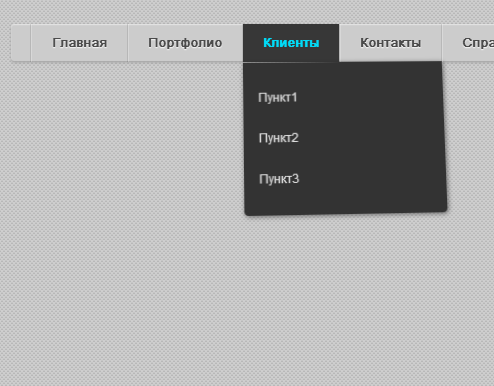
CSS3 горизонтальное выпадающее меню с размахом
HTML
Напишем разметку. Создадим блок навигации и впишем в него список с нашими пунктами.
Как всегда, в нашем меню нет ничего необычного. Всю роль волшебной навигации будет выполнять CSS3. Перейдем к оформлению
CSS3
Обнулим отступы у тегов и впишем атрибут box-sizing: border-box; для того, что бы ширина рамок входила в ширину блока.
Теперь начнем с блока навигации
Теперь к самой анимации. Тут все думаю понятно, но все же разъясню. Мы разделяем анимацию на 4 кадра.
Время анимации зависит от атрибутов
transform: rotateX(); - Трансформация блока по оси Х
transform: rotateY(); - Трансформация блока по оси Y
animation-timing-function:linear - Вид анимации
0% от 1сек - Время анимации 1 кадра 0сек.
30% от 1сек - Время анимации 2 кадра 0.3сек.
65% от 1сек - Время анимации 3 кадра 0.65сек.
100% от 1сек - Время анимации 4 кадра 1сек.
Так же пропишем скрипт сам пропишет нужные префиксы CSS3 для браузеров!
Думаю понятно. Если что пишите в коменнтах
Напишем разметку. Создадим блок навигации и впишем в него список с нашими пунктами.
Код
<nav id="container">
<ul id="menu">
<li><a href="#">Главная</a>
<ul>
<li><a href="#">Пункт1</a></li>
<li><a href="#">Пункт2</a></li>
<li><a href="#">Пункт3</a></li>
</ul>
</li>
<li><a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт1</a></li>
<li><a href="#">Пункт2</a></li>
<li><a href="#">Пункт3</a></li>
<li><a href="#">Пункт4</a></li>
<li><a href="#">Пункт5</a></li>
<li><a href="#">Пункт6</a></li>
</ul>
</li>
<li><a href="#">Клиенты</a>
<ul>
<li><a href="#">Пункт1</a></li>
<li><a href="#">Пункт2</a></li>
<li><a href="#">Пункт3</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Пункт1</a></li>
<li><a href="#">Пункт2</a></li>
<li><a href="#">Пункт3</a></li>
</ul>
</li>
<li><a href="#">Справка</a></li>
</ul>
</nav>
<ul id="menu">
<li><a href="#">Главная</a>
<ul>
<li><a href="#">Пункт1</a></li>
<li><a href="#">Пункт2</a></li>
<li><a href="#">Пункт3</a></li>
</ul>
</li>
<li><a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт1</a></li>
<li><a href="#">Пункт2</a></li>
<li><a href="#">Пункт3</a></li>
<li><a href="#">Пункт4</a></li>
<li><a href="#">Пункт5</a></li>
<li><a href="#">Пункт6</a></li>
</ul>
</li>
<li><a href="#">Клиенты</a>
<ul>
<li><a href="#">Пункт1</a></li>
<li><a href="#">Пункт2</a></li>
<li><a href="#">Пункт3</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Пункт1</a></li>
<li><a href="#">Пункт2</a></li>
<li><a href="#">Пункт3</a></li>
</ul>
</li>
<li><a href="#">Справка</a></li>
</ul>
</nav>
Как всегда, в нашем меню нет ничего необычного. Всю роль волшебной навигации будет выполнять CSS3. Перейдем к оформлению
CSS3
Обнулим отступы у тегов и впишем атрибут box-sizing: border-box; для того, что бы ширина рамок входила в ширину блока.
Код
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
margin: 0;
padding: 0;
box-sizing: border-box;
}
Теперь начнем с блока навигации
Код
#menu {
position: relative;
float: left;
width: 100%;
padding: 0 20px;
border-radius: 3px;
box-shadow: inset 0 1px 1px rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.15), 0 1px 3px rgba(0,0,0,.15);
background: #ccc;
}
#menu, #menu ul {
list-style: none;
}
#menu > li {
float: left;
position: relative;
border-right: 1px solid rgba(0,0,0,.1);
box-shadow: 1px 0 0 rgba(255,255,255,.25);
perspective: 1000px;
}
#menu > li:first-child {
border-left: 1px solid rgba(255,255,255,.25);
box-shadow: -1px 0 0 rgba(0,0,0,.1), 1px 0 0 rgba(255,255,255,.25);
}
#menu a {
display: block;
position: relative;
z-index: 10;
padding: 13px 20px 13px 20px;
text-decoration: none;
color: rgba(75,75,75,1);
line-height: 1;
font-weight: 600;
font-size: 12px;
letter-spacing: -.05em;
background: transparent;
text-shadow: 0 1px 1px rgba(255,255,255,.9);
transition: all .25s ease-in-out;
}
#menu > li:hover > a {
background: #333;
color: rgba(0,223,252,1);
text-shadow: none;
}
#menu li ul {
position: absolute;
left: 0;
z-index: 1;
width: 200px;
padding: 0;
opacity: 0;
visibility: hidden;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: transparent;
overflow: hidden;
transform-origin: 50% 0%;
}
#menu li:hover ul {
padding: 15px 0;
background: #333;
opacity: 1;
visibility: visible;
box-shadow: 1px 1px 7px rgba(0,0,0,.5);
animation-name: swingdown;
animation-duration: 1s;
animation-timing-function: ease;
}
@keyframes swingdown {
0% {
opacity: .99999;
transform: rotateX(90deg);
}
30% {
transform: rotateX(-20deg) rotateY(5deg);
animation-timing-function: ease-in-out;
}
65% {
transform: rotateX(20deg) rotateY(-3deg);
animation-timing-function: ease-in-out;
}
100% {
transform: rotateX(0);
animation-timing-function: ease-in-out;
}
}
#menu li li a {
padding-left: 15px;
font-weight: 400;
color: #ddd;
text-shadow: none;
border-top: dotted 1px transparent;
border-bottom: dotted 1px transparent;
transition: all .15s linear;
}
#menu li li a:hover {
color: rgba(0,223,252,1);
border-top: dotted 1px rgba(255,255,255,.15);
border-bottom: dotted 1px rgba(255,255,255,.15);
background: rgba(0,223,252,.02);
}
position: relative;
float: left;
width: 100%;
padding: 0 20px;
border-radius: 3px;
box-shadow: inset 0 1px 1px rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.15), 0 1px 3px rgba(0,0,0,.15);
background: #ccc;
}
#menu, #menu ul {
list-style: none;
}
#menu > li {
float: left;
position: relative;
border-right: 1px solid rgba(0,0,0,.1);
box-shadow: 1px 0 0 rgba(255,255,255,.25);
perspective: 1000px;
}
#menu > li:first-child {
border-left: 1px solid rgba(255,255,255,.25);
box-shadow: -1px 0 0 rgba(0,0,0,.1), 1px 0 0 rgba(255,255,255,.25);
}
#menu a {
display: block;
position: relative;
z-index: 10;
padding: 13px 20px 13px 20px;
text-decoration: none;
color: rgba(75,75,75,1);
line-height: 1;
font-weight: 600;
font-size: 12px;
letter-spacing: -.05em;
background: transparent;
text-shadow: 0 1px 1px rgba(255,255,255,.9);
transition: all .25s ease-in-out;
}
#menu > li:hover > a {
background: #333;
color: rgba(0,223,252,1);
text-shadow: none;
}
#menu li ul {
position: absolute;
left: 0;
z-index: 1;
width: 200px;
padding: 0;
opacity: 0;
visibility: hidden;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: transparent;
overflow: hidden;
transform-origin: 50% 0%;
}
#menu li:hover ul {
padding: 15px 0;
background: #333;
opacity: 1;
visibility: visible;
box-shadow: 1px 1px 7px rgba(0,0,0,.5);
animation-name: swingdown;
animation-duration: 1s;
animation-timing-function: ease;
}
@keyframes swingdown {
0% {
opacity: .99999;
transform: rotateX(90deg);
}
30% {
transform: rotateX(-20deg) rotateY(5deg);
animation-timing-function: ease-in-out;
}
65% {
transform: rotateX(20deg) rotateY(-3deg);
animation-timing-function: ease-in-out;
}
100% {
transform: rotateX(0);
animation-timing-function: ease-in-out;
}
}
#menu li li a {
padding-left: 15px;
font-weight: 400;
color: #ddd;
text-shadow: none;
border-top: dotted 1px transparent;
border-bottom: dotted 1px transparent;
transition: all .15s linear;
}
#menu li li a:hover {
color: rgba(0,223,252,1);
border-top: dotted 1px rgba(255,255,255,.15);
border-bottom: dotted 1px rgba(255,255,255,.15);
background: rgba(0,223,252,.02);
}
Теперь к самой анимации. Тут все думаю понятно, но все же разъясню. Мы разделяем анимацию на 4 кадра.
Время анимации зависит от атрибутов
Код
animation-name: swingdown; //имя анимации
animation-duration: 1s; //Время анимации, от нее и зависит время каждого кадра
animation-timing-function: ease; //Вид анимации
animation-duration: 1s; //Время анимации, от нее и зависит время каждого кадра
animation-timing-function: ease; //Вид анимации
transform: rotateX(); - Трансформация блока по оси Х
transform: rotateY(); - Трансформация блока по оси Y
animation-timing-function:linear - Вид анимации
0% от 1сек - Время анимации 1 кадра 0сек.
30% от 1сек - Время анимации 2 кадра 0.3сек.
65% от 1сек - Время анимации 3 кадра 0.65сек.
100% от 1сек - Время анимации 4 кадра 1сек.
Так же пропишем скрипт сам пропишет нужные префиксы CSS3 для браузеров!
Код
<script src="http://public.stewart.com/seth/js/prefixfree.min.js"></script>
Думаю понятно. Если что пишите в коменнтах
-
FalleN -
2977 -
1 -
295

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...