(60px) rotateY(-25deg);
-moz-transform:translateZ(60px) rotateY(-25deg);
-ms-transform:translateZ(60px) rotateY(-25deg);
-o-transform:translateZ(60px) rotateY(-25deg);
transform:translateZ(60px) rotateY(-25deg);
}
.menu_wrapper > nav > ul > li:hover ul li {
margin-left: 0.325em;
-webkit-transition:all 0.4s;
-moz-transition:all 0.4s;
-o-transition:all 0.4s;
transition:all 0.4s;
}
.menu_wrapper > nav > ul > li a {
display: block;
padding: 0.5em;
min-height: 2.5em;
line-height: 2.5em;
color: white;
font-size: 1.5em;
text-decoration: none;
-webkit-transition:all 0.2s;
-moz-transition:all 0.2s;
-o-transition:all 0.2s;
transition:all 0.2s;
}
.menu_wrapper > nav > ul > li a:hover {
color: #222222;
}
.menu_wrapper > nav > ul > li ul {
opacity: 0;
visibility: hidden;
position: absolute;
left: 83%;
top: 0;
padding-left: 2em;
min-width: 300px;
-webkit-transition:all 0.2s;
-moz-transition:all 0.2s;
-o-transition:all 0.2s;
transition:all 0.2s;
-webkit-transform:translateZ(-5px) rotateY(-10deg);
-moz-transform:translateZ(-5px) rotateY(-10deg);
-ms-transform:translateZ(-5px) rotateY(-10deg);
-o-transform:translateZ(-5px) rotateY(-10deg);
transform:translateZ(-5px) rotateY(-10deg);
}
.menu_wrapper > nav > ul > li ul li {
display: inline-block;
width: 45%;
margin: 0 0 0.325em -3em;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.7);
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
-ms-transform-style:preserve-3d;
-o-transform-style:preserve-3d;
transform-style:preserve-3d;
}
.menu_wrapper > nav > ul > li ul li a {
color: black;
font-size: 1.325em;
line-height: 120%;
background: white;
border-radius: 4px;
}
.menu_wrapper > nav > ul > li ul li a:hover {
background: #ff9922;
}
.menu_wrapper > nav > ul > li ul div {
font-family: "Source Sans Pro", sans-serif;
color: #dddddd;
}
-
FalleN -
1928 -
1 -
286

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...